Django基础模板案例
想要用django 访问一个页面 同时传参数过去。在页面中接受参数
案例:附代码
#创建一个项目 项目名字是 yhl_test
django-admin startproject yhl_test
#在这个项目中创建一个模块 名字交app_one
django-admin startapp app_one

这是结构图:

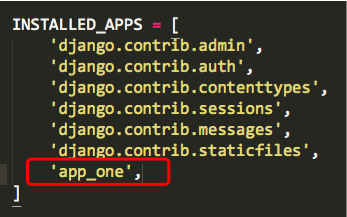
#新建了模块 的吧模块加载进去 在yhl_test 下找到 settings.py INSTALLED_APPS列表中添加 "app_one"
如图:

修改views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
#新建一个index 方法
#在url中传递参数a
#在app_one中新建文件夹templates 再新建index.html
#这样会自动到templates文件夹下找到index.html
def index(request,param):
get_a = request.GET['a']
return render(request, 'index.html',{'id':param,'str':get_a})
index.html 代码:
<html>
<head>
<title>这是一个测试</title>
</head>
<body>
this is test!<br>
url的参数:{{id}}<br>
url get方式传递的参数:{{str}}
</body>
</html>
现在修改 yhl_test 目录下的urls.py
from django.conf.urls import url
from django.contrib import admin
from app_one import views as view_html
# index后面是正则表达式 后面要用 "路径中的参数"获取
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/(\d+)/$',view_html.index)
]

结果:
index.html 中的打印出来了

以上属于个人 测试 如有疑问和bug 恳请各路大神指点。
Django基础模板案例的更多相关文章
- Django基础——模板层(template) (Day67)
阅读目录 变量 标签 自定义过滤器和标签 模板层(template) 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python代码之中. 1 2 3 4 ...
- Django 基础 模板系统
Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {% %} 'b', 'c', 'd']的话,就显示4. filesizeformat 将值格式化为一个 “人类可读的” 文件尺寸 ( ...
- Django基础模板层(75-76)
Django框架之模板层(d75)一 模版语法之变量: ** locals() 会把*该*视图函数内的变量,传到模板 ** return render(request, 'index.html' ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Django基础四之模板系统
一 语法 模板渲染的官方文档 关于模板渲染你只需要记两种特殊符号(语法): {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 二 变量 在Django的模板语言中按此语法使 ...
- django基础2: 路由配置系统,URLconf的正则字符串参数,命名空间模式,View(视图),Request对象,Response对象,JsonResponse对象,Template模板系统
Django基础二 request request这个参数1. 封装了所有跟请求相关的数据,是一个对象 2. 目前我们学过1. request.method GET,POST ...2. reques ...
- 04.Django基础四之模板系统
一 语法 模板渲染的官方文档 关于模板渲染你只需要记两种特殊符号(语法): {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 二 变量 在Django的模板语言中按此语法使用:{ ...
- Django基础之视图(views)层、模板层
目录 Django基础之视图(views)层.模板层 JsonResponse 向前端返回一个json格式字符串的两种方式 重写Django中的json的某个方法 form表单上传文件 FBV与CBV ...
- day 68 Django基础四之模板系统
Django基础四之模板系统 本节目录 一 语法 二 变量 三 过滤器 四 标签Tags 五 模板继承 六 组件 七 自定义标签和过滤器 八 静态文件相关 一 语法 模板渲染的官方文档 关 ...
随机推荐
- 2018.12.25 SOW
1. Understanding Customer Requirements 11.1. Project Overview 21.2. System Requirements 21.3. Indust ...
- New Concept English Two 10 25
$课文23 新居 219. I had a letter from my sister yesterday. 昨天我收到了姐姐的一封信, 220. She lives in Nigeria. 她住在尼 ...
- 李氏滑动事件冲突解决方案 之 处理子ViewGroup的超棒方案
父ViewGroup(CurView) 和 子 ViewGroup(ParentView) 滑动事件冲突解决方案 之 处理子ViewGroup的超棒方案: 子ViewGroup 以 SlipRelat ...
- 解决Eclipse中新创建的Maven项目不自动创建web.xml文件
1. 通过J2EE tools 2.项目右键-properties-project facets-勾选dynamic web moudle
- 《FDTD electromagnetic field using MATLAB》读书笔记之一阶、二阶偏导数差商近似
- 浅谈闭包(Closure)
一.闭包 好长时间对于闭包都知道与函数和其环境变量有关系,但是一直没有一个清晰的认识.今天查看了一下维基百科,顺便写下来. 二.闭包的定义 在编程语言中,闭包(语义闭包或函数闭包)是指哪些可以将语义范 ...
- 洛谷P4197 Peaks(Kruskal重构树 主席树)
题意 题目链接 往后中文题就不翻译了qwq Sol 又是码农题..出题人这是强行把Kruskal重构树和主席树拼一块了啊.. 首先由于给出的限制条件是<=x,因此我们在最小生成树上走一定是最优的 ...
- html5 data属性的使用
html5 data属性定义和用法 <ul> <li data-animal-type="bird">Owl</li> <li data- ...
- 如何查看MySql的BLOB内容
一款Mysql的工具: SQLyog. 强项在于可以把blob的内容直接显示出来. 我觉得其实做产品能够活挺厉害,因为你做的东西确实为客户提供价值:在云云产品之中,能够让客户发现你并使用,购买你的产品 ...
- WebHttpBinding.ReaderQuotas 无法设置或者无法点出来
项目需要引用System.Runtime.Serialization.dll 才能设置各项值: binding.ReaderQuotas.MaxDepth = ; binding.ReaderQuot ...
