Selenium2+python自动化63-简易项目搭建
前言
到unittest这里基本上可以搭建一个简易的项目框架了,我们可以用一条run_main.py脚本去控制执行所有的用例,并生成报告,发送邮件一系列的动作
一、新建工程
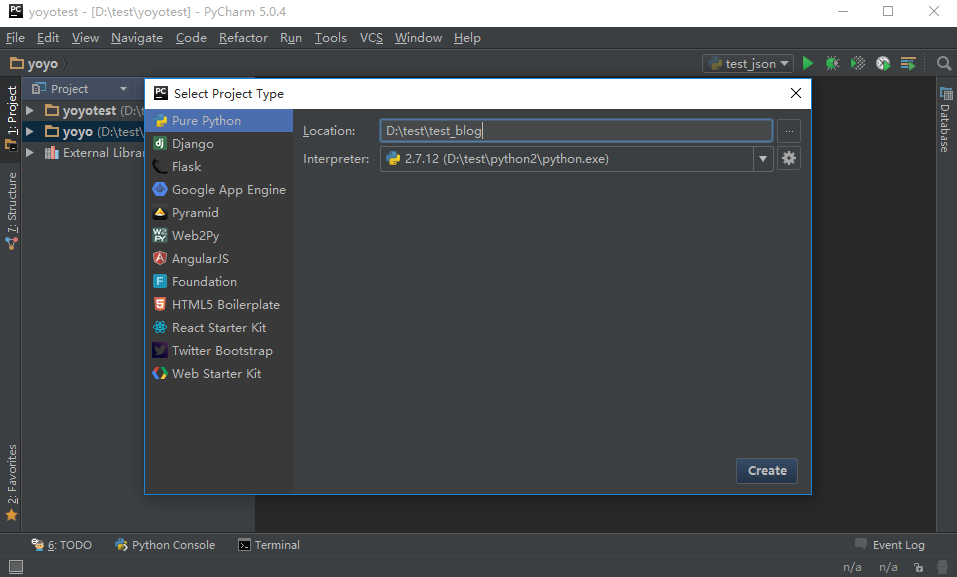
1.打开pycharm左上角File>New Project,在Location位置输入项目名称:D:\test\test_blog
2.创建之后,选择Opin in current window就可以了

二、项目结构
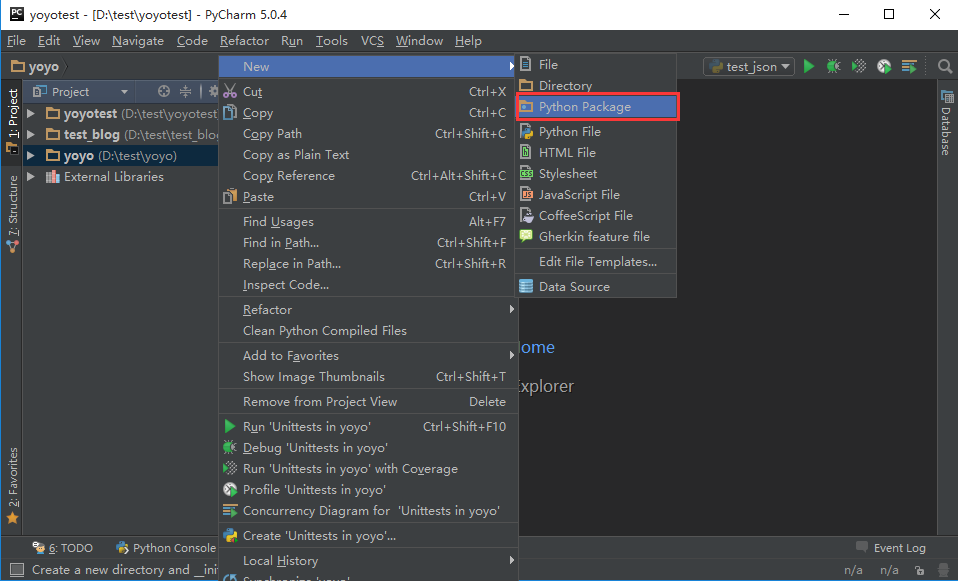
1.在测试工程下,创建文件夹,一定要选Python Package的方式创建,要不然后面导入自己写的模块会出现各种问题

2.在工程下创建以下几个文件
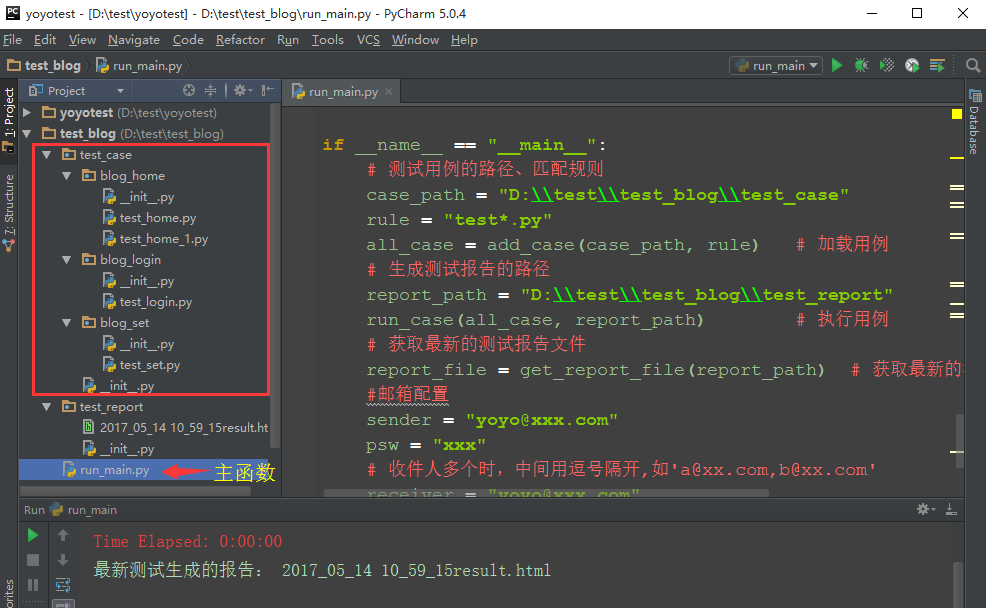
--test_case 这个文件夹放所有测试用例
----blog_home 可以按功能用例模块划分
---------test_home
---------test_home_1 测试用例以test开头命名
----blog_login
---------test_login
