react native 中webview内的点击事件传到外部原生调用
先说一下我使用webview的时候遇到的一个功能需求

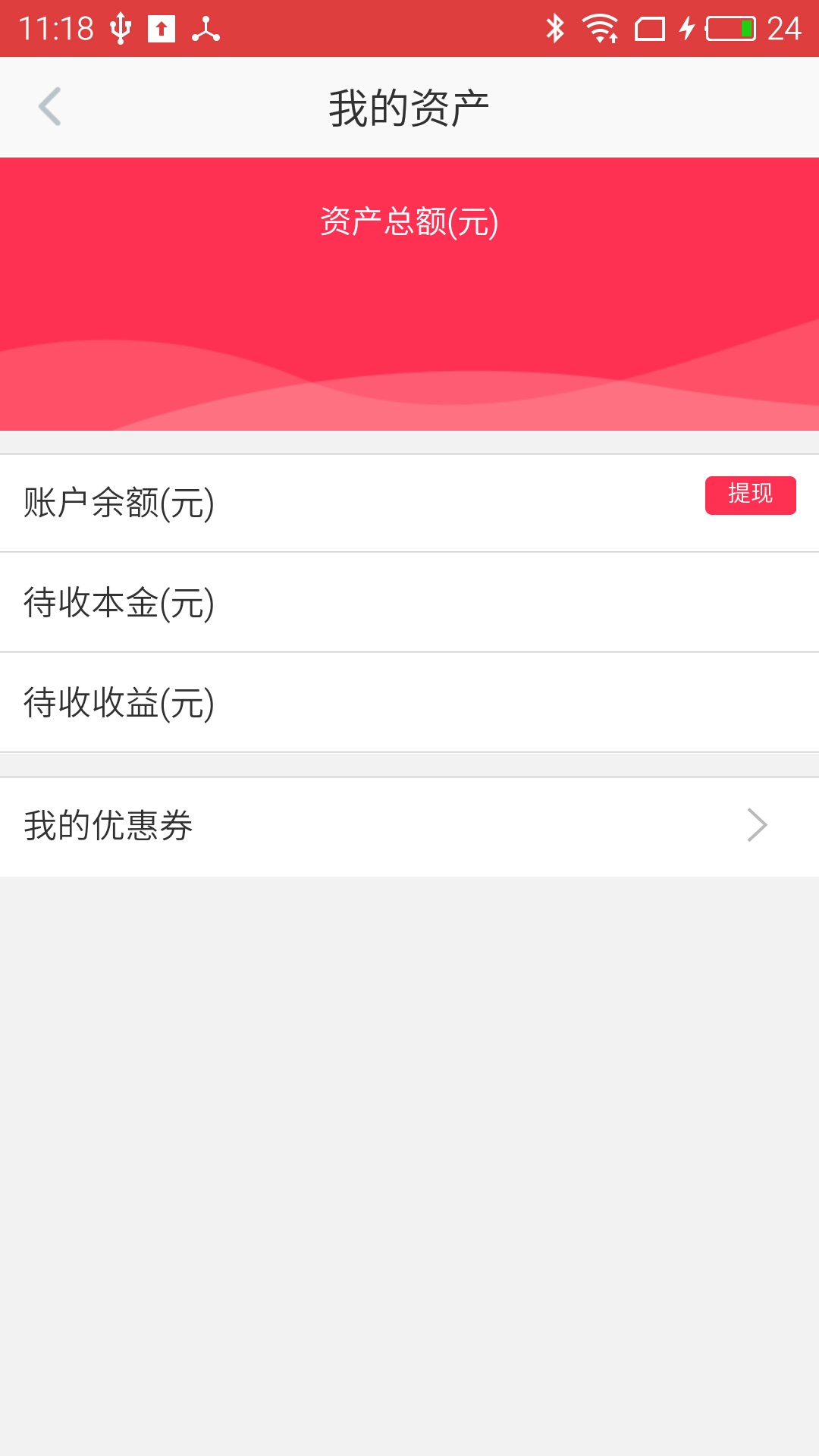
是这样的,上图中的这个页面是用h5做的,但是由于点击“我的优惠劵”是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点击事件,但是由于这个页面不是在我们本地弄的,而是在后台那边弄好,然后通过给一个h5链接,所以我们在本地是没有办法给它添加点击事件。嗯,是的,我们没有办法给它添加事件点击,但是我们没有拿到这个点击事件,我们怎么进行跳转呢。到重点了。
在react native有一个第三方的组件,是可以实现这个功能的:
react-native-webview-bridge
是的就是这个东西。这个具体怎么有哪些方法,大家可以到Github上看看,直接搜索这个就可以了,我这里只说我实现这个功能用到的一些东东。
首先,我们得将这个家伙添加到我们的项目中去
var WebViewBridge = require('react-native-webview-bridge');
然后webViewBridge就可以作为一个控件一样使用了。
'use strict';
import React, {
Component
} from 'react'; import {
AppRegistry,
StyleSheet,
View,
WebView,
} from 'react-native'; import WebViewPage from '../wiget/webViewPage'; var WebViewBridge = require('react-native-webview-bridge'); /**
* webView
* * @url 跳转的地址
*/
export default class WebViewForBridge extends Component {
constructor(props) {
super(props);
} onBridgeMessage(message) {
const {navigator} = this.props;
if (message === "coupons") {
if (navigator) {
navigator.push({
component: WebViewPage,
params: {
url: this.props.myCoupons,
title: Strings.MyCoupons,
},
});
}
}
} render() {
return (
<View style={{flex: 1}}> <WebViewBridge
ref="webViewBridge"
onBridgeMessage={this.onBridgeMessage.bind(this)}
style={styles.webViewStyle}
source={{uri: this.props.url === undefined ? DEFAULT_URL : this.props.url}}
startInLoadingState={true}
domStorageEnabled={true}
javaScriptEnabled={true}/>
</View>
);
}
} var styles = StyleSheet.create({
webViewStyle: {
backgroundColor: ‘#f2f2f2’
}
});
soource是我显示的h5链接,因为有些东西是我们自己项目封装的,所以不方便贴出来,朋友们不要傻傻的全部复制粘贴啊,嗯好了,原生代码就写完了,当然你现在测试的话,一点用都没有,因为我们还需要改h5链接里面的代码。
我在前面弄了一张图,我下面就把h5的源代码贴出来,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=2.0">
<title>慢钱精选小额理财-慢钱</title>
<meta name="keywords" content="小额理财、零钱理财、普惠理财、精选理财">
<meta name="description" content="慢钱独家打造,精选小额理财,优中选优,轻松实现财务自由"> <script> // 百度统计
var _vds = _vds || [];
window._vds = _vds;
(function(){
_vds.push(['setAccountId', 'df10dc61bd6c48c7854b439c2dbb4295']);
(function() {
var vds = document.createElement('script');
vds.type='text/javascript';
vds.async = true;
vds.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'dn-growing.qbox.me/vds.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(vds, s);
})();
})(); var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
} var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?4fbebe5a92c9c38862e6bad7fc00d6bd";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script> <link rel="stylesheet" type="text/css" href="/static/css/mui.min.css?v=2016123481123">
<link rel="stylesheet" type="text/css" href="/static/css/manqianbao.min.css?v=2016123481123">
<link rel="stylesheet" type="text/css" href="/static/css/swiper-3.4.0.min.css?v=2016123481123">
