170703、springboot编程之模板使用(thymeleaf、freemarker)
官方不推荐集成jsp,关于使用jsp模板我这里就不赘述,如果有需要的,请自行百度!
thymeleaf的使用
1、在pom中增加thymeleaf支持
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注:Thymeleaf默认是有缓存的,当然不是我们需要的,在配置文件中可以关闭缓存
2、application.properties配置
####thymeleaf模板使用
##关闭thymeleaf缓存
spring.thymeleaf.cache=false
3、编写模板文件helloHtml.html
首先在resources文件下创建templates,然后在templates创建helloHtml.html文件
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline="text">Hello World!</h1>
<p th:text="${hello}"></p>
</body>
</html>
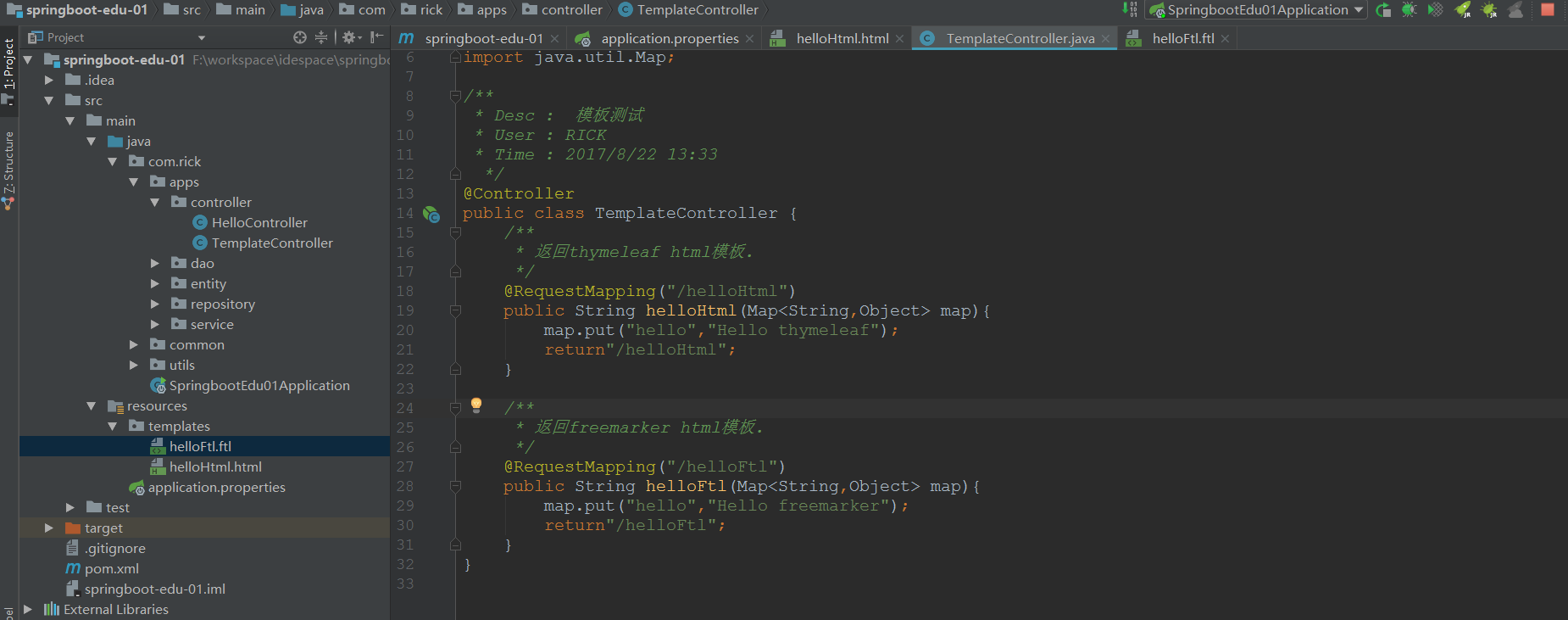
4、编写TemplateController.java控制器类
package com.rick.apps.controller; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.Map; /**
* Desc : 模板测试
* User : RICK
* Time : 2017/8/22 13:33
*/
@Controller
public class TemplateController {
/**
* 返回html模板.
*/
@RequestMapping("/helloHtml")
public String helloHtml(Map<String,Object> map){
map.put("hello","Hello Spring Boot");
return"/helloHtml";
}
}
5、启动项目,访问http://localhost:8080/helloHtml

