ggplot2——简介
ggplot2是R语言最为强大的作图软件包,强于其自成一派的数据可视化理念。当熟悉了ggplot2的基本套路后,数据可视化工作将变得非常轻松而有条理。
本文主要对ggplot2的可视化理念及开发套路做一个总体介绍,具体绘图方法(如折线图,柱状图,箱线图等)将在后面的文章中分别进行讲解。
核心理念
1. 将数据,数据相关绘图,数据无关绘图分离
这点可以说是ggplot2最为吸引人的一点。众所周知,数据可视化就是将我们从数据中探索的信息与图形要素对应起来的过程。
ggplot2将数据,数据到图形要素的映射,以及和数据无关的图形要素绘制分离,有点类似java的MVC框架思想。这让ggplot2的使用者能清楚分明的感受到一张数据分析图真正的组成部分,有针对性的进行开发,调整。
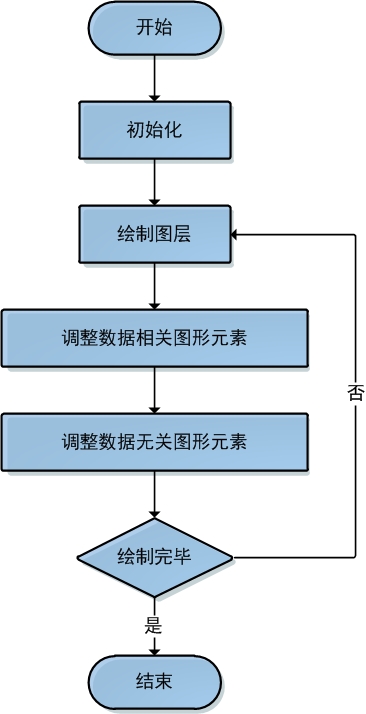
2. 图层式的开发逻辑
在ggplot2中,图形的绘制是一个个图层添加上去的。举个例子来说,我们首先决定探索一下身高与体重之间的关系;然后画了一个简单的散点图;然后决定最好区分性别,图中点的色彩对应于不同的性别;然后决定最好区分地区,拆成东中西三幅小图;最后决定加入回归直线,直观地看出趋势。这是一个层层推进的结构过程,在每一个推进中,都有额外的信息被加入进来。在使用ggplot2的过程中,上述的每一步都是一个图层,并能够叠加到上一步并可视化展示出来。
3. 各种图形要素的自由组合
由于ggplot2的图层式开发逻辑,我们可以自由组合各种图形要素,充分自由发挥想象力。
基本开发步骤

1. 初始化 - ggplot()
这一步需要设定的是图的x轴,y轴和"美学特征"。基本形式如下:
|
1
|
p <- ggplot(data = , aes(x = , y = )) |
这一步里,设置x轴和设置y轴很好理解。那么"美学特征"又是什么呢?
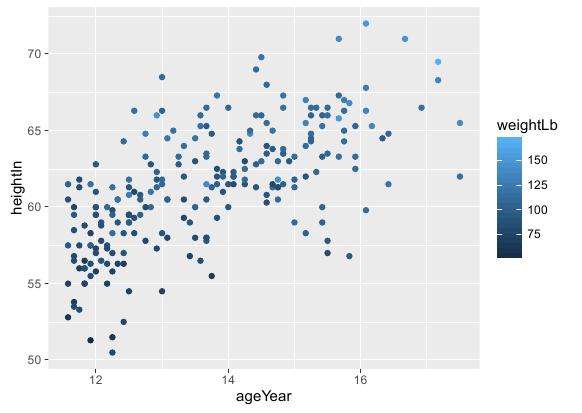
举个例子来说,下面这张散点图里,x轴表示年龄,y轴表示身高,很好理解:

