Python学习---JSON学习180130
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。JSON是用字符串来表示Javascript对象;
Json字符串就是js对象的一种表现形式(字符串的形式)
不管是python还是其它语言,它们都有自己的数据类型,但如果要处理成json字符串就需要把数据换转成js对应的数据对象(比如python的元组就被处理成了数组,字典就被处理成object),再加上引号就是json字符串了;
前端接受到json字符串,就可以通过JSON.parse()等方法解析成json对象(即js对象)直接使用了
Json的数据类型
· 数字 (整数或浮点数)
· 字符串 (必须双引号)
· 逻辑值 (true 或 false)
· 数组 (在方括号中)
· 对象 (在花括号中,引号用双引)
null
Json和Python对象的对应

Json实例
settigs.py:
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="func1()">Ajax提交</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function func1() {
Test();
}
function Test() {
$.post("/jquery_ajax_test/", function (data) {
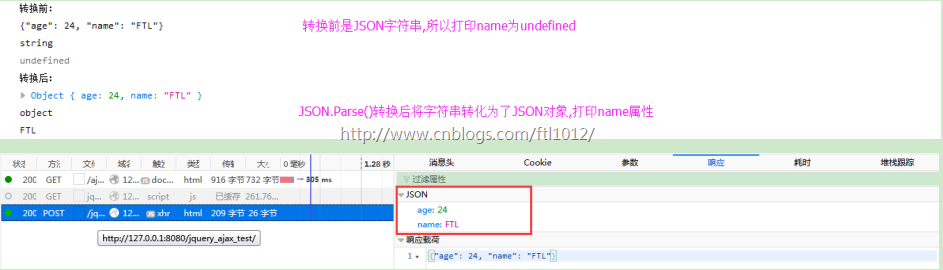
console.log('转换前:');
console.log(data); {# JSON字符串 #}
console.log(typeof data);
console.log(data["name"]);
console.log('转换后:'); {# JSON对象 #}
per = JSON.parse(data);
console.log(per);
console.log(typeof per);
console.log(per["name"]);
})
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r'ajax-jquery/', views.ajax_jquery),
# jquery_ajax_test
url(r'jquery_ajax_test/', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# Jquery --> ajax
def ajax_jquery(request):
# return HttpResponse("Hello ,Jquery_ajax")
return render(request, 'ajax_jquery.html')
# Jquery --> ajax
import json
def jquery_ajax_test(request):
print('request.POST', request.POST)
person={'name': 'FTL', 'age': 24}
obj = json.dumps(person) # 字典转换为json格式的字符串
return HttpResponse(obj) # HTTPResponse只能返回字符串,这里返回前台json字符串
页面显示:

注意:JS可以打印类似Python中字典的对象内容
{# JS可以打印类似Python中字典的对象内容 #}
data = {"school": "Peking", "city": "Beijing"};
console.log(data["school"]); {# Peking #}
带方法的json对象
person是一个json对象,因为它满足json规范:在json六大范畴且引号双引
function Test() {
var person = {"name":"FTL",
"sex":"men",
"teacher":{
"name":"HHH",
"sex":"half_men",
},
"bobby":['basketball','running'],
"getName":function() {return 80;}
};
console.log(person.name);
console.log(person.getName());
console.log(person.teacher.name);
console.log(person.bobby[0]);

json对象的方法:
json对象的方法:
parse() 用于从一个json字符串中解析出json对象,如
var str = '{"name":"HHH","age":"23"}'
结果:JSON.parse(str) ------> Object {age: "23",name: "yuan"}
stringify()用于从一个json对象解析成json字符串,如
var c= {a:1,b:2}
结果: JSON.stringify(c) ------> '{"a":1,"b":2}'
注意1:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。
注意2:
a={name:"yuan"}; //ok
b={'name':'yuan'}; //ok
c={"name":"yuan"}; //ok
alert(a.name); //ok
alert(a[name]); //undefined
alert(a['name']) //ok
JSON与XML比较
JSON与XML比较
· 可读性: XML胜出;
· 解码难度:JSON本身就是JS对象(主场作战),所以简单很多;
· 流行度: XML已经流行好多年,但在AJAX领域,JSON更受欢迎。
注解:其实本没什么json对象,只是我们自己这么称呼罢了,所谓的json数据就是指json字符串,在前端解析出来的对象就是js对象的一部分!
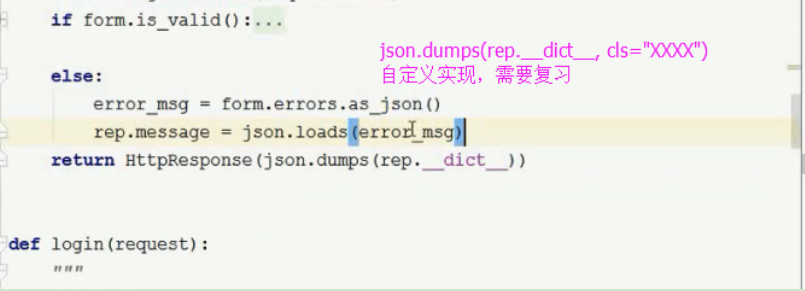
JSON实现反序列化/序列化

