个人对js闭包的心得见解
谈起闭包很多人都会挠头。我以前也是,因此我查阅了很多资料,综合分析和理解,自认现在已经识得了闭包的真面目。下面我就从闭包的产生条件,闭包的作用,闭包的实质,闭包的本质,闭包产生的时机,闭包的应用 等几个方面具体和系统的阐述一下闭包。
前导
我们谈闭包有一个前提条件:
一般情况下,函数执行完毕,它内部的变量会被销毁。
现在我们在来看
闭包是一种语言特性,可以使嵌套的内部函数访问并保存嵌套的外部函数的局部变量。外部函数执行完后,只要内部函数还存在,那其中保存外部函数的局部变量也会保存下来。可能看这句话有些绕,咱们往下看
闭包产生的条件:
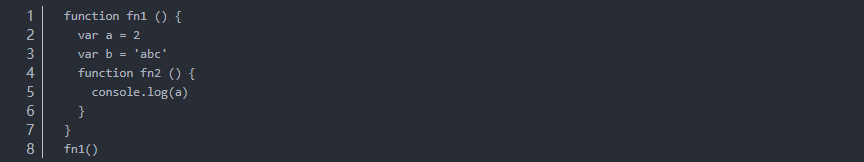
1 存在函数嵌套,函数fun2在函数fun1执行时被定义,我们认为fun2是fun1的内部函数。
2 内部函数引用了外部函数的局部变量。
3 内部函数被暴露出来,可以在外部函数外调用,内部函数中访问的外部函数的局部变量被保存下来,就形成了闭包。
闭包的作用:
1.延长了局部变量的生命周期
2.在函数外可以间接操纵内部局部变量
闭包的本质:
一种语言特性,在浏览器的具体实现中是内部函数对象内部的一个隐式对象【Closure】,用以保存内部函数引用的外部函数的局部变量。
(隐式变量:存在于浏览器内存中,帮助完成语法功能,但不能被程序员操作的对象)
如果有兴趣可以用chrome开发者工具中Sources指令查一下函数执行时的栈结构附上一段调试代码
闭包产生的时机:
访问了外部函数局部变量的内部函数被定义时产生了闭包。闭包的生命周期取决于内部函数的生命周期。
闭包到底是内部函数被定义是产生,还是被暴露出去的时候产生?
经常有人会纠结这个问题,其实两者说的都有道理,内部函数定义时就产生了闭包。但此时内部函数也是被外部函数的变量指向的。如果不把内部函数对象暴露出去,那等函数执行完内部变量对象也就被销毁了,闭包也无从谈起。
闭报的应用:
说起闭包,我们通常的认识这是一个高级语法,最大的作用就是提高逼格。
非也非也,其实我们也js代码从来没有离开过闭包。
我们曾经长期使用的Jq框架,就是必报的有力实践者。大家知道的,先进大部分的框架和模块都是用IIFE封装的。所以我们使用的方法和属性都是这个自调用函数的内部变量。
我们使用的$的方法中有保存着大量的IIFE的内部资源。这变量都保存在暴露出来的方法的闭包中。
我们在写较复杂的原生代码时也经常会使用到闭包,只是我们不经意而已。这就是所谓的语法糖。
案例
闭包的魅力和招人恨的的能力,从来不是因为这个概念有多难理解。而是它可以让代码有很多“玩法”,这些玩法通常会颠覆我们的直觉
案例一:
案例二:

案例三:

个人对js闭包的心得见解的更多相关文章
- 大部分人都会做错的经典JS闭包面试题
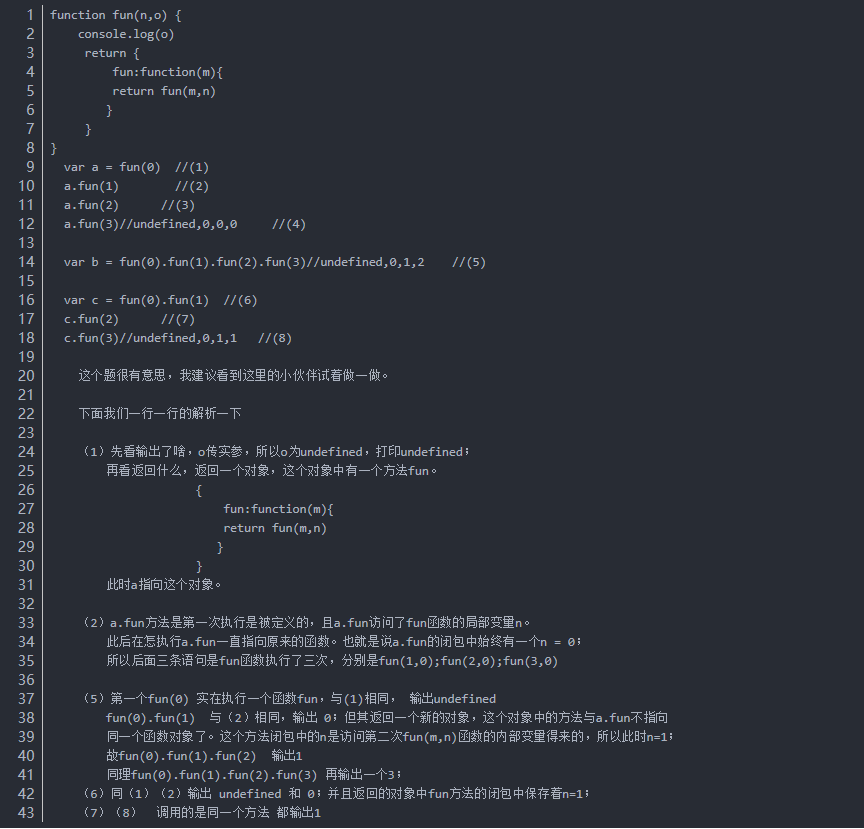
由工作中演变而来的面试题 这是一个我工作当中的遇到的一个问题,似乎很有趣,就当做了一道题去面试,发现几乎没人能全部答对并说出原因,遂拿出来聊一聊吧. 先看题目代码: function fun(n,o) ...