但这张图除了展示年龄和身高的关系,还展示出每个样本点的体重:颜色越深表示体重越大。因此体重信息和年龄身高一样,也需要绑定到一个具体的列。这一列就是散点图中的"美学特征"。
来看看R语言绘制代码:
|
1
|
ggplot(heightweight, aes(x=ageYear, y=heightIn, colour=weightLb))+geom_point() |
其中的colour参数就是该图的"美学特征"。
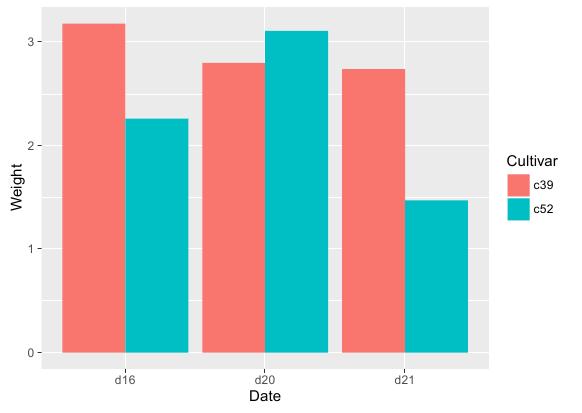
再比如,下面这张柱状图中,x轴表示日期,y轴表示权重,很好理解:

但这张图中每个日期对应了两个不同的权重并采用两个柱状来对比,那么这个划分依据也是另一个“美学特征”。
再看看绘制代码:
|
1
|
ggplot(cabbage_exp, aes(x=Date, y=Weight, fill=Cultivar))+geom_bar(position="dodge", stat="identity") |
其中的fill参数就是该图的"美学特征"。
综上所述,图中的每个样本点除了通过它的坐标位置,还可以以其他形式展示信息,比如大小,色深,分组等。而这些新形式需要绑定的列,便叫做"美学特征"。
"美学特征"的形式和x,y轴一样是以列的形式给出,且列中元素个数和x,y轴列必然相等。它的设置也和x,y轴一样在ggplot()函数的aes参数括号内进行。
2. 绘制图层 - geom_bar()/geom_line()等等
上一步的主要工作是为数据可视化配置好了数据,接下来便可根据业务的需要来绘制不同的图,如折线图/柱状图/散点图等等。具体的实现方法在后面的文章中会细致讲解,这里重点提一下绘图函数里的stat参数。这个参数是表示对样本点做统计的方式,默认为identity,表示一个x对应一个y,同时还可以是bin,表示一个x对应落到该x的样本数。
3. 调整数据相关图形元素 - scale系列函数、某些专有函数
在ggplot2中,scale标尺机制专门负责完成数据到图像元素的映射。也许你会问,"美学特征"不是已经定义好了这个映射吗?然而事实是"美学特征"只是选定了映射前的数据,并没有说明具体映射到什么图形元素。
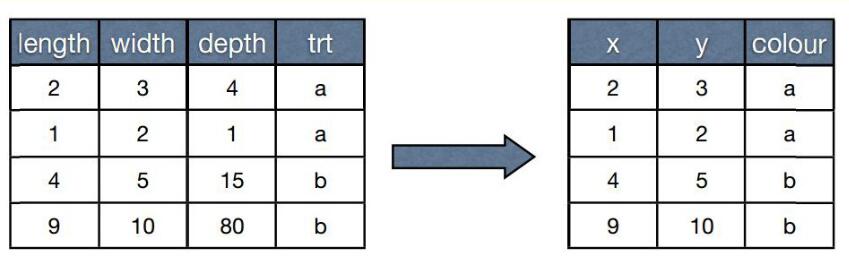
举个例子,假如某张表记录了不同种类水池的长,宽,深信息。现在需要绘制不同种类下水池长和宽关系的柱状图,那么初始化完成的是这个映射:

而scale函数完成的是这个映射:

