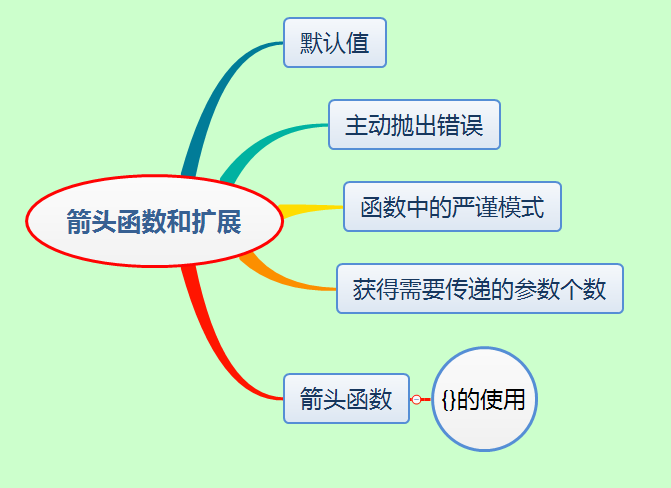
ES6系列_7之箭头函数和扩展

1.默认值
在ES6中给我们增加了默认值的操作相关代码如下:
function add(a,b=1){
return a+b;
}
console.log(add(1));
可以看到现在只需要传递一个参数也是可以正常运行的。
输出结果为:2。
2.主动抛出错误
ES6中我们直接用throw new Error( xxxx ),就可以抛出错误。
function add(a,b=1){
if(a == 0){
throw new Error('This is error')
}
return a+b;
}
console.log(add(0));
在控制台可看到异常为:
3.函数中的严谨模式
我们在ES5中就经常使用严谨模式来进行编程,但是必须写在代码最上边,相当于全局使用。在ES6中我们可以写在函数体中,相当于针对函数来使用。例如:
function add(a,b=1){
'use strict'
if(a == 0){
throw new Error('This is error');
}
return a+b;
}
console.log(add(1));
上边的代码如果运行的话,你会发现浏览器控制台报错,这个错误的原因就是如果你使用了默认值,再使用严谨模式的话,就会有冲突,所以我们要取消默认值的操作,这时候你在运行就正常了。
function add(a,b){
'use strict'
if(a == 0){
throw new Error('This is error');
}
return a+b;
}
console.log(add(1,2));
结果为3。
4.获得需要传递的参数个数
ES6为我们提供了得到参数的方法(xxx.length).我们用上边的代码看一下需要传递的参数个数。
function add(a,b){
'use strict'
if(a == 0){
throw new Error('This is error');
}
return a+b;
}
console.log(add.length);//2
这时控制台打印出了2,但是如果我们去掉严谨模式,并给第二个参数加上默认值的话,如下:
function add(a,b=1){
if(a == 0){
throw new Error('This is error');
}
return a+b;
}
console.log(add.length);//1
这时控制台打印出了1。
总结:它得到的是必须传入的参数。
5.箭头函数
在箭头函数中,方法体内如果是两句话,那就需要在方法体外边加上{}括号
var add =(a,b=1) => {
console.log('hello world')
return a+b;
};
console.log(add(1));//2
待续。。
ES6系列_7之箭头函数和扩展的更多相关文章
- 石川es6课程---4、箭头函数
石川es6课程---4.箭头函数 一.总结 一句话总结: 相当于函数的简写,类似python lambda 函数,先了解即可 let show1 = function () { console.log ...
- es6 入坑笔记(二)---函数扩展,箭头函数,扩展运算符...
函数扩展 1.函数可以有默认值 function demo( a = 10,b ){} 2.函数可以使用解构 function demo( { a = 0,b = 0 } = {} ){ } 3.函数 ...
- JavaScript ES6 Arrow Functions(箭头函数)
1. 介绍 第一眼看到ES6新增加的 arrow function 时,感觉非常像 lambda 表达式. 那么arrow function是干什么的呢?可以看作为匿名函数的简写方式. 如: var ...
