[udemy]WebDevelopment_Bootstrap,Templates
Bootstrap Introduction
Bootstrap 相对于CSS, JS
就像PPT模板相对于PPT
说白了就是前人已经做好了(pre-build)很多模板,你可以直接拿来主义
Bootstarp 4
Two ways to use it
1. download
you will see a bunch of files
Bootstarp.min.css means they are minified
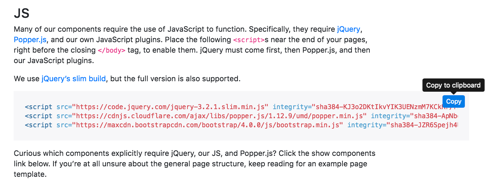
2. CDN(Content Delivery Network)
we can directly copy this code into index.html


Because JS would be read after CSS, it be put in the bottom of body part
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
next step,
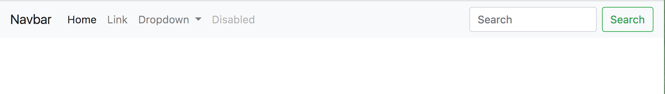
if we would like to add Navbar in our website
copy the code into your html file directly
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> </head>
<body> <nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button> <div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Then beautiful Navbar is shown

Use the same step,
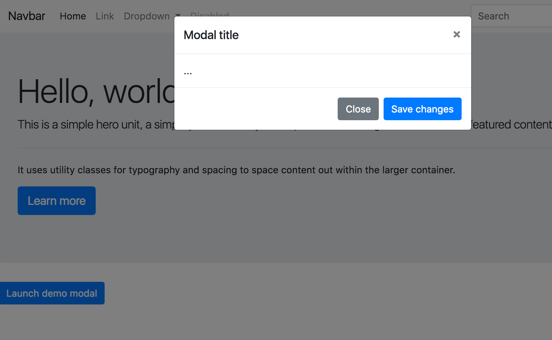
we can add Jumbotron ['dʒʌmbəutrɔn] n. 电视机的超大屏幕
and modal
You may notice that when we click the button
we have our own modal, which proves this is JS

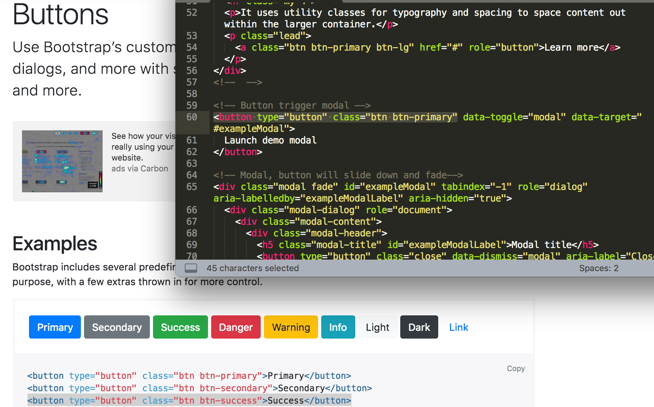
How can we add our own custom look ?
For example, I would like to change Launch demo modal button's color
We can search buttons code, and edit the Launch demo modal's button code

Or we can change it in the style.css file
.btn-success{
background-color: orange;
}
Bootstrap 4 Grid
This is the reason why bootstrap is so popular.
Boootstrap allowed us to create very responsive website using these ideas of columns
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
</div>
</div>
.col{
background-color: grey;
border: 2px solid black;
}
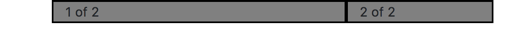
The web site would be shown like this,

Bootstrap has the idea of a grid system and this grid system has 12 lines
col-sm-6 : 1 of 2 part covers 6/12
col-sm-3 : 2 of 2 part covers 3/12
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
<div class="col col-sm-3" >
Extra
</div>
</div>
</div>
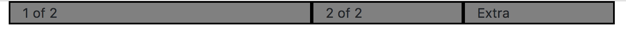
The web site would be shown like this,

But what if the sum of these three is over 12 ?
<div class="container">
<div class="row">
<div class="col col-sm-6" >
1 of 2
</div>
<div class="col col-sm-3" >
2 of 2
</div>
<div class="col col-sm-4" >
Extra
</div>
</div>
</div>
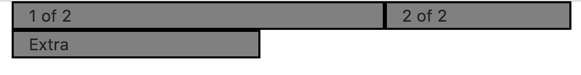
The web site would be shown like this,

