Bootstrap文件上传组件
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了。前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签,效果不忍直视,于是博主下定决心要找一个好看的上传组件换掉它。既然bootstrap开源,那么社区肯定有很多关于它的组件,肯定也有这种常见的上传组件吧。经过一番查找,功夫不负有心人,还是被博主找到了这个组件:bootstrap fileinput。关于这个组件的简单应用,博客园大牛伍华聪写过一篇基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用,只不过很多细节都没有涉及,于是博主在完成开发任务之余,总结了下这个组件的一些常见用法。在此记录下,就算做个笔记吧,也给需要使用的朋友提供点方便。
源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
一、效果展示
1、原始的input type='file',简直不忍直视。

2、不做任何装饰的bootstrap fileinput:(bootstrap fileinput初级进化)


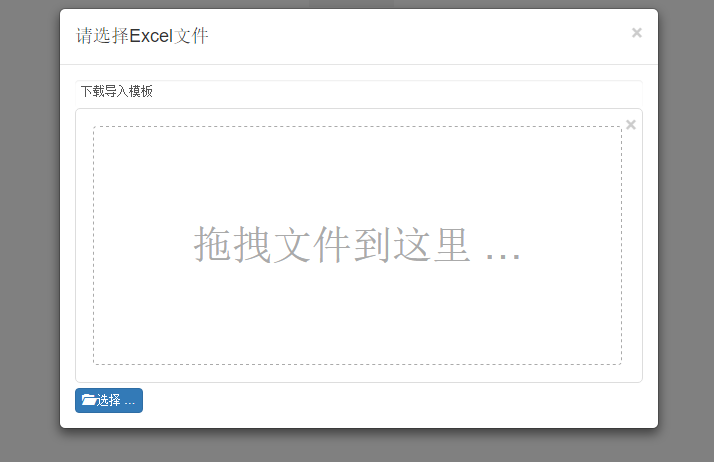
3、bootstrap fileinput高级进化:中文化、可拖拽上传、文件扩展名校验(如果不是需要的文件,不让上传)


