前端开发之jQuery篇--选择器
主要内容:
一、jQuery简介
1、介绍
jQuery是一个JavaScript库;极大简化了JavaScript编程,所以学习难度大大降低。 jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
2、特性
jQuery是一个javascript函数库。

3、jquery 和 JavaScript的区别
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本;
jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发;
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。 注意:
一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用属性和方法

(1) 执行时间不同
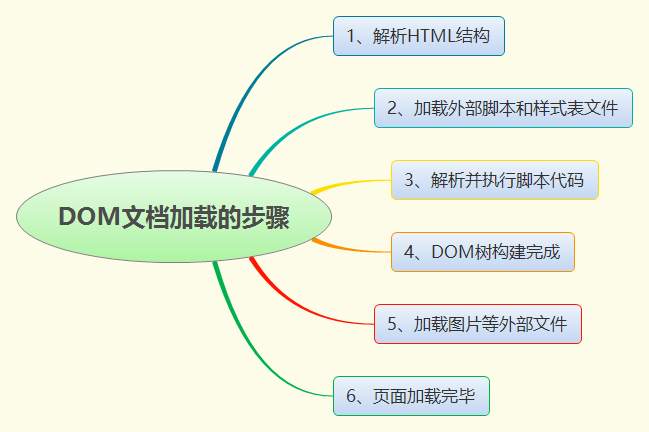
JavaScript---window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 jQuery---$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
(2)编写个数不同
JavaScript --- window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个 jQuery --- $(document).ready()可以同时编写多个,并且都可以得到执行
(3)简化写法不同
JavaScript --- window.onload没有简化写法
jQuery --- $(document).ready(function(){})可以简写成 $(function(){})
4、下载方式
方式一:下载到本地,使用时导入,有两个版本,一份是精简的,另一份是未压缩的(供调试或阅读)。
下载官方地址:http://jquery.com/download/#Download_jQuery
方式二:使用库代替
Google和Microsoft对jQuery的支持都很好,可以从Google 或 Microsoft 加载 CDN jQuery 核心文件。
如:使用Microsoft的CDN
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
</head>
二、jQuery文件的引入
使用jQuery第一步,就是要先引入jQuery,然后再写相的jQuery代码。
// 注意:DOM元素加载完成之后就会调用
// 程序执行需要有入口函数
$(document).ready(function(){
alert(666);
}) 等价于 $(function(){
alert(666);
})
三、jQuery选择器
1、基础选择器
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function(){
// 基础选择器
//1、id选择器
console.log($("#first"));
$("#first").css('color','red'); //2、类选择器
$('.third').css('color','green'); //3、标签选择器
// 设置一个值
// $('a').css('color','orange');
// 设置多个值
$('a').css({'color':'blue','font-size':'20px'}); // 4、通配符选择器" * ",使用不是很频繁
console.log($('*'));
// 清空整个界面的dom元素
// $('*').html('');
})
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery选择器</title> </head>
<body>
<ul>
<li id="first">我是第一个li标签</li>
<li><a href="https://home.cnblogs.com/u/schut/">暮光微凉</a></li>
<li class="third">我是第三个li标签</li>
<li>我是一个li标签</li>
</ul>
</body>
<!--第一步,引入jQuery文件-->
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function(){
// 基础选择器
//1、id选择器
console.log($("#first"));
$("#first").css('color','red'); //2、类选择器
$('.third').css('color','green'); //3、标签选择器
// 设置一个值
// $('a').css('color','orange');
// 设置多个值
$('a').css({'color':'blue','font-size':'20px'}); // 4、通配符选择器" * ",使用不是很频繁
console.log($('*'));
// 清空整个界面的dom元素
// $('*').html('');
})
</script> </html>
2、层级选择器
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function () {
// 1、后代选择器 div p
$('#box p').css(
'color','red'
);
// $(".box2 p").css("font-size","30px");
// 2、子代选择器 div > p
$('#box>p').css('color','green');
// $(".box2>p").css("color","red");
// 3、毗邻选择器---匹配被选中的那个元素后紧接着的下一个元素
$('#first+p').css('font-size','50px');
// $(".brother+li").css('font-size',"50px");
// 4、兄弟选择器 --- 匹配被选中的那个元素之后所有的兄第姐妹元素
$('#first~p').css('blackground','orange');
// $('.brother~li').css("color",'pink'); // 5、获取第一个元素/最后一个元素/选中指定的元素
$('li:first').css('font-size','25px');
$('li:last').css('font-size','10px');
$('li:eq(1)').css({'font-size':'25px','color':'pink'});// eq(int) int值从0开始
})
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层级选择器</title>
</head>
<body>
<div id="box1">
<p id="first">111111</p>
<p>222222</p>
<p>333333</p>
<div class="box2">
<p>222333</p>
</div>
</div>
<ul>
<li>one</li>
<li class="brother">two</li>
<li>three</li>
<li>four</li>
</ul>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function () {