<div class="container">
<div class="row">
<div class="col col-sm-6 col-md-12 col-lg-12" >
1 of 2
</div>
<div class="col col-sm-3 col-md-6 col-lg-12" >
2 of 2
</div>
<div class="col col-sm-4 col-md-6 col-lg-12" >
Extra
</div>
</div>
</div>
If the size of the window is medium then I want the whole 12 grid system to the first div, 6/12 gird to the second, 6/12 to the third.
Same logic as col-lg-12.
This is how you can create really responsive websites. And the biggest selling feature of bootstrap is that it make sure our website look good no matter what screen size.
Putting Your Website Online
github.io
DEVELOPER FUNDAMENTALS:IV
Try to use free templates:
Animate.css (https://daneden.github.io/animate.css/)
So it is very rare when build something from scratch
Create-tim(https://www.creative-tim.com/)
有已经搭好的web模板
[udemy]WebDevelopment_Bootstrap,Templates的更多相关文章
- 解决Windows版Git出现templates not found的问题
环境: Win10 x64 Git windows客户端(下载自 https://git-scm.com/) SourceTree 1.9.6.1(使用系统安装的Git,而非SourceTree内嵌的 ...
- [c++] Templates
Template是编译时多态.所有的模板都是在编译时产生对应的代码,它没有面向对象中的虚表,无法实现动态多态. Function Template A function template is a p ...
- webstrom live templates
javascript: 在live templates底部要选择javascript # $('#$END$') $ $($end$) $bd $(document.body) $d $(docume ...
- Myeclipse Templates详解(一) —— Java模板基础
目录 Templates简介 MyEclipse自带Templates详解 新建Template 自定义Template 因为自己比较懒,尤其是对敲重复代码比较厌恶,所以经常喜欢用快捷键和模板,Mye ...
- Using FreeMarker templates (FTL)- Tutorial
Lars Vogel, (c) 2012, 2016 vogella GmbHVersion 1.4,06.10.2016 Table of Contents 1. Introduction to F ...
- juqery模板 Templates
现在已经有了许多JavaScript的解决方案模板,从这方面说,标准化的模板解决方案必然是大势所趋.在本节中,我们向你简要描述四个最流行最有趣的模板.现有的模板解决方案能解决什么?那些特色在jQuer ...
- django TEMPLATES
?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dic ...
- django复习笔记3:urls/views/templates三板斧
0.先看看文件结构 mysite/ mysite/ ├── __pycache__ │ └── manage.cpython-.pyc ├── blog │ ├── __init__.py │ ...
- Effective C++ -----条款44:将与参数无关的代码抽离templates
Templates生成多个classes和多个函数,所以任何template代码都不该与某个造成膨胀的template参数产生相依关系. 因非类型模板参数(non-type template para ...
随机推荐
- Monkey测试练习
1.下载Android SDK 2.打开SDK Manager.exe自动下载 3.配置环境变量 将platform-tools的路径(如: C:\001myWorkspace\eclipse(MAV ...
- PTA编程总
7-1 币值转换 (20 分) 输入一个整数(位数不超过9位)代表一个人民币值(单位为元),请转换成财务要求的大写中文格式.如23108元,转换后变成“贰万叁仟壹百零捌”元.为了简化输出,用小写英文字 ...
- vue-cl发布vue
npm run dev是开发环境, npm run build是生产环境, 在开发环境完成代码和测试, 之后用生产环境生成代码, npm run build的时候, 一开始就会提示Built file ...
- 在Flask中使用Celery的最佳实践
写在前面 本最佳实践是基于作者有限的经验,欢迎大家共同讨论,可以持续维护此最佳实践.另本文中所使用的环境为Mac&Ubuntu环境,软件版本如下: Celery (4.1.0) Flask ( ...
- iOS 基础类解析 - NSDate
版权声明:本文为博主原创文章,未经博主同意不得转载.转载联系 QQ 30952589,加好友请注明来意. https://blog.csdn.net/sleks/article/details/248 ...
- DNS记录类型名单
原文:http://www.worldlingo.com/ma/enwiki/zh_cn/List_of_DNS_record_types DNS记录类型名单 这 DNS记录类型名单 提供一个方便索引 ...
- 马士兵Spring-AOP-Aspect例子使用(1)
一.例子1: 1.工程结构: 2. User.java: package com.cy.model; public class User { private String username; priv ...
- 访问https请求出现警告,去掉警告的方法
在顶部引多一个包即可 from requests.packages.urllib3.exceptions import InsecureRequestWarning,InsecurePlatformW ...
- [转]Aspose.Words.dll 将 Word 转换成 html
用于网站上,上传 Word 文档后显示文档内容(可看作在线阅读).代码适用于 .net 2.0 或以上版本 (使用的未注册 Aspose.Words.dll 并尝试消除试用标志) 下载地址 strin ...
- zabbix触发器函数 count
转摘至梅总文章 一直没用过这个函数,今天研究了下,确实很有用(用过的忽略): 之前很多功能都是用max,min,avg曲线实现的,其实用count最合理(如典典刚用的高防持续N次ping超时). ...
