基于jquery仿天猫分类导航banner切换
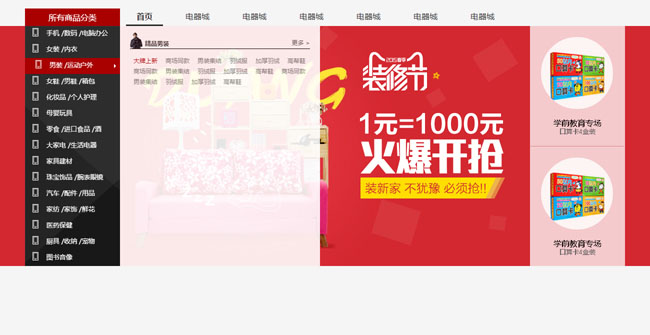
分享一款基于jquery天猫分类导航banner切换。这是一款仿最新天猫商品分类导航控制banner图片切换代码。效果图如下:

部分代码:
- <div class="yHeader">
- <div class="yNavIndex">
- <div class="pullDown">
- <h2 class="pullDownTitle">
- 所有商品分类
- </h2>
- <ul class="pullDownList">
- <li class="menulihover"><i class="listi1"></i><a href="" target="_blank">手机</a> /<a href="" target="_blank">数码</a> /<a href="" target="_blank">电脑办公</a> <span></span>
- </li>
- <li><i class="listi2"></i><a href="" target="_blank">女装</a> /<a href="" target="_blank">内衣</a>
- <span></span></li>
- <li><i class="listi3"></i><a href="" target="_blank">男装</a> /<a href="" target="_blank">运动户外</a>
- <span></span></li>
- <li><i class="listi4"></i><a href="" target="_blank">女鞋</a> /<a href="" target="_blank">男鞋</a>
- /<a href="" target="_blank">箱包</a> <span></span></li>
- <li><i class="listi5"></i><a href="" target="_blank">化妆品</a> /<a href="" target="_blank">个人护理</a>
- <span></span></li>
- <li><i class="listi6"></i><a href="" target="_blank">母婴玩具</a> <span></span></li>
- <li><i class="listi7"></i><a href="" target="_blank">零食</a> /<a href="" target="_blank">进口食品</a>
- /<a href="" target="_blank">酒</a> <span></span></li>
- <li><i class="listi8"></i><a href="" target="_blank">大家电</a> /<a href="" target="_blank">生活电器</a>
- <span></span></li>
- <li><i class="listi9"></i><a href="" target="_blank">家具建材</a> <span></span></li>
- <li><i class="listi10"></i><a href="" target="_blank">珠宝饰品</a> /<a href="" target="_blank">腕表眼镜</a>
- <span></span></li>
- <li><i class="listi11"></i><a href="" target="_blank">汽车</a> /<a href="" target="_blank">配件</a>
- /<a href="" target="_blank">用品</a> <span></span></li>
- <li><i class="listi12"></i><a href="" target="_blank">家纺</a> /<a href="" target="_blank">家饰</a>
- /<a href="" target="_blank">鲜花</a> <span></span></li>
- <li><i class="listi13"></i><a href="" target="_blank">医药保健</a> <span></span></li>
- <li><i class="listi14"></i><a href="" target="_blank">厨具</a> /<a href="" target="_blank">收纳</a>
- /<a href="" target="_blank">宠物</a> <span></span></li>
- <li><i class="listi15"></i><a href="" target="_blank">图书音像</a> <span></span></li>
- </ul>
- <div class="yMenuListCon">
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
- <div class="yMenuListConin">
- <div class="yMenuLCinList">
- <h3>
- <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3>
- <p>
- <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">
- 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a>
- <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a>
- </p>
- </div>
- </div>
via:http://www.w2bc.com/Article/32809
基于jquery仿天猫分类导航banner切换的更多相关文章
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- Jquery仿京东分类导航层简单实现
<script src="/js/jquery-1.11.1.min.js" type="text/javascript"></script& ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于jQuery仿Flash横向切换焦点图
给各网友分享一款基于jQuery仿Flash横向切换焦点图.利用Flash可以制作很多漂亮的图片相册应用,今天我们要用jQuery来实现这样的效果.它是一款仿Flash的横向图片切换焦点图插件,可以自 ...
- 基于jQuery仿迅雷影音官网幻灯片特效
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅.雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码.效果图如下: 在线预览 源码下载 实现的代码. html ...
- 基于jQuery编写的横向自适应幻灯片切换特效
基于jQuery编写的横向自适应幻灯片切换特效 全屏自适应jquery焦点图切换特效,在IE6这个蛋疼的浏览器兼容性问题上得到了和谐,兼容IE6. 适用浏览器:IE6.IE7.IE8.360.Fire ...
- 基于jquery的侧边栏分享导航
今天给大家分享一款基于jquery的侧边栏分享导航.这款分享钮一直固定于左侧,鼠标经过的时候凸出显示,这款分享按钮适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
- 基于jQuery商城网站全屏图片切换代码
基于jQuery商城网站全屏图片切换代码.这是一款商城网站全屏多张图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="slid ...
随机推荐
- word使用宏定义来统一设置图片大小
1. 首先手动拖拽将图片调到需要的格式,点击图片在格式选项中查看图片的宽高 2. 视图中点击宏新建 3. 编辑框中输入以下代码并保存,由于我只需要统一宽度,所以将统一高度的代码注释 Sub 图片格式统 ...
- kubectl命令使用
语法: kubectl [command] [TYPE] [NAME] [flags] 1 command:子命令,用于操作Kubernetes集群资源对象的命令,如create, de ...
- MySQL-关于并发下的mysql_insert_id()
我们在写数据库程序的时候, 经常会需要获取某个表中的最大序号数, 或者刚插入的数据的ID值, 一般情况下获取刚插入的数据的id, 使用select max(id) from table 是可以的, 但 ...
- C-从源文件到可执行文件的详细编译链接过程
一直用windows一键搞定, 没有去了解详细的编译链接过程, 今天看了一篇文章, 顺便实验和记录在Linux下逐步生成的步骤. 预处理: 执行#include, #define, #if, #ifd ...
- 网络工程实训_4RIP路由(动态路由)
实验4:RIP路由.包括RIPv1:RIPv2 动态路由协议包括距离向量路由协议和链路状态路由协议.RIP(Routing Information Protocol,路由信息协议)是使用最广泛的距离向 ...
- 【LeetCode】146. LRU Cache
LRU Cache Design and implement a data structure for Least Recently Used (LRU) cache. It should suppo ...
- Extending and Embedding PHP
Extending and Embedding PHP http://wizardmin.com/2010/08/extending-and-embedding-php-6/
- Chrome浏览器桌面通知提示功能使用
http://www.cnblogs.com/meteoric_cry/archive/2012/03/31/2426256.html
- Chrome浏览器桌面通知提示设置
版本 24.0.1312.56 m 老版本23.* 桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项 -> 高级选项 –> 通知 (管理例外情况…).
- Google C++单元测试框架
一.概述 Google C++单元测试框架(简称Gtest),可在多个平台上使用(包括Linux, Mac OS X, Windows, Cygwin和Symbian),它提供了丰富的断言.致命和非致 ...