使用freemarker
1、在pom中增加freemarker支持
<!--freemarker-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2、编写TemplateController.java控制器类
/**
* 返回freemarker html模板.
*/
@RequestMapping("/helloFtl")
public String helloFtl(Map<String,Object> map){
map.put("hello","Hello freemarker");
return"/helloFtl";
}
3、创建helloFtl.ftl
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>${hello}</p>
</body>
</html>
4、启动访问http://localhost:8080/helloFtl

另外需要注意的是:thymeleaf和freemarker是可以同时存在的!
项目清单:

170703、springboot编程之模板使用(thymeleaf、freemarker)的更多相关文章
- springboot的推荐模板引擎-Thymeleaf
1)添加对themeleaf的支持的依赖 <!--Thymeleaf--> <dependency> <groupId>org.springframework.bo ...
- springboot-10-前端页面整合, thymeleaf, freemarker, jsp 模板使用
springboot 中不建议使用jsp作为页面展示, 怎么使用可以看: http://412887952-qq-com.iteye.com/blog/2292471 关于什么是thymeleaf, ...
- SpringBoot系列:Spring Boot使用模板引擎Thymeleaf
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot入门系列(四)整合模板引擎Thymeleaf
前面介绍了Spring Boot的优点,然后介绍了如何快速创建Spring Boot 项目.不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/ ...
- SpringBoot:模板引擎 thymeleaf、ContentNegotiatingViewResolver、格式化转换器
目录 模板引擎 thymeleaf ContentNegotiatingViewResolver 格式化转换器 模板引擎 thymeleaf.ContentNegotiatingViewResolve ...
- springboot入门_模板
springboot中已经不推荐使用jsp,而是推荐使用模板,如freemarker,thymeleaf等,本文记录在sprigboot中使用模板. 创建一个maven的springboot工程, f ...
- SpringBoot系列: Pebble模板引擎
===============================Java 模板引擎选择===============================SpringBoot Starter项目向导中可选的J ...
- Spring Boot (四)模板引擎Thymeleaf集成
一.Thymeleaf介绍 Thymeleaf是一种Java XML / XHTML / HTML5模板引擎,可以在Web和非Web环境中使用.它更适合在基于MVC的Web应用程序的视图层提供XHTM ...
- 新一代Java模板引擎Thymeleaf
新一代Java模板引擎Thymeleaf-spring,thymeleaf,springboot,java 相关文章-天码营 https://www.tianmaying.com/tutorial/u ...
随机推荐
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
- e682. 获得打印页的尺寸
Note that (0, 0) of the Graphics object is at the top-left of the actual page, which is outside the ...
- e667. 在给定图像中创建缓冲图像
An Image object cannot be converted to a BufferedImage object. The closest equivalent is to create a ...
- C# 发邮件 服务器响应为: 5.7.0 Must issue a STARTTLS command first
The SMTP server requires a secure connection or the client was not authenticated. The server respons ...
- AngularJS开发经验
AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了.所以我做了一些工作(你也可以觉得是小花招)来让 ...
- Android检测Cursor泄漏的原理以及使用方法(转)
简介: 本文介绍如何在 Android 检测 Cursor 泄漏的原理以及使用方法,还指出几种常见的出错示例.有一些泄漏在代码中难以察觉,但程序长时间运行后必然会出现异常.同时该方法同样适合于其他需要 ...
- HDU 1020:Encoding
pid=1020">Encoding Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Ja ...
- 在PADS中,大面积覆铜有3个重要概念
- 查看Centos系统最近一次启动时间和运行时间
1.uptime命令 [spark@Master Log_Data]$ uptime 09:18:01 up 20:17, 1 user, load average: 0.13, 0.12, 0. ...
- 在 SharePoint 2010 打开网页出错时,显示实际的错误信息
每次打开错误页面时,SharePoint出错显示的都是友好信息“发生意外错误”,而且友好到您基本上无法明白到底出什么错,怎么办? 修改Web.config文件配置就可以了,就可以显示更详细的信息: 1 ...