拖拽上传

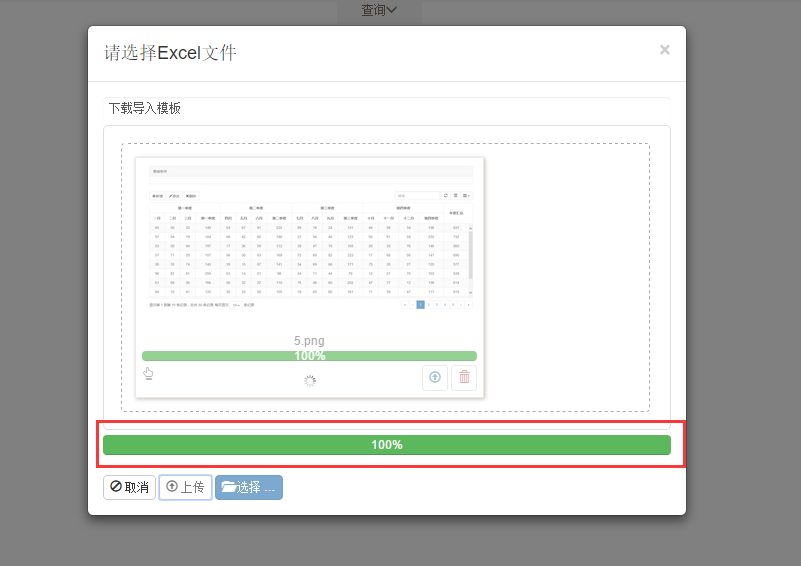
上传中


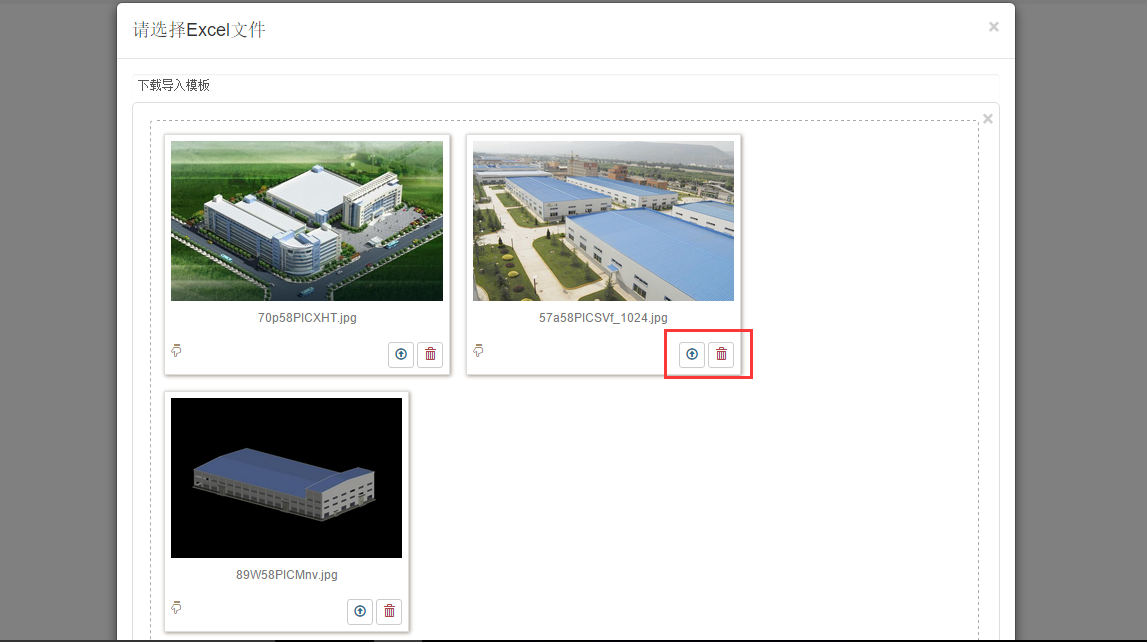