- js闭包vs Java内部类
前言: 昨天写了一个关于Java内部的博客,在内部类的最后一点中谈到了Java闭包的概念,他是这样定义闭包的:闭包是一个可调用的对象,它记录了一些信息,这些信息来自创建它的作用域.结合Java的内部类 ...
- 【闭包】JS闭包深入理解
先看题目代码: 1 2 3 4 5 6 7 8 9 10 11 12 function fun(n,o) { console.log(o) return { fun:function(m){ ...
- js闭包的作用域以及闭包案列的介绍:
转载▼ 标签: it js闭包的作用域以及闭包案列的介绍: 首先我们根据前面的介绍来分析js闭包有什么作用,他会给我们编程带来什么好处? 闭包是为了更方便我们在处理js函数的时候会遇到以下的几 ...
- Js闭包常见三种用法
Js闭包特性源于内部函数可以将外部函数的活动对象保存在自己的作用域链上,所以使内部函数的可以将外部函数的活动对象占为己有,可以在外部函数销毁时依然存有外部函数内的活动对象内容,这样做的好处是可 ...
- js闭包之初步理解( JavaScript closure)
闭包一直是js中一个比较难于理解的东西,而平时用途又非常多,因此不得不对闭包进行必要的理解,现在来说说我对js闭包的理解. 要理解闭包,肯定是要先了解js的一个重要特性, 回想一下,那就是函数作用域, ...
- (原创)JS闭包看代码理解
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- js闭包理解
js闭包的作用是使函数外可以访问函数内部的变量,是通过 在函数内部 定义 访问函数内变量 的函数实现的,内部的一个函数产生一个闭包 function a() { var i=0; return fun ...
- js闭包理解实例小结
Js闭包 闭包前要了解的知识 1. 函数作用域 (1).Js语言特殊之处在于函数内部可以直接读取全局变量 <script type="text/javascript"> ...
随机推荐
- Spring IOC (DI-依赖注入)
看到一篇文章,讲Spring的依赖注入讲的很好理解,也很容易理解,非常详细.原文地址: https://blog.csdn.net/javazejian/article/details/5456130 ...
- 【SQL server 2012】复制数据库到另一台机器上
当需要将一台机器(源机器)上的一个数据库完全复制到另一台机器(目标机器)上时,可以选择先在源机器上备份该数据库,然后在目标机器上还原该备份的方法. 下面详细描述具体步骤: 1. 打开SQL serve ...
- C# winfrom界面跳转闪烁问题解决方法
在窗体的构造函数中添加代码: SetStyle(ControlStyles.UserPaint, true); SetStyle(ControlStyles.AllPaintingInWmPaint, ...
- Excel VBA Range对象基本操作应用示例
[示例01] 赋值给某单元格[示例01-01] Sub test1()Worksheets("Sheet1").Range("A5").Value = 22Ms ...
- 如何让4年前的电脑装win10开机跑进15秒
我是用我的电脑测试的.看看我电脑的配置 我的是windows10,机械硬盘. 在这里要说的是给电脑优化,让其开机更快.当然,因电脑配置而异,我的最快是11秒.标题可能有点夸张了,结果因电脑配置而异,高 ...
- 沉淀再出发:再谈java的多线程机制
沉淀再出发:再谈java的多线程机制 一.前言 自从我们学习了操作系统之后,对于其中的线程和进程就有了非常深刻的理解,但是,我们可能在C,C++语言之中尝试过这些机制,并且做过相应的实验,但是对于ja ...
- August 26th 2017 Week 34th Saturday
Love means finding the beauty in someone's imperfections. 爱情就是在那个人的不完美中找到美. Our mate isn't actually ...
- January 07 2017 Week 1st Saturday
Procrastination is the thief of time. 拖延乃是光阴之窃贼. My parents always tell me that things ought to be d ...
- Eureka 集群高可用配置.
SERVER:1 server: port: 1111 eureka: instance: hostname: ${spring.cloud.client.ip-address} instance-i ...
- IntelliJ IDEA 与Eclipse Link with Editor等价功能设置
Link With Editor是Eclipse内置功能中十分小巧,但却异常实用的一个功能. 这个开关按钮 (Toggle Button) 出现在各式导航器视图 ( 例如 Resource Explo ...
