webpack初试
前言:
知道这完儿,没用过。关于webpack有很多介绍了,就不多说了。放几个链接,方便新手理解。这是给纯没用过的人了解的。这里只是简单介绍一下webpack的基本用法。大多内容都是来自webpack/getting-started,外加一些自己的理解。
安装 webpack:
You need to have node.js installed.
$ npm install webpack -g
eg 1:
新建文件:
entry.js
document.write("It works.");
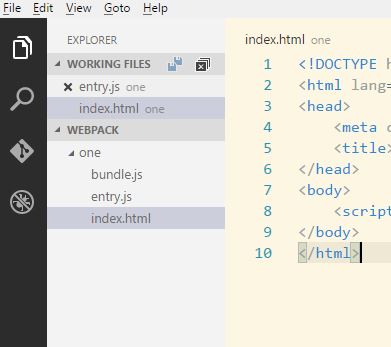
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SETUP THE COMPILATION</title>
</head>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
运行:
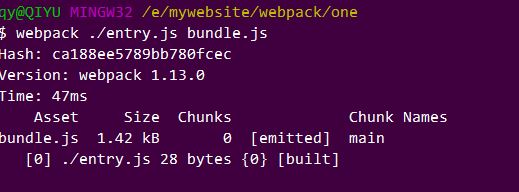
$ webpack ./entry.js bundle.js
如果成功,会这样:
 在编辑器里会自动生成一个bundle.js
在编辑器里会自动生成一个bundle.js
 在浏览器打开index.html,会显示 It works.
在浏览器打开index.html,会显示 It works.
eg 2:
下一步,我们将代码依赖到另一个文件:
添加 content.js
module.exports = "It works from content.js.";
更新 entry.js
document.write(require("./content.js"));
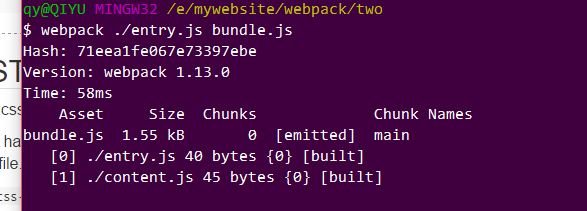
运行 $ webpack ./entry.js bundle.js

浏览器将输出:It works from content.js.
webpack 会分析你的入口文件是否依赖其他文件。如果有,这些文件(模块)同样会打包到 bundle.js中。webpack会给每个模块分配给唯一的ID,通过ID来访问这个模块。
eg 3:
添加CSS样式到我们的应用中。打包CSS。
webpack只能处理JavaScript 本身,所以我们需要 css-loader 去处理css文件,我们还需要用style-loader 将转换后的css加载到dom中。
$npm install css-loader style-loader
Run npm install css-loader style-loader to install the loaders. (They need to be installed locally, without -g) This will create anode_modules folder for you, in which the loaders will live.
看这意思是,要把这个加载的node_modules加载到本地。
接着,创建个style.css文件
body{
background-color: yellow;
font-family: 'Franklin Gothic Medium', 'Arial Narrow';
}
更新我们的 entry.js文件
require("!style!css!./style.css");
document.write(require("./content.js"));
执行
$ webpack ./entry.js bundle.js
再次打开你的index.html:

如果我们不想写过长require,可以这样 在 entry.js里
require(“!style!css!./style.css”);,简化为require(“./style.css”)。
执行:
webpack ./entry.js bundle.js --module-bind 'css=style!css'
“Some environments may require double quotes: –module-bind “css=style!css” “
一些环境下可能需要双引号。
当然,在浏览器中你会看到相同的效果。
eg 4:
添加webpack.config.js.
module.exports = {
entry : "./entry.js",
output:{
path:__dirname,
filename:"bundle.js"
},
module:{
loaders:[
{ test :/\.css$/,loader:"style!css"}
]
}
};
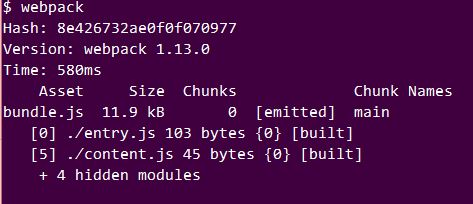
现在,运行:
webpack

webpack 命令将尝试加载目录中的webpack.config.js文件。
以上。
肯定会有理解不到的地方。这只是webpack的基本用法。更多的需要各位道友一同探索了。~~
demo:https://github.com/miloers/webpack_demo
webpack初试的更多相关文章
- react+babel+webpack初试
在上一篇,我们简单学习了webpack学习,现在这里我们简单学习一下react+babel+webpack,进行编译react语法jsx以及结合es6写法. 这里我就简单的直接上demo: packa ...
- 初试webpack打包
第一次接触webpack,学习了如何用webpack打包,记录一下过程. 1.在项目根目录安装webpack $ npm install webpack --save-dev 2.新建一个webpac ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
随机推荐
- php数组操作集锦- 掌握了数组操作, 也就掌握了php
参考下面的文章, 是很好的: http://www.cnblogs.com/staven/p/5142515.html http://pcwanli.blog.163.com/blog/static/ ...
- Javascript设计模式学习一
学习Javascript设计模式之前,需要先了解一些相关知识,面向对象的基础知识.this等重要概念,以及掌握一些函数式编程的技巧. Js多态 多态的思想:实际上是把“做什么”和“谁去做”分离开来.例 ...
- BugFree 测试管理系统
测试经理 分配 每个人的账号 新建bug -> bug已修复 -> 已验证 -> closed
- UIAlertController
楼主在整理项目的警告,于是乎你懂的. 然后自己整理了一下以后方便自己忘了之后能及时找到它 关于UIAlertController .h文件的解析 /** 关于UIAlertController的解析 ...
- .ashx中使用Session
在一般处理程序中给session赋值是报错:未将对象引用设置到对象的实例.
- 第三条:用私有构造器或者枚举类型强化Singleton属性
1.使用单元素的枚举类型 public enum Singleton implements Serializable { INSTANCE; private String field; public ...
- python pip方式安装selenium
pip --default-timeout=1000 install -U selenium
- swing中JTable的使用方法
public static void main(String[] args) { Student s1 = new Student("张三", "001", 0 ...
- iOS delegate
有两个scene,分别为Scene A和Scene B.Scene A上有一个UIButton(Button A)和一个UILable(Lable A):Scene B上有一个UITextFiled( ...
- 安全的将excel导入sqlite3的解决方案
最近在做一个小项目时,需要把一个excel中的数据保存到sqlite3数据库中以备后用,表中有字符也有数字,要用到特定的数据类型方便后续使用,参照网上的方法,将excel文件转换为csv文件后,在导入 ...