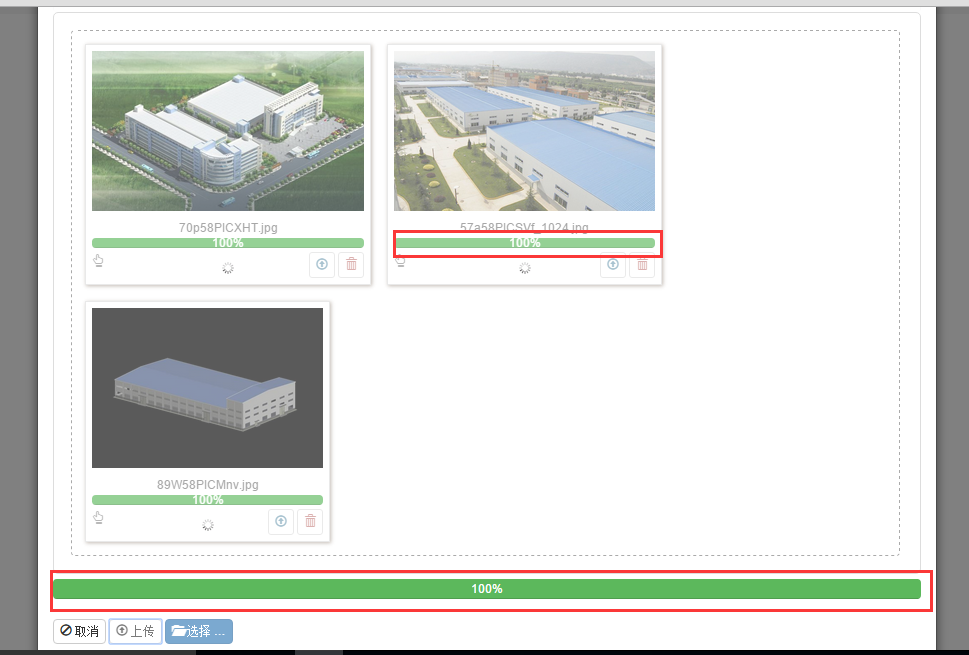
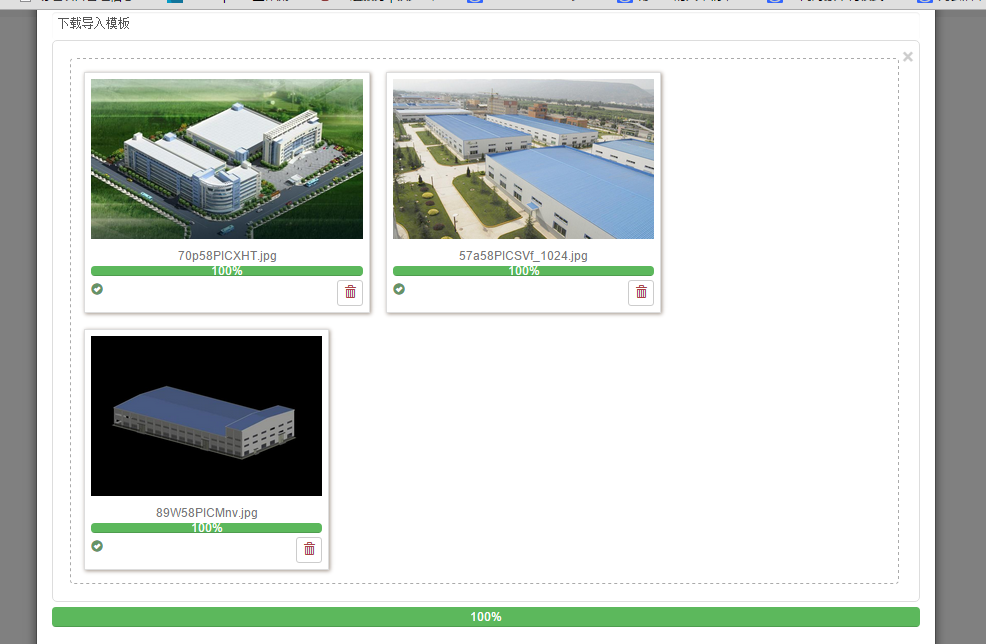
4、bootstrap fileinput究极进化:允许同时多线程上传多个文件。

