Bootstrap fileinput v1.0(ssm版)

前言
bootstrap fileinput是一个很好的文件上传插件。
但是官方不出api,这就尴尬了。
百度一下,每个人写法都不相同,好多代码本身都是错的。我修改后才能跑起来。
综上所述:所以今天我摸索了一天,把今天能够跑的起来的程序核心代码贴上。
完整demo在文章末尾github地址上
基于本人习惯:所用前端控件均为2017年最新的。
最后再唠叨一句:bootstrap不支持IE8极其以下的。没必要与IE较真,毕竟微软人家自己的win10都抛弃ie了。我们又何苦抓着不放呢
功能说明
这个版本的功能比较单一,图片不能提前上传,只能与表单一起提交。也不支持多图上传,适合单张图片上传需求。多张的话,请看我写的另外两篇博客
核心代码
因为是ssm项目,所以dao层和pojo是逆向工程生成的,service层和controller层基本一样,所以这3层的代码我就不贴出来,仅仅贴出核心代码的controller和jsp
ArticleController.java
- package com.isd.controller;
- import java.io.File;
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import java.util.UUID;
- import javax.servlet.http.HttpServletResponse;
- import javax.servlet.http.HttpSession;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RequestParam;
- import org.springframework.web.bind.annotation.ResponseBody;
- import org.springframework.web.multipart.MultipartFile;
- import org.springframework.web.servlet.ModelAndView;
- import com.isd.pojo.Article;
- import com.isd.service.ArticleService;
- @Controller
- public class ArticleController {
- //用于检测图片是否上传成功
- public void checkUpIsOk(int i,HttpServletResponse response) throws IOException{
- response.setHeader("content-type", "text/html;charset=UTF-8");
- response.setCharacterEncoding("UTF-8");
- PrintWriter out = response.getWriter();//获取PrintWriter输出流
- if(i==0){
- out.write("插入失败");
- out.write("<script>setTimeout(function(){"+
- "history.go(-1);"+
- "},500) </script>");
- out.close();
- }else{
- out.write("插入成功");
- out.write("<script>setTimeout(function(){"+
- "location.href='goList'"+
- "},500) </script>");
- out.close();
- }
- }
- //新增文章保存
- @Autowired
- private ArticleService articleService;
- @RequestMapping("addArticle")
- public void addArticle(HttpSession session,HttpServletResponse response,Article record,MultipartFile image) throws IllegalStateException, IOException {
- //原始名称
- String oldFilename = image.getOriginalFilename();
- //上传图片
- boolean b=image!=null && oldFilename!=null && oldFilename.length()>0;
- //存储图片的物理路径
- String pic_path = session.getServletContext().getRealPath("WEB-INF/static/upload");
- if(b){
- //新的图片名称
- String newFileName = UUID.randomUUID() + oldFilename.substring(oldFilename.lastIndexOf("."));