显然a映射为了红色,b映射为了蓝色。
也许你还会问,我的代码不用scale,那么映射是如何完成的呢?答曰系统有默认映射的,就像绘图函数都有默认参数stat=identity这样。
4. 调整数据无关图形元素 - theme()、某些专有函数
这部分包括设置图片标题格式,文字字体这类和数据本身无关的图像元素。只需调用theme()函数或者某些专有函数(如annovate函数可为图片添加注释)便可实现。
一个图层绘制好后便可观察调整,然后开始下一个图层的制作,直到整幅图绘制完毕。
小结
本文作为该系列博客的开篇,从总体、抽象的角度介绍了R语言的数据可视化包ggplot2。读者如果觉得有些概念抽象难以理解,不必纠结,待看完该系列其他文章后再回过头来看本文,相信会有新的收获。
接下来的文章将从具体、细致的角度讲解如何使用R语言的ggplot2软件包进行各种数据可视化。
最后,欣赏一些使用ggplot2制作的成品图吧:
ggplot2——简介的更多相关文章
- R语言ggplot2 简介
ggplot2是一个绘制可视化图形的R包,汲取了R语言基础绘图系统(graphics) 和l attice包的优点,摒弃了相关的缺点,创造出来的一套独立的绘图系统: ggplot2 有以下几个特点: ...
- R语言-ggplot初级
ggplot2简介: 在2005年开始出现,吸取了基础绘图系统和lattice绘图系统的优点,并利用一个强大的模型来对其进行改进,这一模型基于之前所述的一系列准则, 能够创建任意类型的统计图形 1.导 ...
- ggplot2(1) 简介
1.1 简介 ggplot2是一个用来绘制统计图形(数据图形)的R软件包,与其他大多数的图形软件包不同,ggplot2是由其背后的一套图形语法所支持的.ggplot2可以绘制出很多美观度的图形,同时能 ...
- ggplot2包--R可视化
1.ggplot2发展历程 ggplot2是Hadley在爱荷华州立大学博士期间的作品,也是他博士论文的主题之一,实际上ggplot2还有个前身ggplot,但后来废弃了,某种程度上这也是Hadley ...
- (数据科学学习手札55)利用ggthemr来美化ggplot2图像
一.简介 R中的ggplot2是一个非常强大灵活的数据可视化包,熟悉其绘图规则后便可以自由地生成各种可视化图像,但其默认的色彩和样式在很多时候难免有些过于朴素,本文将要介绍的ggthemr包专门针对原 ...
- [转]ggplot2用法简单介绍
简介 ggplot2包是基于Wilkinson在<Grammar of Graphics>一书中所提出的图形语法的具体实现, 这套图形语法把绘图过程归纳为data, transformat ...
- (数据科学学习手札38)ggplot2基本图形简述
一.简介 上一篇中我们介绍了ggplot2的基本语法规则,为了生成各种复杂的叠加图层,需要了解ggplot2中一些基本的几何图形的构造规则,本文便就常见的基础几何图形进行说明: 二.各基础图形 2.1 ...
- (数据科学学习手札37)ggplot2基本绘图语法介绍
一.简介 ggplot2是R语言中四大著名绘图框架之一,且因为其极高的参数设置自由度和图像的美学感,即使其绘图速度不是很快,但丝毫不影响其成为R中最受欢迎的绘图框架:ggplot2的作者是现任Rstu ...
- Python3.x:第三方库简介
Python3.x:第三方库简介 环境管理 管理 Python 版本和环境的工具 p – 非常简单的交互式 python 版本管理工具. pyenv – 简单的 Python 版本管理工具. Vex ...
随机推荐
- DataTime? 的 GetValueOrDefault() 方法
DataTime? 转换为 DataTime类型 就可以调用 ToString() 自定义格式 @item.CreateDate.GetValueOrDefault().ToString(" ...
- PLSQL_统计信息系列06_统计信息的历史和日志
20150506 Created By BaoXinjian
- hdu 1280 前m大的数 哈希
前m大的数 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- React.Fragment 的作用:代替div作为外层
https://segmentfault.com/a/1190000013220508 import React, { Fragment } from 'react'; <Fragment> ...
- Android:Textview 通过代码设置 Drawable
解决方案 public void setCompoundDrawables (Drawable left, Drawable top, Drawable right, Drawable bottom) ...
- e到底是什么?
e到底是什么? 今天看到一个下面这么一个简单的求极限问题- 一时恍惚了,为什么结果是e^m. 这个e是什么呢? 然后就百度了下,发现不少文章介绍这个e. 有几篇写得很赞 - An Intuitive ...
- [k8s]prometheus+grafana监控node和mysql(普罗/grafana均vm安装)
https://github.com/prometheus/prometheus Architecture overview Prometheus Server Prometheus Server 负 ...
- angular学习笔记(一)-入门案例
入门实例: 一个购物车产品清单,可以自行改变数量,总价自动计算的小例子: 代码如下: <!DOCTYPE html> <html ng-app> <head> &l ...
- MVC,MVP 和 MVVM 的图示 转自阮一峰先生网络日志
MVC,MVP 和 MVVM 的图示 作者: 阮一峰 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛 ...
- vue实现前端导出excel表格
1.在src目录下创建一个文件(vendor)进入Blob.js和Export2Excel.js 2.npm install -S file-saver 用来生成文件的web应用程序 3.npm in ...