<script src="/static/js/jquery.v2.1.1-min.js?v=2016123481123"></script>
<script src="/static/js/swiper-3.4.0.jquery.min.js?v=2016123481123"></script>
<script src="/static/js/progressbar.min.js?v=2016123481123"></script>
<script src="/static/js/common.min.js?v=2016123481123"></script>
<script src="/static/js/jquery.dateFormat.min.js?v=2016123481123"></script>
<script src="/static/js/mui.min.js?v=2016123481123"></script> <div class="opt" style="z-index: 99;"></div>
<div class="head-daohang">
<table>
<tbody>
<tr>
<td onclick="window.location.href='/'">慢钱首页</td><td onclick="window.location.href='/bao/list.html'">零钱理财</td>
</tr>
<tr>
<td onclick="window.location.href='/product/index.html'">百万理财</td><td onclick="window.location.href='http://www.manqian.cn/master.html'">金牌理财师</td>
</tr>
<tr>
<td onclick="window.location.href='http://m.toutiao.manqian.cn/'">慢钱头条</td><td onclick="window.location.href='http://www.manqian.cn/research/all_1.html'">投研中心</td>
</tr>
<tr>
<td onclick="window.location.href='http://www.manqian.cn/subject.html'">热门资讯</td><td onclick="window.location.href='/user/index.html'">个人主页</td>
</tr>
</tbody>
</table>
</div> <!----------页面共用的错误提示------------>
<div class="common-error">
<p></p>
</div>
<script> //自动隐藏的错误提示框
function ErrorOut(){
$('.common-error').fadeOut();
}
function errorTip(msg, e) {
e.stopPropagation();
$('.common-error').find('p').text(msg);
$('.common-error').show();
setTimeout(ErrorOut,3000);
}
$('.common-error').click(function(e){
e.stopPropagation();
})
$('body').click(function(){
$('.common-error').fadeOut();
}) function result(code, msg) {
var result = new Object();
result.code = code;
result.msg = msg;
return result;
}
</script> <script src="/static/js/webviewbridge.min.js?v=2016123481123" type="text/javascript"></script>
</head> <body class="f2bg"> <div class="wrap">
<div class="center-banner my-zichan-YE">
<div class="my-zichan">
<table>
<tbody>
<tr><td>资产总额(元)</td>
</tr>
<tr>
<td></td>
</tr>
</tbody>
</table>
</div>
</div> <div class="center-menu my-zichan-YE2 mt10">
<li>账户余额(元) <em></em> <button class="zichan-tixian zichan-tixian-red" id="withdraw">提现</button></li>
<li>待收本金(元) <span></span></li>
<li>待收收益(元) <span></span></li>
</div> <div class="center-menu my-zichan-YE3 mt10">
<li class="acticveBg-gray" onclick="window.location.href='/discountCoupon/list.html'">我的优惠券<span class="mui-icon mui-navigate-right"></span></li> </div> </div> </body> <script>
$(function () {
/* $('#myCoupons').on("click", function () {
WebViewBridge.send("coupons");
});
*/
$("#withdraw").click(function(){
window.location.href="/asset/withdrawInfo.html";
});
}) </script> </html>
前面一大堆的代码不用管,只需要关注几个地方就好了,
其中一个就是这里
<script src="/static/js/webviewbridge.min.js?v=2016123481123" type="text/javascript"></script>
