使用JSon实现三级联动
JSon实现三级联动
我觉得我这个方法比较麻烦,但是目前技术还比较弱,所以先做个笔记自己理解。目前没有和后台交互,只是在前台页面实现了
jQuery和JSon数据实现的,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON</title>
<script type="text/javascript" src="../WEB-INF/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//省份,城市,乡镇的数据
var cpJson =[
{
"p" : "银川市",
"c" : [{"c1":"兴庆区"},{"c1":"金凤区"},{"c1":"西夏区"},{"c1":"中宁县"},{"c1":"灵武市"},{"c1":"贺兰县"}],
"d" : [{"c":"兴庆区","d":"兴庆区-1"},{"c":"兴庆区","d":"兴庆区-2"},{"c":"兴庆区","d":"兴庆区-3"},{"c":"金凤区","d":"金凤区-1"},{"c":"灵武市","d":"灵武市-1"},{"c":"灵武市","d":"灵武市-2"}]
},
{
"p" : "石嘴山市",
"c" : [{"c1":"大武口区"},{"c1":"惠农区"},{"c1":"平罗县"}],
"d" : [{"c":"大武口区","d":"大武口区-1"},{"c":"大武口区","d":"大武口区-2"},{"c":"大武口区","d":"大武口区-3"},{"c":"惠农区","d":"惠农区-1"},{"c":"平罗县","d":"平罗县-1"}]
},
{
"p" : "吴忠市",
"c" : [{"c1":"利通区"},{"c1":"红寺堡区"},{"c1":"盐池县"},{"c1":"同心县"},{"c1":"青铜峡市"}]
},
{
"p" : "中卫市",
"c" : [{"c1":"沙坡头区"},{"c1":"中宁县"},{"c1":"海原县"}]
},
{
"p" : "固原市",
"c" : [{"c1":"原州区"},{"c1":"泾源县"},{"c1":"西吉县"},{"c1":"隆德县"},{"c1":"彭阳县"}]
}
];
//初始化
function init(obj){
$("obj").html("<option>请选择</option>");
}
//获取省份的数据
init($("#pro"));
//获取有几个省份,通过循环遍历出来
for(var i = 0; i<cpJson.length;i++){
//获取到的数据
var proresult = "<option value='"+cpJson[i].p+"'>"+cpJson[i].p+"</option>";
//添加到显示省份的控件里
$("#pro").append(proresult);
} //获取当前省份的城市。通过选取省份触发change()事件
$("#pro").change(function(){
init($("#city"));
init($("#dis"));
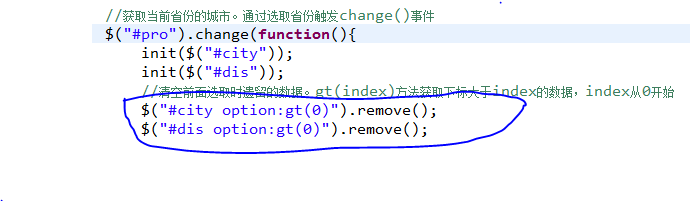
//清空前面选取时遗留的数据。gt(index)方法获取下标大于index的数据,index从0开始
$("#city option:gt(0)").remove();
$("#dis option:gt(0)").remove();
for(var j = 0;j<cpJson.length;j++){
//判断选取的省份和JSon数据相匹配的数据
