ExtJS 4.2 组件的查找方式
组件创建了,就有方法找到这些组件。在DOM、Jquery都有各自的方法查找元素/组件,ExtJS也有自己独特的方式查找组件、元素。本次从全局查找、容器内查找、form表单查找、通用组件等4个方面介绍组件的查找方式。
目录
1. 全局查找方式
2. 容器内查找
3. form查找子组件
4. 通用组件查找方式
1. 全局查找方式
全局查找方式指在整个ExtJS框架中查找组件。
1.1 Ext.getCmp(id) :返回此id对应的组件
说明:此方法是在所有组件中查找匹配此id的组件。
参数:
①id {string} :组件的id。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到返回undefined。
示例:
// 获取id为reg_form的组件
var form = Ext.getCmp('reg_form');
1.2 Ext.ComponentQuery.query(selector, [root]) :返回一个符合匹配的组件数组
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
②root {Ext.container.Container} 可选:指定在哪个容器内进行查询。 若省略,将进行全局查找。
返回值:
{Ext.Component[]} :返回匹配的组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 1.xtype查找:获取所有文本输入框(xtype:textfield)
var textfieldArray = Ext.ComponentQuery.query('textfield'); // 2.id查找
var formArray = Ext.ComponentQuery.query('#query_form'); // 3.xype+属性查找:指定from组件,并且title属性的值为'表单'
var formArray = Ext.ComponentQuery.query('form[title=表单]'); // 4.属性查找:title属性的值为'表单'的组件
var formArray = Ext.ComponentQuery.query('[title=表单]');
2. 容器内查找
下面的几个方法是在容器类型组件内查找对应的子组件或子容器。
2.1 containerObj.child(selecter) :返回第一个符合匹配的第一层子组件
说明:此方法是在容器内的第一层子组件内进行查找。
参数:
①selector {string} :匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
// 返回form表单下的第一层 xtype为fieldcontainer 的子组件
var fc = Ext.getCmp('query_form').child('fieldcontainer');
2.2 containerObj.down([selecter]) :返回第一个符合匹配的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个子组件。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例:
// 返回form表单下的第一个 xtype为textfield 的子组件
var txt = Ext.getCmp('query_form').down('textfield');
2.3 containerObj.query([selecter]) :返回一个组件数组,包含当前容器内符合匹配规则的子组件
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回所有子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 返回form表单下的所有 xtype为textfield 的子组件
var txtArray = Ext.getCmp('query_form').query('textfield');
2.4 containerObj.queryBy(fn, [scope]) :返回一个组件数组,包含当前容器内符函数条件的子组件
参数:
①fn {function} :匹配函数;容器内的每个组件都会调用此函数,函数内返回false不会出现在返回的组件集合里。
②scope {object} 可选:作用域。 若省略,为调用的子组件。
返回值:
{Ext.Component[]} :返回匹配的子组件数组;若没有找到匹配的,返回一个空数组。
示例:
// 返回表单内有内容的组件
var cpArray = Ext.getCmp('query_form').queryBy(function(cp){
if(cp.getValue){
return cp.getValue().length>0;
}
return false;
})
注意:fn函数只有返回false时,此组件才不加入返回的组件数组里;return undefined、null 这种都是会加入到组件数组里。
2.5 containerObj.queryById(id):返回一个容器内符合此id的子组件