上传中

上传完成后

二、代码示例
怎么样?效果如何?不要急,我们一步一步来实现以上的效果。
1、cshtml页面
首先引入需要的js和css文件。
//bootstrap fileinput
bundles.Add(new ScriptBundle("~/Content/bootstrap-fileinput/js").Include(
"~/Content/bootstrap-fileinput/js/fileinput.min.js",
"~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"));
bundles.Add(new StyleBundle("~/Content/bootstrap-fileinput/css").Include(
"~/Content/bootstrap-fileinput/css/fileinput.min.css"));
@Scripts.Render("~/Content/bootstrap-fileinput/js")
@Styles.Render("~/Content/bootstrap-fileinput/css")
然后定义input type='file'标签

<form>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">请选择Excel文件</h4>
</div>
<div class="modal-body">
<a href="~/Data/ExcelTemplate/Order.xlsx" class="form-control" style="border:none;">下载导入模板</a>
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</div></div>
</div>
</div>
</form>

重点看这一句:
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
multiple表示允许同时上传多个文件,class=“file-loading”表示标签的样式。这里很重要,如果class="file",则中文化不能生效。
2、js初始化
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder");
});

//初始化fileinput
var FileInput = function () {
var oFile = new Object(); //初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName); //初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
//dropZoneEnabled: false,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
}); //导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
$("#myModal").modal("hide");
var data = data.response.lstOrderImport;
if (data == undefined) {
toastr.error('文件格式类型不正确');
return;
}
//1.初始化表格
var oTable = new TableInit();
oTable.Init(data);
$("#div_startimport").show();
});
}
return oFile;
};

说明:
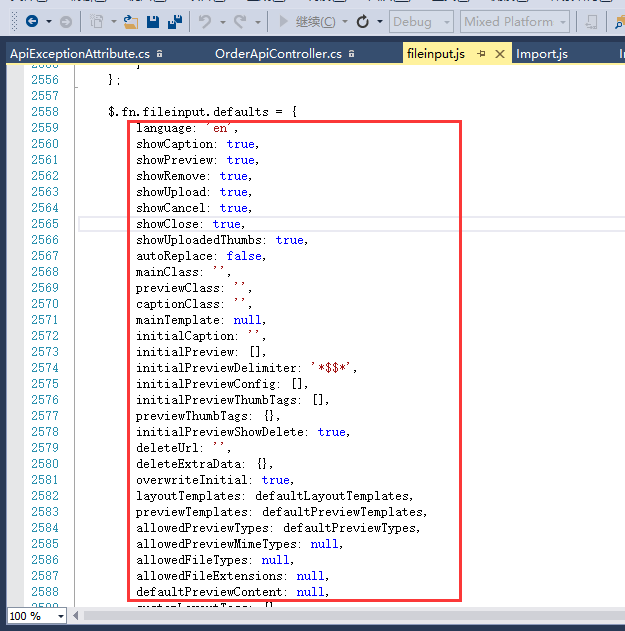
(1)fileinput()方法里面传入的是一个json数据,它里面有很多属性,每个属性代表着初始化上传控件的时候的特性,如果这些属性都不设置,则表示使用默认的设置。如果园友们想看看它里面有哪些属性,可以打开fileinput.js的源码,在它的最后如图:

这些属性如果不特意设置,就会使用默认值。
(2)$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {}这个方法注册上传完成后的回调事件。也就是后天处理上传的文件之后进入这个方法里面处理。
3、后台C#对应的方法
还记得在js里面初始化控件方法fileinput()里面有一个参数url吗,这个url对应的值就指示C#后天对应的处理方法。还是贴出后台的处理方法。

[ActionName("ImportOrder")]
public object ImportOrder()
{
var oFile = HttpContext.Current.Request.Files["txt_file"];
var lstOrderImport = new List<DTO_TO_ORDER_IMPORT>();
#region 0.数据准备
var lstExistOrder = orderManager.Find();
var lstOrderNo = lstExistOrder.Select(x => x.ORDER_NO).ToList();
var lstTmModel = modelManager.Find();
var lstTmMaterial = materialManager.Find();
//var iMax_Import_Index = lstExistOrder.Max(x => x.IMPORT_INDEX);
//iMax_Import_Index = iMax_Import_Index == null ? 0 : iMax_Import_Index.Value;
#endregion
#region 1.通过Stream得到Workbook对象
IWorkbook workbook = null;
if (oFile.FileName.EndsWith(".xls"))
{
workbook = new HSSFWorkbook(oFile.InputStream);
}
else if(oFile.FileName.EndsWith(".xlsx"))
{
workbook = new XSSFWorkbook(oFile.InputStream);
}
if (workbook == null)
{
return new { };
}
//...............处理excel的逻辑
//orderManager.Add(lstOrder);
lstOrderImport = lstOrderImport.OrderBy(x => x.IMPORT_STATU).ToList();
return new { lstOrderImport = lstOrderImport };
}