Python学习---JSON学习180130的更多相关文章
- python之json学习
1. 从python原始类型向json类型的转换过程,具体的转换如下: import json json.dump(obj, fp, skipkeys=False,ensure_ascii=True, ...
- 二十六、python中json学习
1.json序列介绍:提供4个关键字:dumps,dump,loads,load(与pickle用法完全相同) 语法:f.write(bytes(json.dumps(dict),encoding=& ...
- python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码
python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码 python的json.dumps方法默认会输出成这种格式"\u535a\u ...
- Requests:Python HTTP Module学习笔记(一)(转)
Requests:Python HTTP Module学习笔记(一) 在学习用python写爬虫的时候用到了Requests这个Http网络库,这个库简单好用并且功能强大,完全可以代替python的标 ...
- python数据分析入门学习笔记
学习利用python进行数据分析的笔记&下星期二内部交流会要讲的内容,一并分享给大家.博主粗心大意,有什么不对的地方欢迎指正~还有许多尚待完善的地方,待我一边学习一边完善~ 前言:各种和数据分 ...
- python数据分析入门学习笔记儿
学习利用python进行数据分析的笔记儿&下星期二内部交流会要讲的内容,一并分享给大家.博主粗心大意,有什么不对的地方欢迎指正~还有许多尚待完善的地方,待我一边学习一边完善~ 前言:各种和数据 ...
- 一个Python爬虫工程师学习养成记
大数据的时代,网络爬虫已经成为了获取数据的一个重要手段. 但要学习好爬虫并没有那么简单.首先知识点和方向实在是太多了,它关系到了计算机网络.编程基础.前端开发.后端开发.App 开发与逆向.网络安全. ...
- Python 装饰器学习
Python装饰器学习(九步入门) 这是在Python学习小组上介绍的内容,现学现卖.多练习是好的学习方式. 第一步:最简单的函数,准备附加额外功能 1 2 3 4 5 6 7 8 # -*- c ...
- 从Theano到Lasagne:基于Python的深度学习的框架和库
从Theano到Lasagne:基于Python的深度学习的框架和库 摘要:最近,深度神经网络以“Deep Dreams”形式在网站中如雨后春笋般出现,或是像谷歌研究原创论文中描述的那样:Incept ...
随机推荐
- 《LeetBook》leetcode题解(5):Longest Palindromic [M]——回文串判断
我现在在做一个叫<leetbook>的免费开源书项目,力求提供最易懂的中文思路,目前把解题思路都同步更新到gitbook上了,需要的同学可以去看看 书的地址:https://hk029.g ...
- Tableau学习系列之Tableau的工作区简介(工作表工作区、 仪表板工作区 和故事工作区 )和基本概念
不多说,直接上干货! 在首次进入Tableau或打开Tableau但没有指定工作簿时,会显示“开始页面”,其中包含了 近使用的工作簿.已保存的数据连接.示例工作簿和其他一些入门资源,这些内容将帮助初学 ...
- C#中复制数组
string array = new string[]{"abc", "bcd", "efg"}; string bArray = new ...
- *2.2.4 加入virtual interface
在前几节的例子中,driver中等待时钟事件(@posedge top.clk).给DUT中输入端口赋值(top.rx_dv <= 1' b1)都是使用绝对路径,绝对路径的使用大大减弱了验证平台 ...
- 使用JS传递数组型数据回服务器
//为数组添加一个方法,判断某个值是否存在于数组中 Array.prototype.in_array = function (e) { for (i = 0; i < this.length & ...
- 样式styles和主题theme
参考资料:http://blog.csdn.net/sshhbb/article/details/7219838/ /values/styles.xml <resources> <! ...
- code EINTEGRITY,npm安装时候报错
解决方法: 1.如果有package-lock.json文件,就删掉 2.管理员权限进入cmd 3.执行npm cache clean --force 4.之后再npm install 有时候网不好也 ...
- 非常不错的js 屏蔽类加验证类
1 >屏蔽功能类 1.1 屏蔽键盘所有键 <script language="javascript"><!--function document.onkey ...
- c#参数修饰符-params
先来理解一下理论知识 params可以设置使用长度可变的参数. 使用要求: 1.在一个方法声明的参数中,只能有一个params修饰符,且被修饰的参数之后不能有其他参数(这一点就像“可选参数必须在必选参 ...
- 线程不安全的类不要轻易做为static变量使用,及如何使用ThreadLocal将共享变量变为独享变量
参考原文:<关于SimpleDateFormat安全的时间格式化线程安全问题>