- ES6新特性3:函数的扩展
本文摘自ECMAScript6入门,转载请注明出处. 一.函数参数默认值 1. ES6允许为函数的参数设置默认值,即直接写在参数定义的后面. function log(x, y = 'World') ...
- es6新特性之箭头函数
<script> { // es3,es5 var evens = [1, 2, 3, 4, 5]; var odds = evens.map(function (v) { return ...
- ES6入门五:箭头函数、函数与ES6新语法
箭头函数的基本用法与特点 函数与ES6新语法 一.箭头函数的基本用法与特点 声明箭头函数采用声明变量和常量的关键字:var.let.const 箭头函数的参数:没有参数用"()"空 ...
- ES6新特性之箭头函数与function的区别
写法不同 // function的写法 function fn(a, b){ return a+b; } // 箭头函数的写法 let foo = (a, b) =>{ return a + b ...
- ES6必知,箭头函数与普通函数的区别。
1. 箭头函数没有prototype(原型),所以箭头函数本身没有this let a = () =>{}; console.log(a.prototype); // undefined 2. ...
- es6中的双箭头函数
原代码: const fetchPosts = subreddit => dispatch => { dispatch(requestPosts(subreddit)); return c ...
随机推荐
- Java中处理异常的9个最佳实践
Java中的异常处理不是一个简单的话题.初学者很难理解,甚至有经验的开发人员也会花几个小时来讨论应该如何抛出或处理这些异常. 这就是为什么大多数开发团队都有自己的异常处理的规则和方法.如果你是一个团队 ...
- hdu4965矩阵快速幂
这题不能直接按常规做啊,因为数组根本就开不下,转换思维A(B*A)^(n*n-1)B 这样的话数组B*A就是10*10了,然后快速幂就行了 刚开始数组都开小了,tle,还找了半天bug...还有就是定 ...
- UVA-10285 Longest Run on a Snowboard (递推)
题目大意:滑雪.给一个二维数组,找出最长的连续下降序列的长度. 题目分析:定义dp(i,j)表示以a[i][j]结尾的最长连续下降序列的长度,则dp(i,j)=max(dp(i-1,j),dp(i+1 ...
- 素数对猜想之python3实现
题目 让我们定义dn为:dn=pn+1−pn,其中pi是第i个素数.显然有d1=1,且对于n>1有dn是偶数.“素数对猜想”认为“存在无穷多对相邻且差为 ...
- GVIM设置背景颜色
首先找到GVim的安装目录,在安装目录下你可以发现一个_vimrc文件,使用文本编辑器打开后在里面添加两行代码即可:代码如下set gfn=Courier_New:h14colorscheme tor ...
- DateTime和字符串转换问题
DateTime和string之间的相互转换经常碰到,可就这么简单的一个转换其中也有些需要注意的地方. static void Main(string[] args) { string format ...
- django2 显示图片 输出图片
使用笨办法,指向图片的路径,然后输出图片. 首先路由设置: # 查看图片 path('tu/', ShowTuView.as_view(), name='image') 视图代码: import os ...
- Java并发编程之三:volatile关键字解析 转载
目录: <Java并发编程之三:volatile关键字解析 转载> <Synchronized之一:基本使用> volatile这个关键字可能很多朋友都听说过,或许也都用过 ...
- java MessageFormat.format 用法
FormatElement: { ArgumentIndex }:是从0开始的入参位置索引. { ArgumentIndex , FormatType } { ArgumentIndex , Form ...
- 笔记本电脑CPU低压、标压、高压的区别
一.笔记本CPU型号后面有通常“U”,“M”等字样,而“U”是低压的意思,“M”是标压的意思. 1.低压U:功耗低.发热低,性能不足 2.标压M:功耗高.发热高.性能高 二.选购技巧 笔记本电脑CPU ...