由于博主的项目是上传excel,所以这里用是用的NPOI的逻辑,如果是上传图片等文件,可以使用GDI去处理图片。
4、同时上传多个文件
同时上传多个文件的时候,前台会发送多个异步的请求到后台,也就是说,当同时上传三个文件的时候,后台的ImportOrder方法会进入三次。这样就能使用多线程同时去处理三个文件。
三、总结
关于bootstrap fileinput的基础使用大概就介绍完了,其实就是一个上传的组件,也不存在什么高级用法。重点是把界面做得更加友好,更好的增加用户体验。
Bootstrap文件上传组件的更多相关文章
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- Bootstrap文件上传组件:bootstrap fileinput
为了上传预览pdf与图片特用此插件. 源码以及API地址: bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput ...
- BootStrap fileinput.js文件上传组件实例代码
1.首先我们下载好fileinput插件引入插件 ? 1 2 3 <span style="font-size:14px;"><link type="t ...
- Bootstrap fileinput.js,最好用的文件上传组件
本篇介绍如何使用bootstrap fileinput.js(最好用的文件上传组件)来进行图片的展示,上传,包括springMVC后端文件保存. 一.demo 二.插件引入 <link ty ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- bootstrap-fileinput文件上传组件和laravel引用(未完)
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- Atitit..文件上传组件选型and最佳实践总结(3)----断点续传控件的实现
Atitit..文件上传组件选型and最佳实践总结(3)----断点续传控件的实现 1. 实现思路:::元插件,元设置... 1 2. 实现流程downzip,unzip,exec 1 3. Zip ...
随机推荐
- C++中的RAII介绍 资源管理
摘要 RAII技术被认为是C++中管理资源的最佳方法,进一步引申,使用RAII技术也可以实现安全.简洁的状态管理,编写出优雅的异常安全的代码. 资源管理 RAII是C++的发明者Bjarne Stro ...
- session的三种超时设置
1. 在web容器中设置(此处以tomcat为例) 在tomcat-5.0.28\conf\web.xml中设置,以下是tomcat 5.0中的默认配置: <!-- ========= ...
- bzoj1613 / P1353 [USACO08JAN]跑步Running
P1353 [USACO08JAN]跑步Running 显然的dp 设$f[i][j]$表示进行到第$i$分钟时,$j$疲劳度下的最远距离,$d[i]$为第$i$分钟下能跑的距离 分类讨论 1.运动: ...
- bzoj2733 / P3224 [HNOI2012]永无乡(并查集+线段树合并)
[HNOI2012]永无乡 每个联通块的点集用动态开点线段树维护 并查集维护图 合并时把线段树也合并就好了. #include<iostream> #include<cstdio&g ...
- JavaScript获取输入框内容
html: <input name="money" type="number" placeholder="税前工资"><b ...
- [原][译][osgearth]关于Features & Symbology (特征与符号)(OE绘制矢量几何与特殊字符)讲解(OE官方文档翻译)
原文参考:http://docs.osgearth.org/en/latest/user/features.html 自己翻译的,本人英文水平有限,有问题看原链接,原文 20170802重置修改部分翻 ...
- c++指向指针的指针与 c++指针作为函数参数传递问题
一直搞不明白,c++中指针到底是个啥东西,今天遇到到c++,指向指针的指针的问题,突然有点开窍了. 举个例子: int main(int argc, char** argv){ int a[5]={1 ...
- Android之微信支付
Android开发中,大多数电商APP都会有支付这么模块,此博客就讲一下微信支付,代码不多,很简单就可以完成,支付宝支付请看博客 Android支付之支付宝封装类 先来看看效果图 微信支付首先要去微信 ...
- C# DataTable Compute方法的使用
在开发中需要对DataTable的数据进行处理,比如累加,求最大最小及平均值等,以前都采用手工对DataTable进行循环并计算的方式,现在发现DataTable的Compute方法可以轻松实现这些功 ...
- chrome插件访问原始页面的变量
开发chrome插件时遇到需要获取原始网页中的一个js变量的值问题.由于content.js和原始网页的作用域环境不同,无法直接获取变量的值,提示undefined.谷歌找到大神提供的办法.综合起来记 ...
