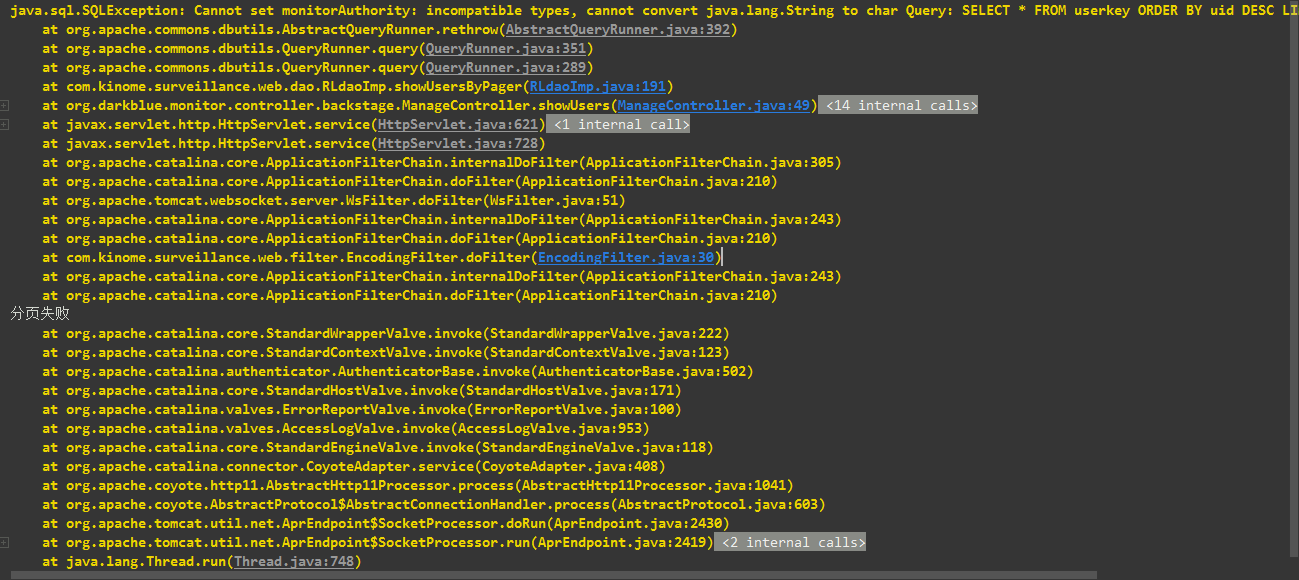
sql异常 获取数据失败的原因及解决方案
使用dbutils工具类时 不能使用char作为sql的字段类型 报错提示不能转换 所以替换成别的(一般是String)即可

sql异常 获取数据失败的原因及解决方案的更多相关文章
- 【原】使用ajax的get异常获取数据的时候,IE浏览器总是有缓存
//HTML里有下面这样一段代码 //异步获取准备人信息 $.get("PrepSetpNew/PrepareMainCrew.ashx?Method=GetPrepUserInfo&quo ...
- NHibernte 4.0.3版本中,使用Queryover().Where().OrderBy().Skip().Take()方法分页获取数据失败
问题代码如下: var result=repository.QueryOver<modal>() .Where(p=>p.Code==Code) .OrderBy(p=>p.I ...
- sql server 获取数据字段(表的字段和类型信息)
获取数据字段(表的字段和类型信息) SELECT 表名= then d.name else '' end, 表说明= then isnull(f.value,'') else '' end, 字段序号 ...
- C# 与Sql server 获取数据和执行命令
C#数据库命封装在 System.Data.SqlClient 之中: 从使用的数据库中获取连接串connectionstring:"server=xx.xxx.xx.xx,xxxx: da ...
- 向mysql数据表中插入数据失败的原因
1.案例代码: $sql1="insert into content(category,subject,content,username,release_date) values('{$ca ...
- SQL分页获取数据
SQL Server分页 select * from (') t Oracle分页 SELECT * FROM (' ORDER BY MaterialNM) t
- sql 随机获取数据
SQL Server: SELECT TOP 10 * FROM T_USER ORDER BY NEWID() ORACLE: SELECT * FROM (SELECT * FROM T_USER ...
- Vue-Resource请求PHP数据失败的原因
在写一个Vue项目的时候发现在使用Vue-Resource的post方法请求PHP数据时,完全没有反应,查阅资料才知道没有加配置参数: { emulateJSON:true } 这个配置参数的意思是: ...
- 设置html属性为disabled时flask后台获取数据失败
标签input的值如果不需要用户修改,则设置属性为 readonly,不要设置为 disabled.因为设置disabled会导致flask后端获取不到这个input得value rule_maker ...
随机推荐
- Python 多线程 线程安全、daemon简介 (四)
线程安全 只能在Winodws下的ipython中演示,Python命令行.Pycharm.Mac下的ipython都演示不出效果 import threading def worker(): for ...
- 洛谷P1832 A+B Problem(再升级)
放题解 题目传送门 放代码 #include<bits/stdc++.h> using namespace std; ];//n为被分解数 a数组用于存储素数 ];//dp数组用于存储方案 ...
- UVA - 1160(简单建模+并查集)
A secret service developed a new kind of explosive that attain its volatile property only when a spe ...
- Linux TCP server 只能接受一个 TCP 连接
#include <stdio.h> #include <sys/types.h> #include <sys/socket.h> #include <str ...
- ext4文件系统特性浅析
ext4作为Linux下的文件系统因其简单性.易管理性.兼容性强等特定,深受大多数用户喜欢,并且作为大多数Linux发行版中的默认文件系统.但是随着现在文件数目的增多以及文件数据的增大,ext4文件系 ...
- Web—12-详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- ie浏览器报 promise 问题
1.首先安装:babel-polyfill npm install babel-polyfill --save2.然后引入:babel-polyfill 在build目录下,webpack.ba ...
- #leetcode刷题之路24-两两交换链表中的节点
给定一个链表,两两交换其中相邻的节点,并返回交换后的链表.你不能只是单纯的改变节点内部的值,而是需要实际的进行节点交换. 示例:给定 1->2->3->4, 你应该返回 2-> ...
- C++练习 | 二分练习
Codeforces 371C : Hamburgers #include<bits/stdc++.h> using namespace std; char B='B',S='S',C=' ...
- js清除浏览器缓存
浏览器缓存 所有的数据都可以存到服务器中,但这样并不高效,当我们访问网页的时候,一会卡顿,二会浪费服务器的存储空间,三会给服务器造成压力 浏览器缓存,可以提高网站性能和浏览器的速度,但对于需要经常更新 ...