- //新图片
- File newFile = new File(pic_path+"/"+newFileName);
- //将内存中的数据写入磁盘
- image.transferTo(newFile);
- //将新图片名称写到book中
- record.setUrl(newFileName);
- //新增的这条记录插入数据库
- int i=articleService.insert(record);
- checkUpIsOk(i,response);
- }else{
- record.setUrl("default.png");
- int i=articleService.insert(record);
- checkUpIsOk(i,response);
- }
- }
- //文章列表跳转
- @RequestMapping("goList")
- public ModelAndView goList(){
- List<Article> artall=articleService.selectAll();
- System.out.println(artall.size());
- ModelAndView mv=new ModelAndView();
- mv.addObject("artall",artall);
- mv.setViewName("list");
- return mv;
- }
- //新增文章跳转
- @RequestMapping("goAdd")
- public String goAdd(){
- return "add";
- }
- }
add.jsp
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图片上传</title>
- <!-- jq -->
- <script type="text/javascript" src="<%=basePath%>static/plugs/jquery-3.1.1.min.js"></script>
- <!-- bootstrap -->
- <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap/css/bootstrap.min.css">
- <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap/js/bootstrap.min.js"></script>
- <!-- 图片上传即使预览插件 -->
- <link rel="stylesheet" href="<%=basePath%>static/plugs/bootstrap-fileinput/css/fileinput.min.css">
- <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script>
- <script type="text/javascript" src="<%=basePath%>static/plugs/bootstrap-fileinput/js/locales/zh.js"></script>
- <style>
- .container{padding-top:60px}
- </style>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-sm-6 col-sm-offset-3">
- <form class="form-horizontal" role="form" method="post" action="<%=basePath%>addArticle" enctype="multipart/form-data" >
- <div class="form-group">
- <label class="col-sm-2 control-label">描述</label>
- <div class="col-sm-10">
- <input type="text" name="describ" class="col-sm-10 form-control" placeholder="请描述">
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label">缩略图</label>
- <div class="col-sm-10">
- <input type="file" name="image" class="col-sm-10 myfile" value=""/>
- </div>
- </div>
- <button type="submit" class="btn btn-default col-sm-2 col-sm-offset-4">提交</button>
- </form>
- </div>
- </div>
- </div>
- <script>
- $(".myfile").fileinput({
- showUpload: false, //是否显示上传按钮,跟随文本框的那个