----blog_set
---------test_set
--test_report
--run_main.py

三、run_main
1.run_main.py这个脚本里面写主函数,控制执行所有的用例,最终我们只需要运行这个脚本就可以了
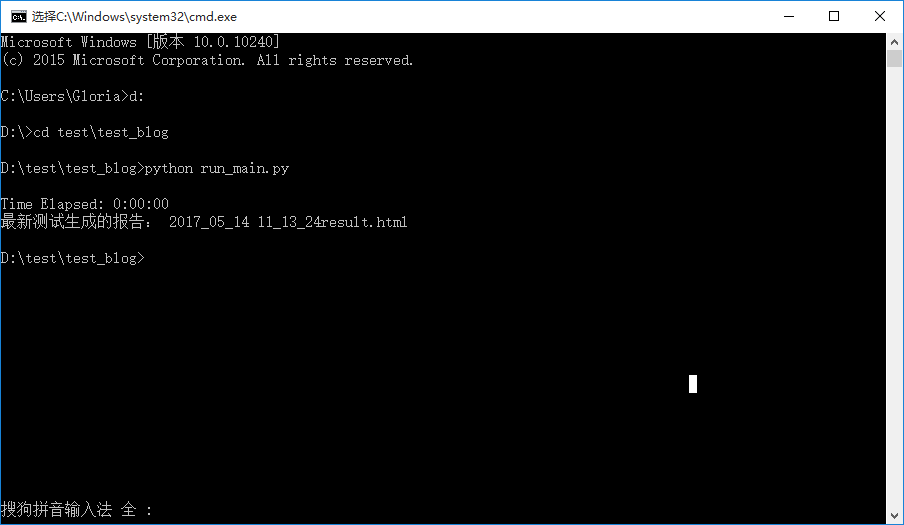
2.我们也可以在cmd里执行这个脚本文件,这样就不用依赖pycharm去执行了(后续用jenkins执行,也是同样道理,启动cmd执行脚本)
>>d:
>>cd test\test_blog
>>python run_main.py

run_main源代码,可以购买正版获取(交流QQ群:646645429)
https://yuedu.baidu.com/ebook/0f6a093b7dd184254b35eefdc8d376eeaeaa17e3
Selenium2+python自动化63-简易项目搭建的更多相关文章
- Selenium2+python自动化63-简易项目搭建【转载】
前言 到unittest这里基本上可以搭建一个简易的项目框架了,我们可以用一条run_main.py脚本去控制执行所有的用例,并生成报告,发送邮件一系列的动作 一.新建工程 1.打开pycharm左上 ...
