PC上对限制在微信客户端访问的html页面进行调试
.png)

火狐浏览器修改userAgent的办法一:
在火狐浏览器地址栏输入“about:config”,按下回车进入设置菜单。
找到“general.useragent.override”,如果没有这一项,则点右键“新建”->“字符串”,输入这个字符串。
将其值设为自己想要的UserAgent。
火狐浏览器修改userAgent的办法二:
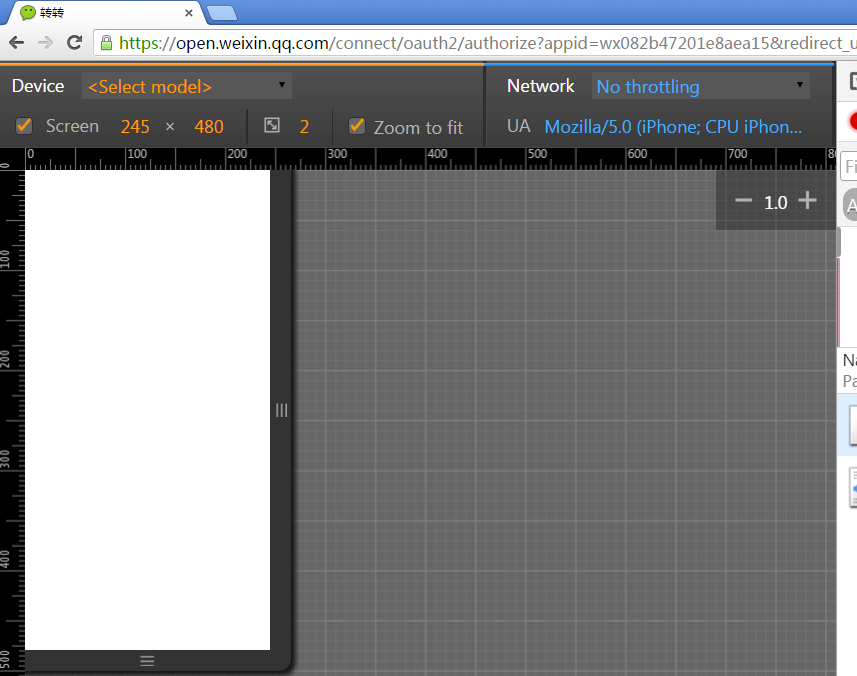
.png)

.png)


.png)
.png)

.png)

.png)

.png)
.png)

.png)
.png)
PC上对限制在微信客户端访问的html页面进行调试的更多相关文章
- java request判断微信客户端访问
微信客户端访问时候user-agent信息如下: Mozilla/5.0 (Linux; Android 5.0.1; M040 Build/LRX22C) AppleWebKit/537.36 (K ...
- 用Meta 取消流量器缓存实现每次访问都刷新页面方便调试
如果想禁止浏览器从本地缓存中调阅页面,可以设置网页不保存在缓存中,每次访问都刷新页面,下面是Meta在这方便的用法,需要的朋友可以参考下: <!-- 禁止浏览器从本地缓存中调阅页面.--> ...
- git学习------>在CenterOS系统上安装GitLab并自定义域名访问GitLab管理页面
目前就职的公司一直使用SVN作为版本管理,现在打算尝试从SVN迁移到Git.安排我来预言并搭建好相关的环境以及自己尝试使用Git.今天我就尝试在Center OS系统上安装GitLab,现在在此记录一 ...
- 一个模仿微信群聊的H5页面
开始 上半年小米Max发布的时候,做了一个在朋友圈传播的模仿微信的群聊界面H5页面:一群公司的大咖在群里聊小米Max,用户可以向大咖们提问,以此了解产品. 页面的主体是群聊对话,同时在对话中包含了很多 ...
- 在 Ubuntu 上使用微信客户端
原文地址: http://www.myzaker.com/article/5979115d1bc8e08c30000071/ 在这个快速信息交互时代,无论是工作还是生活,都需要频繁的网络社交,而在中国 ...
- 绕过限制,在PC上调试微信手机页面
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 在PC上调试微信手机页面的三种方法
场景 假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开.而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试.这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不 ...
- 如何将github上的微信客户端类库能够通过composer工具下载
我将自己开发的微信客户端类库放到了github上面去了. 然后我在我的项目里面添加了一个composer.json文件 内容如下 { "require": { "weix ...
- 用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览器中打开,关键是可以做成微信分享朋友圈的形式,大大提高游戏的传播,增强好友的游戏互动. 微信浏览器中打开网页游戏效果还不错,对 ...
随机推荐
- DateTime和字符串转换问题
DateTime和string之间的相互转换经常碰到,可就这么简单的一个转换其中也有些需要注意的地方. static void Main(string[] args) { string format ...
- python3 中文乱码,UnicodeEncodeError: 'latin-1' codec can't encode characters in position 10-13: ordinal not in range(256)
将其源代码复制下来运行之后,报了下面这个错误: UnicodeEncodeError: 'latin-1' codec can't encode characters in position 9-13 ...
- Jenkins插件开发(三)-- 插件编写
在上一篇blog 中我们介绍了如何创建我们第一个jenkins插件,在这一篇blog继续介绍在开发我们的插件过程中需要注意的一些问题. 扩展点选择 Jenkings插件是基于扩展点来实现的,比如基于B ...
- 监听器的使用例子 ServletContextListener
之前一直对监听知识有个概念,最近业务需要用到了才真正有点了解了监听器的好处. web项目的监听事件与监听器: ServletAPI中的6个事件类: ServletContextEvent:该类表示上下 ...
- JSP Unable to compile class for JSP
今天刚弄好MyEclipse环境,试了一下jsp的创建,然后就出现了一个很令人纠结的问题. 文档目录如下: Jsp代码如下: <%@page import="com.pd.Person ...
- PostgreSQL设置事务隔离级别实验
apple=# begin; BEGIN apple=# set transaction ISOLATION LEVEL read committed ; SET apple=# select * f ...
- Relation.js——基于pixi.js的拓展模块之人物关系图谱
出于[重构基于D3的关系图谱项目]的目的,在看完pixi.js之后,并且网上又没有现成的基于webgl的关系图谱js库,于是,本人决定自己写一个. 因为平常要工作的原因,进度可能有点慢,但是githu ...
- 如何解决VC "应用程序无法启动,因为应用程序的并行配置不正确 sxstrace.exe"问题
引用链接 http://blog.csdn.net/pizi0475/article/details/7790992 应用程序事件日志中: “C:\windows\system32\test.exe” ...
- 《DSP using MATLAB》Problem 2.7
1.代码: function [xe,xo,m] = evenodd_cv(x,n) % % Complex signal decomposition into even and odd parts ...
- StringUtils的工具类isBlank与isEmply
1. public static boolean isEmpty(String str) 判断某字符串是否为空,为空的标准是 str==null 或 str.length()==0 下面是 S ...