- showRemove : false, //显示移除按钮,跟随文本框的那个
- allowedFileTypes: ['image'],//配置允许文件上传的类型
- allowedPreviewTypes : [ 'image' ],//配置所有的被预览文件类型
- allowedPreviewMimeTypes : [ 'jpg', 'png', 'gif' ],//控制被预览的所有mime类型
- language : 'zh'
- })
- </script>
- </body>
- </html>
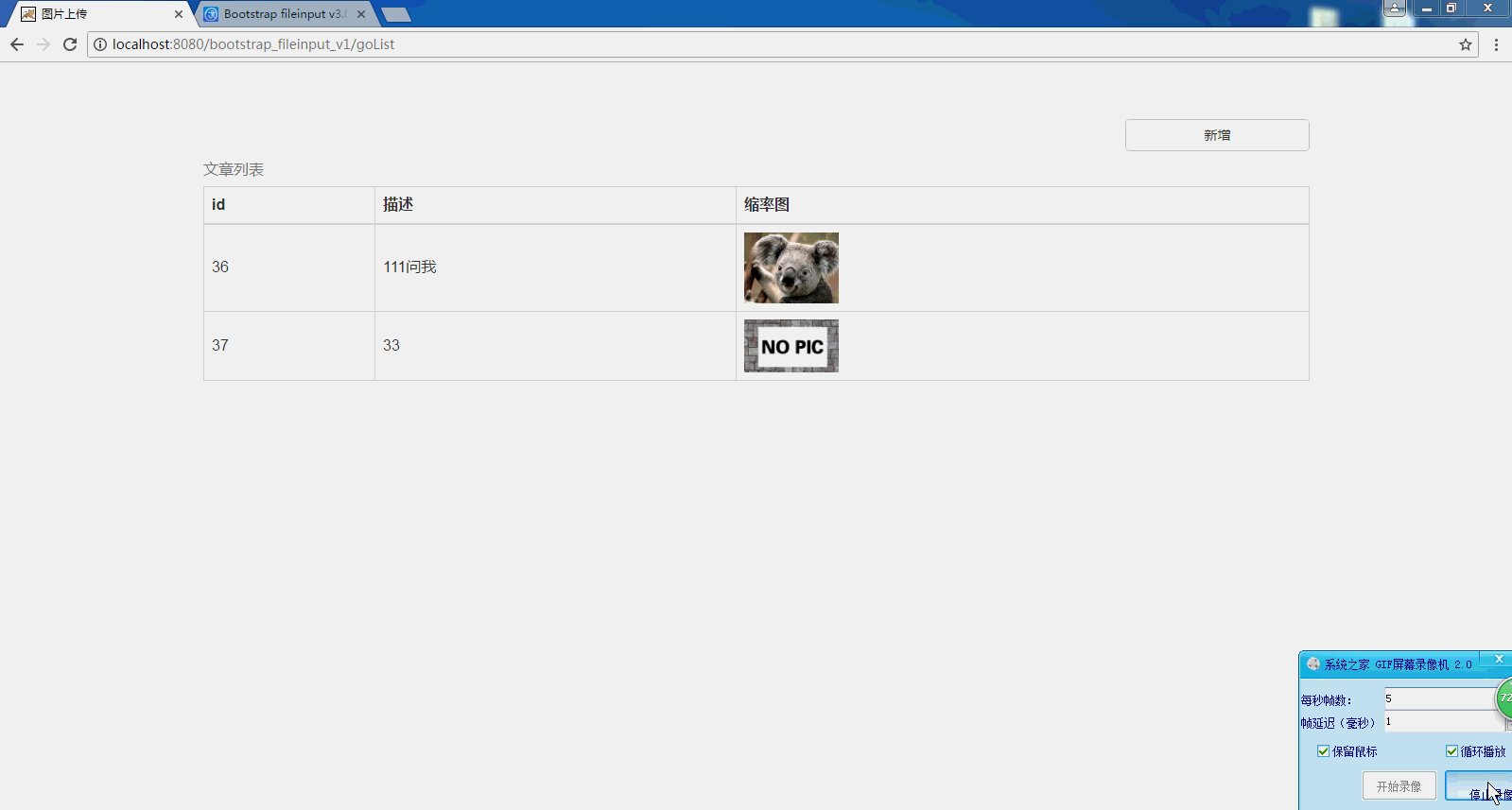
list.jsp
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图片上传</title>
- <!-- jq -->
- <script type="text/javascript" src="${basePath}static/plugs/jquery-3.1.1.min.js"></script>
- <!-- bootstrap -->
- <link rel="stylesheet" href="${basePath}static/plugs/bootstrap/css/bootstrap.min.css">
- <script type="text/javascript" src="${basePath}static/plugs/bootstrap/js/bootstrap.min.js"></script>
- <!-- 图片上传即使预览插件 -->
- <link rel="stylesheet" href="${basePath}static/plugs/bootstrap-fileinput/css/fileinput.min.css">
- <script type="text/javascript" src="${basePath}static/plugs/bootstrap-fileinput/js/fileinput.min.js"></script>
- <style>
- .container{padding-top:60px}
- .pic{width:100px;}
- td {vertical-align: middle!important;}
- </style>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <button class="btn btn-default col-sm-2 pull-right add">新增</button>
- <table class="table table-striped table-bordered">
- <caption>文章列表</caption>
- <thead>
- <tr>
- <th>id</th>
- <th>描述</th>
- <th>缩率图</th>
- </tr>
- </thead>
- <tbody>
- <c:forEach var="item" items="${artall}">
- <tr>
- <td>${item.id}</td>
- <td>${item.describ}</td>
- <td>
- <img src="${basePath}static/upload/${item.url}" class="pic"/>
- </td>
- </tr>
- </c:forEach>
- </tbody>
- </table>
- </div>
- </div>
- <script>
- $(".add").click(function(){
- location.href="${basePath}goAdd";
- })
- </script>
- </body>
- </html>
数据库设计

项目完整地址
https://git.oschina.net/dshvv/bootstrap_fileinput_v1.git
Bootstrap fileinput v1.0(ssm版)的更多相关文章
- Bootstrap fileinput v3.0(ssm版)
说明在上一个版本即Bootstrap fileinput v2.0(ssm版)的基础上,增加了多处都需要上传的需求 核心代码ArticleController.java package com.isd ...
- [Android应用]《花界》V1.0 正式版隆重发布!
http://www.cnblogs.com/qianxudetianxia/archive/2012/04/05/2433669.html 1. 软件说明(1). 花界是一款看花软件:“看花,议花, ...
- 硬盘图标修改器 V1.0 绿色版
软件名称:硬盘图标修改器 V1.0 绿色版软件语言: 简体中文授权方式: 免费软件应用平台: Win7 / Vista / Win2003 / WinXP / Win2008 软件大小: 12.3MB ...