// 1、后代选择器 div p
$('#box p').css(
'color','red'
);
// $(".box2 p").css("font-size","30px");
// 2、子代选择器 div > p
$('#box>p').css('color','green');
// $(".box2>p").css("color","red");
// 3、毗邻选择器---匹配被选中的那个元素后紧接着的下一个元素
$('#first+p').css('font-size','50px');
// $(".brother+li").css('font-size',"50px");
// 4、兄弟选择器 --- 匹配被选中的那个元素之后所有的兄第姐妹元素
$('#first~p').css('blackground','orange');
// $('.brother~li').css("color",'pink'); // 5、获取第一个元素/最后一个元素/选中指定的元素
$('li:first').css('font-size','25px');
$('li:last').css('font-size','10px');
$('li:eq(1)').css({'font-size':'25px','color':'pink'});// eq(int) int值从0开始
})
</script>
</html>
3、基本过滤选择器
<script type="text/javascript">
$(function(){
//first 获取第一个元素/ last 最后一个元素
$('li:first').css('color','blue');
$('li:last').css('color','green'); // odd -- 匹配所有索引值为奇数的元素,从0开始计数
$('li:odd').css('color','yellow');
// even -- 匹配所有索引值为偶数的元素,从0开始计数
$('li:even').css('font-size','25px'); // 选中索引值为1的运算
$('li:eq(2)').css('font-size','8px');
})
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>第1行</li>
<li>第2行</li>
<li>第3行</li>
<li>第4行</li>
<li>第5行</li>
</ul>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//first 获取第一个元素/ last 最后一个元素
$('li:first').css('color','blue');
$('li:last').css('color','green'); // odd -- 匹配所有索引值为奇数的元素,从0开始计数
$('li:odd').css('color','yellow');
// even -- 匹配所有索引值为偶数的元素,从0开始计数
$('li:even').css('font-size','25px'); // 选中索引值为1的运算
$('li:eq(2)').css('font-size','8px');
})
</script>
</html>
4、属性选择器
<script type="text/javascript">
$(document).ready(function () {
// 标签名[属性名] 查找所有含有id/class属性的该标签名的元素
$('li[id]').css('color','red');
$('li[class]').css("color","gold"); // 匹配给定的属性的元素
$('li[class=second]').css('font-size','20px');
$('button[class=btn-success]').css('background','blue'); // 匹配所有不含有或不等于指定属性的元素
$('li[class!=second]').css('color','green'); // 匹配给定的属性是以某些值开始的元素
$('input[name^=usename]').css('background','orange');
$('button[class^=btn]').css('color','pink'); // 匹配给定的属性是以某些值结尾的元素
$('input[name$=2]').css('background','green');
$('button[class$=danger]').css('background','green'); // 匹配给定的属性是以包含某些值的元素
$('button[class*=info]').css('background','red');
$('input[name*=usename]').css({'width':'100px','height':'25px'});
})
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head>
<body>
<ul>
<li id="one">第1个li标签</li>
<li id="two" class="second">第2个li标签</li>
<li class="third">第3个li标签</li>
<li>第4个li标签</li>
<li>第5个li标签</li>
</ul>
<form action="" method="post">
<input name="usename" type="text" value="1" checked="checked"></input>
<input name="usename2" type="text" value="1" ></input>
<input name="usename3" type="text" value="1" ></input>
<input name="usename4" type="text" value="1" ></input>
<button class="btn-default">默认</button>
<button class="btn-info">信息</button>
<button class="btn-success">成功</button>
<button class="btn-danger">警告</button>
</form>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// 标签名[属性名] 查找所有含有id/class属性的该标签名的元素
$('li[id]').css('color','red');
$('li[class]').css("color","gold"); // 匹配给定的属性的元素
$('li[class=second]').css('font-size','20px');
$('button[class=btn-success]').css('background','blue'); // 匹配所有不含有或不等于指定属性的元素
$('li[class!=second]').css('color','green'); // 匹配给定的属性是以某些值开始的元素
$('input[name^=usename]').css('background','orange');
$('button[class^=btn]').css('color','pink'); // 匹配给定的属性是以某些值结尾的元素
$('input[name$=2]').css('background','green');
