javascript图形动画设计--画简单正弦波
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Rotate to Mouse</title>
<link rel="stylesheet" href="../include/style.css">
<style type="text/css">
.dot{
position: absolute;
width: 1px;
height: 1px;
background: #000000; }
</style>
</head>
<body>
<header>
Example from <a href="http://amzn.com/1430236655?tag=html5anim-20"><em>Foundation HTML5 Animation with JavaScript</em></a>
</header>
<canvas id="canvas" width="400" height="400"></canvas>
<aside>Move mouse on canvas element.</aside> <div style="position: relative;width: 200px;height: 200px;margin: 0 auto;border: 1px solid #000000" id="draw_bo"> </div>
<script>
window.onload = function () { var $dom = document.getElementById('draw_bo'); for(var angle = 0;angle<200;angle +=0.01){//画正弦波
var chilidDot = document.createElement('div');
chilidDot.className='dot';
chilidDot.style.top=100*(Math.sin(angle*Math.PI/100))+"px";
chilidDot.style.left=angle+"px"; $dom.appendChild(chilidDot);
}
};
</script>
</body>
</html>
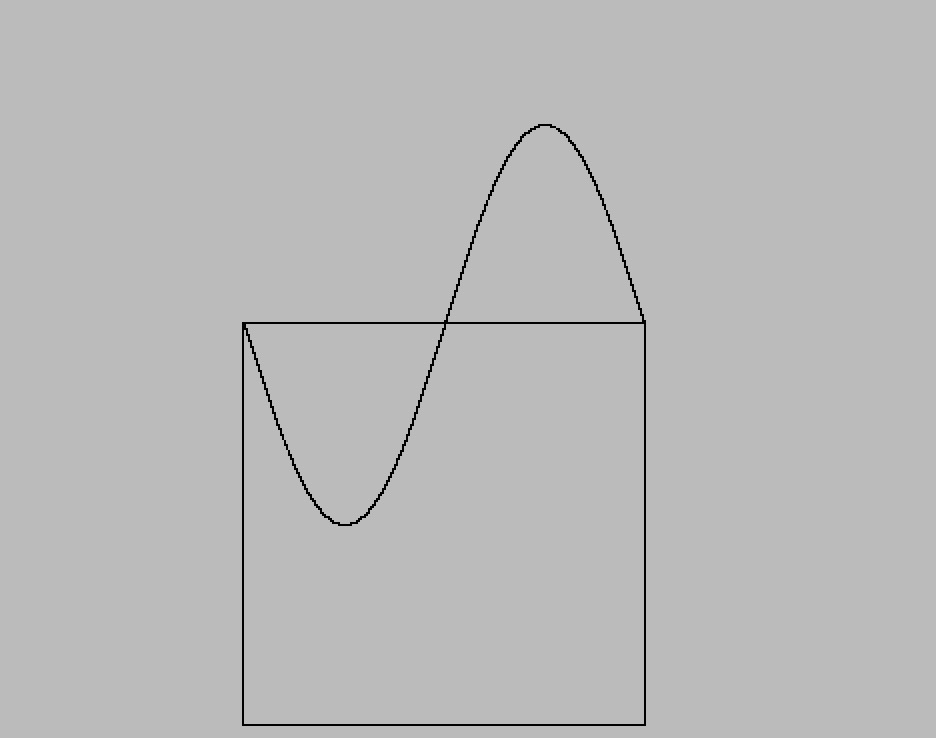
上所示:
根据 正弦定理 y = sinx
假如:要在长度为 200像素内画一个完整的正弦波形
x左边为长度 x*Math.PI(这个是公式里面的π)/200 进行转化则能保证在200周长内画一个完整的波形
则得出:
chilidDot.style.top=100*(Math.sin(angle*Math.PI/100))+"px";
chilidDot.style.left=angle+"px";
即为 x和y坐标值
javascript图形动画设计--画简单正弦波的更多相关文章
- javascript图形动画设计--以简单正弦波轨迹移动
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- wxWidgets学习笔记——在屏幕上画简单的图形和文字
在屏幕上画简单图形和显示图片.处理简单鼠标键盘事件 /*************************************************************** * Name: M ...