- Bootstrap fileinput v2.0(ssm版)
前言bootstrap fileinput是一个很好的文件上传插件.但是官方不出api,这就尴尬了.百度一下,每个人写法都不相同,好多代码本身都是错的.我修改后才能跑起来.综上所述:所以今天我摸索了一 ...
- ISkyShop B2B2C 商城系统V1.0正式版隆重公布
ISkyShop核心开发团队结合7年电商开发经验,历经1年多时间的设计研发,于2014年6月12日隆重推出ISkyShop B2B2C 商城系统V1.0,B2B2C商城系统是ISkyShop独立自主研 ...
- OdnShop 发布 V1.0 正式版,完整可用的开源微商城系统
OdnShop是基于ASP.NET 4.0+Mysql开发的开源微商城系统,我们的目标是构建一个核心完善而又轻量级的微商城平台. 本版本更新功能: 1,修正数据库操作的部分表名称的表前缀错误: 2,修 ...
- 万航单位换算器 V1.0 绿色版
软件名称: 万航单位换算器软件语言: 简体中文授权方式: 免费软件运行环境: Win 32位/64位软件大小: 347KB图片预览: 软件简介:万航单位换算器是一个可以随意转换单位的绿色软件,这个软件 ...
- Fuckey V1.0 Beta版发布!!!
Fuckey,以前叫FullNexus4,只因为当时想做一个软件给自己的Nexus 4,方便方便一下,不过这名字感觉太局限了,毕竟很多朋友不是使用的Nexus 4的手机,但却还是使用了FullNexu ...
- AEAI EM费用管理系统V1.0.2版本开源发布
本次开源发布是AEAI EM费用管理系统 V1.0.2版,该版本是此产品的首个版本,产品现已开源并上传至开源社区http://www.oschina.net/p/aeai-em. 产品说明: AEAI ...
随机推荐
- VC++第三方库配置-OpenSpirit 4.2.0 二次开发
在VS中右击项目,点击属性 1.配置属性--常规--输出目录:Windows\VS2010\debug\ 2.配置属性--常规--中间目录:Windows\VS2010\debug\ 3.配置属性-- ...
- onTouch
OnTouchOmOnTouchListenerOnTouchEvent View的事件分发 : 对于事件分发机制,举个简单的例子,在一个Activity中只有一个按钮,如果我们想给这个按钮注册 ...
- php之常量
前面的话 常量在javascript中并不存在,在php中却是与变量并列的重要内容.常量类似变量,但常量一旦被定义就无法更改或撤销定义.常量最主要的作用是可以避免重复定义,篡改变量值,提高代码可维护性 ...
- SQL 根据日期精确计算年龄
SQL 根据日期精确计算年龄 第一种: 一张人员信息表里有一人生日(Birthday)列,跟据这个列,算出该人员的年龄 datediff(year,birthday,getdate()) 例:birt ...
- linux ctags
在vim 下查找函数的定义是比较方法的事情,尤其是是跨文件的时候. 这时候可以通过安装ctags来实现函数定义跳转. 安装可以直接百度. 安装好之后,首先需要配置vim, 因为一般只有vim打开的文件 ...
- LeetCode——Delete Node in a Linked List
Description: Write a function to delete a node (except the tail) in a singly linked list, given only ...
- Android 简单案例:可移动的View
CrossCompatibility.rar 1. VersionedGestureDetector.java import android.content.Context; import andro ...
- CentOS配置bond
Bonding的模式一共有7种: #defineBOND_MODE_ROUNDROBIN 0 (balance-rr模式)网卡的负载均衡模式 #defineBOND_MODE_ACTI ...
- 在CentOS中使用 yum 安装MongoDB及服务器端配置
转自 http://blog.csdn.net/zhangfeng19880710/article/details/20166853 一.准备工作: 运行yum命令查看MongoDB的包信息 [roo ...
- 【转】stm32中断嵌套全攻略
断断续续学习STM32一学期了,时间过的好快,现在对STM32F103系列单片机的中断嵌套及外部中断做一个总结,全当学习笔记.废话不多说,ARM公司的Cortex-m3 内核,支持256个中断,其中包 ...