if($(this).attr("value") == cpJson[j].p){
//根据当前城市进行循环
for(var k = 0;k<cpJson[j].c.length;k++){
//获取当前省份对应的城市数据
var cityresult = "<option value='"+cpJson[j].c[k].c1+"'>"+cpJson[j].c[k].c1+"</option>";
//添加到城市控件里
$("#city").append(cityresult);
}
}
}
}); //获取当前城市的乡镇。通过选取城市触发change()事件
$("#city").change(function(){
init($("#dis"));
//清空前面选取时遗留的数据。gt(index)方法获取下标大于index的数据,index从0开始
$("#dis option:gt(0)").remove();
//根据省份循环
for(var j = 0;j<cpJson.length;j++){
//根据城市循环
for(var k = 0;k<cpJson[j].c.length;k++){
//判断选取的城市和JSon数据相匹配的数据,如果没有对应的乡镇就进行下次循环
if($(this).attr("value") == cpJson[j].c[k].c1 && cpJson[j].d != null ){
////根据乡镇循环
for(var n = 0;n<cpJson[j].d.length;n++){
//判断选取的城市和JSon数据相匹配的数据
if($(this).attr("value") == cpJson[j].d[n].c){
//获取当前城市对应的乡镇数据
var cityresult = "<option value='"+cpJson[j].d[n].d+"'>"+cpJson[j].d[n].d+"</option>";
//添加到乡镇控件里
$("#dis").append(cityresult);
}
}
}
}
}
}); });
</script>
</head>
<body>
<div id="info">
省份:<select id="pro"><option>请选择</option></select>
城市:<select id="city"><option>请选择<option></select>
乡镇:<select id="dis"><option>请选择<option></select>
</div>
</body>
</html>
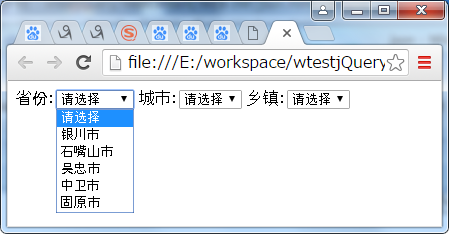
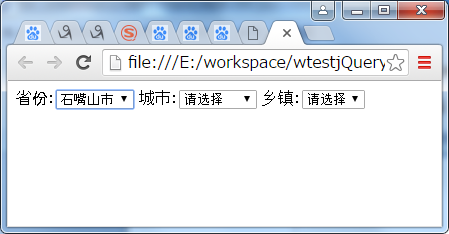
效果图:



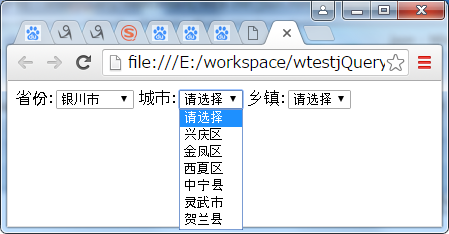
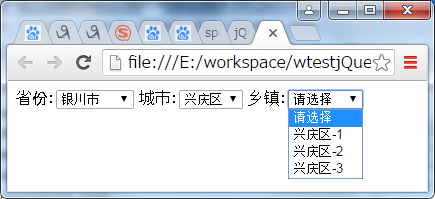
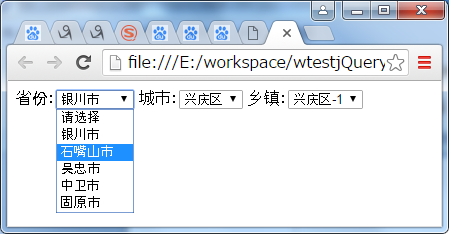
如果变换省份的话:


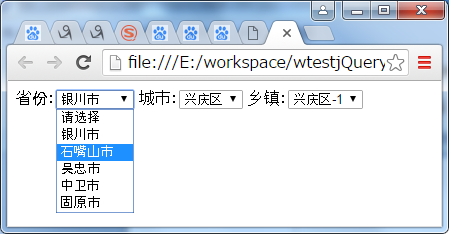
如果前面没有添加这两句话的时候,

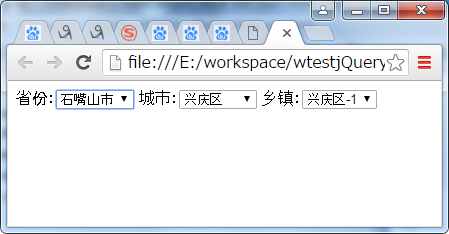
结果如下:


使用JSon实现三级联动的更多相关文章
- JQuery+Json 省市区三级联动
一.画面以及JS <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content=&qu ...