- (转)第02节:在Canvas上画简单的图形
我们现在已经可以在HTML中使用Fabric.js库了,那这节我们就详细的学习一下如何在canvas上画出简单的图形. 在画东西之前我们需要了解画任何东西的基本三个步骤: 声明画布(canvas),用 ...
- 推荐12个最好的 JavaScript 图形绘制库
众多周知,图形和图表要比文本更具表现力和说服力.图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等等.可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和 Web ...
- javascript帧动画
前面的话 帧动画就是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成的动画.由于是一帧一帧的画,所以帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容. ...
- 【原】移动web动画设计的一点心得——css3实现跑步
今年3月份,由于公司业务需要,我转岗到微信产品部,离开了TID团队,人都是有感情的动物,更何况在一个团队呆了快 3 年,心中十分舍不得,鬼哥说了“天下没有不散的宴席...”,在我的世界里又多了一次离别 ...
- HTML5拓扑图形组件设计之道(一)
HT for Web(http://www.hightopo.com/guide/readme.html)提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表 ...
- HT图形组件设计之道(一)
HT for Web简称HT提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表达的我们希望提供:Everything you need to create ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
随机推荐
- 手把手教你搭建hadoop+hive测试环境(新手向)
本文由 网易云发布. 作者:唐雕龙 本篇文章仅限内部分享,如需转载,请联系网易获取授权. 面向新手的hadoop+hive学习环境搭建,加对我走过的坑总结,避免大家踩坑. 对于hive相关docke ...
- mysql--多表连接查询
一.多表连接查询 SELECT 字段列表 FROM 表1 INNER|LEFT|RIGHT JOIN 表2 ON 表1.字段 = 表2.字段; 1.交叉连接:不适用任何匹配条件.生成笛卡尔积 sele ...
- android 开发 简单的小计算器
↑大致效果 项目构成: 随便写的,用的线性布局 activity_main.xml <?xml version="1.0" encoding="utf-8" ...
- python学习笔记-练手实例
1.题目:输出 9*9 乘法口诀表. 程序分析:分行与列考虑,共9行9列,i控制行,j控制列 代码: for i in range(1,10): print ('\r') for j ...
- python------对于面向对象的理解
python中一切皆为对象 其实面向对象没什么高大上的东西,只不过把我们平时对于事物的描述和动作系统的总结成了一个定义事物的方法而已. 我们平时向别人介绍一个他(她)从未见过的东西,会从外形和外貌特征 ...
- Express-及中间件的简单理解
Express Express 是一个基于node平台,保持最小规模的灵活的 Node.js Web 应用程序开发框架,在Node.js基础上扩展对了web应用开发所需要的基础功能为 Web 和移动应 ...
- docker微服务部署之:二、搭建文章微服务项目
docker微服务部署之:一,搭建Eureka微服务项目 一.新增demo_article模块,并编写代码 右键demo_parent->new->Module->Maven,选择M ...
- C#-进制转化
(一)数制 计算机中采用的是二进制,因为二进制具有运算简单,易实现且可靠,为逻辑设计提供了有利的途径.节省设备等优点,为了便于描述,又常用八.十六进制作为二进制的缩写.一般计数都采用进位计数,其特点是 ...
- 利用atimicInteger cas的特性实现一个锁
利用atimicInteger cas的特性实现一个锁 主要是使用的是 atomicIntegerAPI 的compareAndSet()方法,让线程不在阻塞,获取不到直接失败. 我们先定义一个异常类 ...
- ConcurrentHashMap相关知识点
ConcurrentHashMap涉及的知识点:HashMap,HashTable,UnSafe,CAS,数组+链表,Segment,ReentrantLock(非公平锁,公平锁),红黑树. 为什么要 ...
