【CSS3】background-origin和background-clip的区别
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border、padding、content三种,而且这两个属性表示的都是元素背景与元素边框、补白(padding)和内容区域之间的某种关系。
虽然两者看上去实现的效果差不多,但是他们两个的原理是不同的。background-origin定义的是背景位置(background-position)的起始点;而background-clip是对背景(图片和背景色)的切割。
1.background-origin
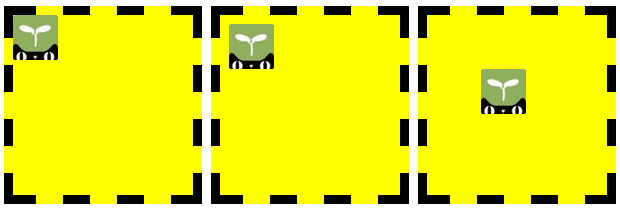
我们来看一下例子:

我们来看一下style样式:
.bg{
width: 100px;
height: 100px;
padding:50px;
border: 10px dashed #000000;
background: #ffff00 url('pic1.gif') no-repeat;
margin-top: 10px;
display: inline-block;
}
.bg_origin_border{
background-origin: border-box;
/*background-position: 10px 10px;*/
}
.bg_origin_padding{
background-origin: padding-box;
/*background-position: 10px 10px;*/
}
.bg_origin_content{
background-origin: content-box;
/*background-position: 10px 10px;*/
}
下面我们把注释打开,来进一步验证backgroung-origin。

2.backgroung-clip
我们还是直接来看例子:

样式:
.bg_clip_border{
background-clip: border-box;
/*background-position: -10px -10px;*/
}
.bg_clip_content{
background-clip: content-box;
/*background-position: -10px -10px;*/
}
.bg_clip_padding{
background-clip: padding-box;
/*background-position: -10px -10px;*/
}
我们接着把注释去掉:

这就印证了background-clip只是将背景和背景色粗暴的裁剪。
【CSS3】background-origin和background-clip的区别的更多相关文章
- css3-background clip 和background origin
1.background-origin background-origin 里面有3个参数 : border-box | padding-box | content-box; border-box,p ...
- CSS3详解:background
CSS3对于background做了一些修改,最明显的一个就是采用设置多背景,不但添加了4个新属性,并且还对目前的属性进行了调整增强. 1.多个背景图片 在css3里面,你可以再一个标签元素里应用多个 ...
- css3 first-of-type选择器以及css3选择器中:first-child与:first-of-type的区别
CSS3 first-of-type选择器 “:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子 ...
- CSS3中伪类nth-child和nth-of-type区别
本篇文章由:http://xinpure.com/css3-pseudo-class-difference-between-nthchild-and-nthoftype/ 首先来看看 nth-chil ...
- css3单冒号和双冒号的区别
css3中对于伪元素的使用,在项目开发中使用得当将会对代码的可读性又很大的提升.但是对于伪类大家或许都知道是一些选择器的使用,这里总结了关于伪元素中单冒号和双冒号的区别: 再官方定义中规定单冒号都为伪 ...
- CSS3伪类与伪元素的区别及注意事项
CSS中伪类与伪元素的概念是很容易混淆的 今天就来谈谈伪类与伪元素之间的区别 定义 首先先来看看伪类与伪元素的定义 w3c中对于它们是这么解释的 伪类:用于向某些选择器添加特殊的效果 伪元素:用于将特 ...
- css3中的translate,transform,transition的区别
translate:移动,transform的一个方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) ...
- css3中的nth-child和nth-of-type的区别
实例: 首先创建一个HTML结构 <div class="post"> <p>我是文章的第一段落</p> <p>我是文章的第二段落& ...
- compass模块
Compass核心模块Reset :重置CSS模块 @import "compass/reset" Layout :页面布局的控制能力 @import "compass/ ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
随机推荐
- Linux 基础教程 37-进程命令
pidof 我们知道每个小孩一出生就会一个全国唯一的编号来对其进行标识,用于以后上学,办社保等,就是我们的身份证号.那么在Linux系统中,用来管理运行程序的标识叫做PID,就是大家熟知的进程 ...
- Android-MediaPlayer-音频播放-普通准备
MediaPlayer是Android设计的媒体播放器,不仅仅可以播放音频文件,还可以播放视频文件 播放:Audio(音频,.mp3)相关 播放:Video(视频,.mp4)相关 以下图,是Andro ...
- 上传文件时form表单需要添加的属性
enctype="multipart/form-data"
- django drf 级联数据和RetrieveModelMixin
1.定义View from django.shortcuts import render from rest_framework.views import APIView from rest_fram ...
- xml和JSON格式相互转换的Java实现
依赖的包: json-lib-2.4-jdk15.jar ezmorph-1.0.6.jar xom-1.2.1.jar commons-lang-2.1.jar commons-io-1.3.2.j ...
- Vue前端数据采集 埋点 追踪用户系列行为
什么是埋点? 综合 vue埋点 埋点分析,是网站分析的一种常用的数据采集方法.数据埋点分为初级.中级.高级三种方式.数据埋点是一种良好的私有化部署数据采集方式. 埋点技术如何采集数据,有何优缺 ...
- html开发基础
1 Doctype Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 有和无的区别 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode].混杂 ...
- HTTP调用接口方法
1.创建接口调用方法类 package cn.com.victorysoft.sjzx.Message; import java.io.BufferedReader; import java.io.I ...
- linux - 【LAMP环境配置安装注意安装步骤】 9
(一)安装gcc glibc-devel glibc-headers ==>依赖项 kernel-headers ==>依赖项 libgomp gcc-c++ libstdc++-deve ...
- bzoj 2244 [SDOI2011]拦截导弹(dp+CDQ+树状数组)
传送门 题解 看了半天完全没发现这东西和CDQ有什么关系…… 先把原序列翻转,求起来方便 然后把每一个位置表示成$(a,b,c)$其中$a$表示位置,$b$表示高度,$c$表示速度,求有多少个位置$a ...