$('button[class$=danger]').css('background','green'); // 匹配给定的属性是以包含某些值的元素
$('button[class*=info]').css('background','red');
$('input[name*=usename]').css({'width':'100px','height':'25px'});
})
</script>
</html>
5、筛选选择器
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function () {
// 获取第n个元素,从0开始
$('span').eq(0).css('color','gold');
$('li').eq(1).css({'font-size':'30px','color':'blue'}); // 获取第一个元素:first,最后一个元素:last。 点方法:get和set方法
$('span').first().css('font-size','25px');
$('span').last().css('font-size','12px'); // .parent() 选取父级元素
$('span').parent('.p1').css({width:'200px',height:'200px',background:'green'});
$('#li_p').parent('ul').css('list-style','none');
// .siblings() 选取所有的兄弟元素
$('.cls-li').siblings('li').css('color','red');
$('.span1').siblings('span').css({'color':'orange','font-size':'22px'}); // .find() 查找所有的后代选择器
$('div').find('button.btn1').css('color','pink');
$('ul').find('li').css({'font-size':'16px','color':'pink'});
})
</script>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>筛选选择器</title>
</head>
<body>
<div id="box1">
<p class="p1">
<span class="span1">我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button class="btn1">按钮</button>
<button class="btn2">按钮</button> <ul>
<li class="cls-li">1</li>
<li>2</li>
<li id="li_p">
<p>3</p>
</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
// jQuery的入口函数
$(document).ready(function () {
// 获取第n个元素,从0开始
$('span').eq(0).css('color','gold');
$('li').eq(1).css({'font-size':'30px','color':'blue'}); // 获取第一个元素:first,最后一个元素:last。 点方法:get和set方法
$('span').first().css('font-size','25px');
$('span').last().css('font-size','12px'); // .parent() 选取父级元素
$('span').parent('.p1').css({width:'200px',height:'200px',background:'green'});
$('#li_p').parent('ul').css('list-style','none');
// .siblings() 选取所有的兄弟元素
$('.cls-li').siblings('li').css('color','red');
$('.span1').siblings('span').css({'color':'orange','font-size':'22px'}); // .find() 查找所有的后代选择器
$('div').find('button.btn1').css('color','pink');
$('ul').find('li').css({'font-size':'16px','color':'pink'});
})
</script>
</html>
四、jQuery对象与DOM对象的转换
1、DOM对象 ---> jQuery对象
var domBox = document.getElementById("box");
console.log($(domBox));
$(domBox).click(funtion(){
alert(668) ;
})
2、jQuery对象 ---> DOM对象
// 方式一:
console.log($("buttn")[0]); //方式二:
console.log($('button').get(0));
var isShow = true;
$('button').get(0).onclick = function(){
if(isShow)
{
$('#box').hide();
$(this).text("显示");
}
else
{
$("#box".show());
$(this).text(""隐藏好);
isShow = true;
}
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery对象与DOM对象的转换</title>
</head>
<body>
<div id="box">
我是一个盒子
</div>
<button>隐藏</button>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
// jQuery入口函数 //DOM----> jQuery对象
var oDiv = document.getElementById('box');
console.log($(oDiv));
$(oDiv).click(function () {
alert(666);
});
// jquery对象转化成DOM对象
// 第一种方式
console.log($('button')[0]);
// 第二种方式
console.log($('button').get(0));
var isShow = true;
$('button').get(0).onclick = function () {
// alert(233);
// $('#box').hide(); // hide() 隐藏方法
// console.log($(this)); if(isShow){
$('#box').hide();
$(this).text('显示');
isShow = false;
}
else{
$('#box').show();
$(this).text('隐藏');
isShow = true;
}
}
</script>
</html>
前端开发之jQuery篇--选择器的更多相关文章
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- 前端开发之css篇
一.css简介 css(Cascading Style Sheets)层叠样式表,是一种为html文档添加样式的语言,主要有两个功能:渲染和布局.使用css主要关注两个点:查找到标签,属性操作 二.c ...