- Selenium2+python自动化61-Chrome您使用的是不受支持的命令行标记:--ignore-certificate-errors
前言 您使用的是不受支持的命令行标记:--ignore-certificate-errors.稳定性和安全性会有所下降 selenium2启动Chrome浏览器是需要安装驱动包的,但是不同的Chrom ...
- Selenium2+python自动化61-Chrome浏览器(chromedriver)【转载】
前言 selenium2启动Chrome浏览器是需要安装驱动包的,但是不同的Chrome浏览器版本号,对应的驱动文件版本号又不一样,如果版本号不匹配,是没法启动起来的. 一.Chrome遇到问题 1. ...
- Selenium2+python自动化20-Excel数据参数化【转载】
前言 问: Python 获取到Excel一列值后怎么用selenium录制的脚本中参数化,比如对登录用户名和密码如何做参数化? 答:可以使用xlrd读取Excel的内容进行参数化.当然为了便于各位小 ...
- Selenium2+python自动化23-富文本(自动发帖)
前言 富文本编辑框是做web自动化最常见的场景,有很多小伙伴遇到了不知道无从下手,本篇以博客园的编辑器为例,解决如何定位富文本,输入文本内容 一.加载配置 1.打开博客园写随笔,首先需要登录,这里为了 ...
- Selenium2+python自动化24-js处理富文本(带iframe)
前言 上一篇Selenium2+python自动化23-富文本(自动发帖)解决了富文本上iframe问题,其实没什么特别之处,主要是iframe的切换,本篇讲解通过js的方法处理富文本上iframe的 ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化13-Alert
不是所有的弹出框都叫alert,在使用alert方法前,先要识别出它到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决.alert\confirm\prompt弹出框 ...
- Selenium2+python自动化28-table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
随机推荐
- C++ 构造函数后加冒号
其实冒号后的内容是初始化成员列表,一般有三种情况: 1.对含有对象成员的对象进行初始化,例如, 类line有两个私有对象成员startpoint.endpoint,line的构造函数写成: line( ...
- MAC终端安装grunt--javascript世界得构建工具
祝贺我成为前端啦!~~从年前得小测试到今年得前端,成功转型!我真是一个进步得好青年,好少女! 这两天出去受虐,面了两家前端,表现非常不好,还是回到我现在得公司好好沉淀技术,做前端,要经常性得整理总结, ...
- npm package.json中的dependencies和devDependencies的区别
转载:http://www.cnblogs.com/jes_shaw/p/4497836.html 一个node package有两种依赖,一种是dependencies一种是devDependenc ...
- jquery ui是什么
jquery ui是什么 一.总结 一句话总结:jQuery UI [1] 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互.动画.特效和可更换主题的可视 ...
- Luogu P4062 [CTSC2018]混合果汁 (主席树)
二分$d$, 转为判断判断是否能取到$Lj$升, 再可持久化一下就好了 #include <iostream> #include <algorithm> #include &l ...
- 个人知识管理系统Version1.0开发记录(11)
(1)匹配单个属性的关键字:(2)匹配单个对象的关键字:(3)匹配对象集合的关键字:(4)基于事件驱动的:(5)实时搜索,参考win7的搜索功能. 1.备份,java代码,数据库数据. 2.oracl ...
- socket中 emit和on的写法
socket.emit('action');表示发送了一个action命令,命令是字符串的,在另一端接收时,可以这么写: socket.on('action',function(){...});soc ...
- css之水平垂直居中方式
布局中常用到的水平垂直居中问题 作为一个前端开发人员,布局是我们日常工作中解除最多的,而水平垂直居中也必不可少的出现,面试中也经常遇到噢- 一.position:absolute(固定宽高) widt ...
- WebGL编程指南案例解析之绘制一个点
<!DOCTYPE html> <html> <head> <title>webgl</title> <style type=&quo ...
- 离散数学:用C语言来判断集合存在的二元关系
用C语言来判断是否满足自反,反自反,非自反,对称,反对称,非对称和传递性 也不知道写的对不对.没有大量验证,但是随便找的一些关系测试的没毛病,如果错了,欢迎各位大佬留言 #include<bit ...