- 中国省市区json数据 三级联动
<label> <span>购买地址</span> <select name="PurchaseProvince" style=" ...
- jquery json ajax三级联动
province_city_area.jsp <%@ page language="java" pageEncoding="UTF-8"%> < ...
- Hibernate+struts+JqueryAjax+jSON实现无刷新三级联动
看网上JqueryAjax三级联动的例子讲不是很全,代码也给的不是很全,给初学者带来一定的难度.小弟自己写了一个,可能有些地方不是很好,希望大家能够提出建议. 用的是Hibernate+struts2 ...
- 省市区三级联动[JSON+Jquery]
<!DOCTYPE html><head> <title>省市区三级联动[JSON+Jquery]</title> <script src=&qu ...
- Ajax异步请求struts的JSON机制(省市区三级联动)
1.struts.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts P ...
- android:省市县三级联动(基于json和spring)
一.请看效果图": 二.程序的代码: 1.MainActivity.java package com.loveplusplus.loader.demo.ui; import org.json ...
- 根据参数显示类别(三级联动,需要JSON数据)
根据参数显示类别(三级联动,需要JSON数据) Scripts/Category.js 调用方法: $(function () { BindCategory(); //默认绑定文本框中的值 BindC ...
- Jquery select 三级联动 (需要JSON数据)
Scripts/Category.js //Jquery三级类别联动 $(function () { BindCategory(); }) function BindCategory() { var ...
随机推荐
- C++学习---指针相关
1.指向 “指针对象” 的 ”指针” 一般指针 int *p1,ival =42; p1 = &ival; 或者 int ival =42,*p1=&val; 代表一个指针对象指向一个 ...
- jquery选择器基础
简单选择器 类 id 元素/标签 * 复合(sel1,sel2)逗号隔开 层次选择器 s1 s2:后代选择器,空格隔开 p>c:子代选择器:不包括孙代及以下 p+next :相邻选择器 p~su ...
- 高性能MySQL--MySQL数据类型介绍和最优数据类型选择
MySQL支持的数据类型很多,那么选择合适的数据类型对于获得高性能就至关重要.那么就先了解各种类型的优缺点! 一.类型介绍 1.整型类型 整型类型有: TINYINT,SMALLINT,MEDIUMI ...
- PHP 变量分页标签页面源代码技术分享
最近在研究PHP的常规变量的分页源代码. 现在发布一个给大家看一下. defined('IN_DUOAO') or exit('No permission resources.');$smarty ...
- springboot配置kafka生产者和消费者详解
在原有pom.xml依赖下新添加一下kafka依赖ar包 <!--kafka--> <dependency> <groupId>org.springframewor ...
- linux环境mysql的安装主从关系的配置
- 物联网通信 - RESTDemo示例程序(C#版本)
技术:wcf+http post+json(.net4.0 + jdk1.8) 运行环境:vs2010+java 概述Server开放RESTful API接口,供应用程序/移动App/嵌入式qt通过 ...
- python 内置调试工具 pdb
除了 pycharm 可以调试python外,python自带的内置工具pdb 也可以调试 python.其命令方式类似于 gdb. pdb 常用的调试命令见下表. 命令 解释 break 或 b 设 ...
- 《JAVA程序设计》20155214 实验一 Java开发环境的熟悉(Linux + IDEA)
<JAVA程序设计> 实验一 Java开发环境的熟悉(Linux + IDEA) 实验内容 1.使用JDK编译.运行简单的Java程序: 2.使用Eclipse 编辑.编译.运行.调试Ja ...
- Java第五次实验报告
Java第五次实验报告 实验一 实验内容 两人一组结对编程: 参考 结对实现中缀表达式转后缀表达式的功能 MyBC.java 结对实现从上面功能中获取的表达式中实现后缀表达式求值的功能,调用MyDC. ...