- 前端开发之jQuery库
使用jquery开发的时候,如果我们不想使用自己的jquery文件,那么可以引用现成的地址.方便日常开发使用 jquery-2.0以上版本 (注!不再支持IE 6/7/8) jquery-2.0.0百 ...
- 前端开发之jQuery效果篇
主要内容: 1.显示与隐藏效果 2.滑动效果 3.淡入与淡出效果 4.动画效果 5.弹出广告效果 一.显示与隐藏 显示与隐藏即 show() 和 hide() ,能够控制元素显示或隐藏. 实例: &l ...
- 前端开发之jQuery位置属性和筛选方法
主要内容: 1.jQuery的位置属性及实例 (1)位置属性 (2)实例 --- 仿淘宝导航栏 2.jQuery的筛选方法及实例 (1)筛选方法 (2)实例一:嵌套选项卡 (3)实例二:小米官网滑动 ...
- 前端开发之jQuery属性和文档操作
主要内容: 1.jQuery属性操作 2.jQuery文档操作 一.jQuery属性操作 1.什么是jQuery的属性操作? jQuery的属性操作模块包括四个部分:html属性操作,dom属性操作, ...
- 前端开发之CSS篇三
主要内容: 一.CSS布局之浮动 二.清除浮动带来的问题 三.margin塌陷问题和水平居中 四.善用父级的的padding取代子级的margin 五.文本属性和字体 ...
- 前端开发之CSS篇二
主要内容: 一.CSS的继承性和层叠性 二.盒模型 三.padding属性 四.border属性 五.margin属性 六.标准文档流 七.行内元素和块状元素转换 1️⃣ CSS的继承性和层叠性 1 ...
- 前端开发之HTML篇一
主要内容: 一.HTML简介 二.HTML标签 三.HTML文档结构和注释 四.head标签及相关内容 五.body标签及相关内容 1️⃣ HTM ...
随机推荐
- 获得文件路径 _pgmptr, _makepath, _splitpath
#include <stdlib.h> #include <stdio.h> int main(void) { char path_buffer[_MAX_PATH]; cha ...
- centos6.9使用yum安装mysql(简单粗暴,亲测有效)
第1步.yum安装mysql[root@stonex ~]# yum -y install mysql-server安装结果:Installed: mysql-server.x86_64 0: ...
- Beta发布
作业要求[https://edu.cnblogs.com/campus/nenu/2018fall/homework/2408] 视频展示 链接[https://www.cnblogs.com/erc ...
- CS231n课程笔记翻译7:神经网络笔记 part2
译者注:本文智能单元首发,译自斯坦福CS231n课程笔记Neural Nets notes 2,课程教师Andrej Karpathy授权翻译.本篇教程由杜客翻译完成,堃堃进行校对修改.译文含公式和代 ...
- 【转载】你真的会浮点数与整型数的"互转"吗?
看了标题,你是不是觉得这TM是哪个iOS彩笔写的入门文章.好的,那咱们先来看看几个例题,看看你有没有白白点进来! int main() { float a = -6.0; int *b = & ...
- ubuntu 11.04 Gnome 恢复默认的任务栏面板
在Ubuntu(实际是GNOME) 中,桌面上默认的任务栏菜单面板是上下两栏,上面(Panel) 是系统菜单和通知区域下面是窗口存放切换区域,那么作为ubuntu用户来说,你总会使系统用起来更顺手更美 ...
- C#统计给定的文本中字符出现的次数,使用循环和递归两种方法
前几天看了一个.net程序员面试题目,题目是”统计给定的文本中字符出现的次数,使用循环和递归两种方法“. 下面是我对这个题目的解法: 1.使用循环: /// <summary> /// 使 ...
- L3-009 长城 (30 分)
正如我们所知,中国古代长城的建造是为了抵御外敌入侵.在长城上,建造了许多烽火台.每个烽火台都监视着一个特定的地区范围.一旦某个地区有外敌入侵,值守在对应烽火台上的士兵就会将敌情通报给周围的烽火台,并迅 ...
- 归并排序(C语言)
合并排序(MERGE SORT)是又一类不同的排序方法,合并的含义就是将两个或两个以上的有序数据序列合并成一个新的有序数据序列,因此它又叫归并算法. 它的基本思想就是假设数组A有N个元素,那么可以看成 ...
- python 保存文件时候, 去除名字中的非法字符
import re def validateTitle(title): rstr = r"[\/\\\:\*\?\"\<\>\|]" # '/ \ : * ? ...