这个就是将这个第三方集成进来,如果不懂的朋友,可以找做js的朋友帮忙。
其次是这里
<li class="acticveBg-gray" onclick="window.location.href='/discountCoupon/list.html'">我的优惠券<span class="mui-icon mui-navigate-right"></span></li>
给这个定义一个ID,
通过ID,我们可以写一个方法
$('#myCoupons').on("click", function () {
WebViewBridge.send("coupons");
});
然后通过webViewBridge.send();发送一个字符串过去,发送什么字符串,由自己决定,我这里传递这个,是方便我识别。
好了,又回到原生页面中,
找到这一段代码
onBridgeMessage(message) {
31 const {navigator} = this.props;
32 if (message === "coupons") {
33 if (navigator) {
34 navigator.push({
35 component: WebViewPage,
36 params: {
37 url: this.props.myCoupons,
38 title: Strings.MyCoupons,
39 },
40 });
41 }
42 }
43 }
是不是瞬间明白了。是不是很简单。吃饭去了
react native 中webview内的点击事件传到外部原生调用的更多相关文章
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
- react native中一次错误排查 Error:Error: Duplicate resources
最近一直在使用react native中,遇到了很多的坑,同时也学习到了一些移动端的开发经验. 今天在做一个打包的测试时,遇到了一个问题,打包过程中报错“Error:Error: Duplicate ...
- react native中如何往服务器上传网络图片
let common_url = 'http://192.168.1.1:8080/'; //服务器地址 let token = ''; //用户登陆后返回的token /** * 使用fetch实现 ...
- react native中state和ref的使用
react native中state和ref的使用 因props是只读的,页面中需要交互的情况我们就需要用到state. 一.如何使用state 1:初始化state 第一种方式: construct ...
- React Native中组件的props和state
一.组件的属性(props)和状态(state) 1.属性(props) 它是组件的不可变属性(组件自己不可以自己修改props). 组件自身定义了一组props作为对外提供的接口,展示一个组件时只需 ...
- react native 中的redux 理解
redux 中主要分为三大块,分别是Action Reducer 与Store. 1.Action是js的一个普通对象,是store数据的唯一来源.通过store.dispath()讲action传到 ...
随机推荐
- RabbitMQ之window安装步骤
安装Rabbit MQ Rabbit MQ 是建立在强大的Erlang OTP平台上,因此安装Rabbit MQ的前提是安装Erlang.通过下面两个连接下载安装3.2.3 版本: 下载并安装 Era ...
- 【bzoj1700】Problem Solving 解题
题目描述 过去的日子里,农夫John的牛没有任何题目. 可是现在他们有题目,有很多的题目. 精确地说,他们有P (1 <= P <= 300) 道题目要做. 他们还离开了农场并且象普通人一 ...
- iOS9,导航控制器中的子控制器设置StatusBar状态失效的问题
iOS9之前控制StatusBar的两种方式: 第一种方式:全局控制StatusBar 1. 在项目的Info.plist文件里设置UIViewControllerBasedStatusBarAppe ...
- BZOJ 1095: [ZJOI2007]Hide 捉迷藏
Description 一棵树,支持两个操作,修改一个点的颜色,问树上最远的两个白点距离. Sol 动态点分治. 动态点分治就是将每个重心连接起来,形成一个跟线段树类似的结构,当然它不是二叉的... ...
- Android WebView使用
转自:http://www.cnblogs.com/oakpip/archive/2011/04/08/2009800.html 大部分内容为网上整理其它高人的帖子,现只作整理,用于查看: 在Andr ...
- Linux-Memory小记
以前我对这块认识很模糊,而且还有错误的认识:今天由我同事提醒,所以我决定来好好的缕缕这块的关系.图: -------------------------------------------1.参数含义 ...
- SecureCRT 常用命令
常用命令:一.ls 只列出文件名 (相当于dir,dir也可以使用) -A:列出所有文件,包含隐藏文件. -l:列表形式,包含文件的绝大部分属性. -R:递归显示. --help:此命令的帮助. 二. ...
- Python flask @app.route
转载自 http://python.jobbole.com/80956/ 下面是Flask主页给我们的第一个例子,我们现在就由它入手,深入理解“@app.route()”是如何工作的. ...
- Mybatis批量操作
首先,mysql需要数据库连接配置&allowMultiQueries=true jdbc:mysql://127.0.0.1:3306/mybank?useUnicode=true& ...
- spring定时任务详解(@Scheduled注解)( 转 李秀才的博客 )
在springMVC里使用spring的定时任务非常的简单,如下: (一)在xml里加入task的命名空间 xmlns:task="http://www.springframework.or ...