参数:
①id {string} :组件的id,不需要加前缀'#';等同于containerObj.down('#' + id)。
返回值:
{Ext.Component} :返回匹配的子组件;若没有找到匹配的,返回null。
示例:
// 获取表单内Id为 A1 的组件
var cp = Ext.getCmp('query_form').queryById('A1');
3. form查找子组件
并不是所有的组件都会赋值Id,在form表单中的组件大多都是采用name属性。
3.1 formObj.getForm().findField(id/name) :返回form表单内指定id或name的表单组件
参数:
①id/name {string} :组件的id或name。
返回值:
{Ext.form.field.Field} 返回匹配的表单组件;若没有找到,返回null。
示例:
登录form表单:
Ext.create('Ext.form.Panel', {
id:'login_form',
title:'登录',
items:[
{ xtype: 'textfield', name: 'loginName',fieldLabel:'登录名' },
{ xtype: 'textfield', name: 'loginPwd',fieldLabel:'密码' },
]
})
获取值:
Ext.getCmp('login_form').getForm().findField('loginName'); // 获取登录名组件
Ext.getCmp('login_form').getForm().findField('loginPwd'); // 获取密码组件
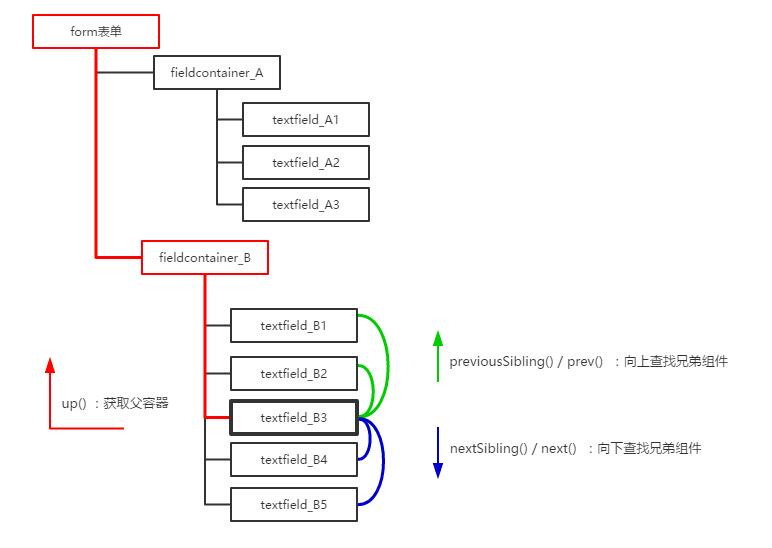
4. 通用组件查找方式
通用组件查找方式指的是所有组件都支持的查找方式,主要有以下几种:
① up() : 向上查找祖先容器。
② previousSibling() :向上查找兄弟组件(同一层级)。
③ nextSibling() :向下查找兄弟组件(同一层级)。
4.1 componentObj.up([selecter]) :返回匹配的祖先容器
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.container.Container} :返回匹配的父容器;若没有找到匹配的,返回null。
4.2 componentObj.previousSibling([selecter]) :返回向上查找到的兄弟组件(同一层级)
说明:可简写为 prev()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
4.3 componentObj.nextSibling([selecter]) :返回向下查找到的兄弟组件(同一层级)
说明:可简写为next()。
参数:
①selector {string} 可选:匹配规则,可以为组件的xtype、id(前缀加上#)、属性以及Css Selector。若省略,返回第一个上级父容器。
返回值:
{Ext.Component} :返回匹配的组件;若没有找到匹配的,返回null。
示例

var txt = Ext.getCmp('textfield_B3');
// 1.上级容器
var fc = txt.up(); // => fieldcontainer_B
var form = txt.up().up(); // => form表单
// 2.向上获取同级组件
var txtB2 = txt.prev(); // => textfield_B2
var txtB1 = txt.prev().prev(); // => textfield_B1
// 3.向下获取同级组件
var txtB4 = txt.next(); // => textfield_B4
var txtB5 = txt.next().next(); // => textfield_B5
ExtJS 4.2 组件的查找方式的更多相关文章
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
- extjs每一个组件要设置唯一的ID
extjs每一个组件要设置唯一的ID,否则会造成各种错误 EXTJS基本上是靠ID来识别组件的,假如你在panel1中有个ID:"keyword"的textfield,而panel ...
- 使用Net.Mail、CDO组件、JMail组件三种方式发送邮件
原文:使用Net.Mail.CDO组件.JMail组件三种方式发送邮件 一.使用Net.Mail 需要服务器认证,大部分服务器端口为25. { MailMessage mailMsg = mailMs ...
- VSTO中Word的查找方式
VSTO中Word的查找方式 前言 使用C#在VSTO开发Word插件的过程,经常需要对文档中的内容进行查找和替换.在Word中进行文本的查找替换,和一般对纯文本的查找替换却不太一样.因为Word文档 ...
- <转>Python中的新式/经典类的查找方式
在学习到深度和广度的时候,懵了很久.后来看到这篇文章,恍然大悟.写的很好.特意转过来. 经典类: 只要有父类, 就会沿着一直找, 即使已经找过了~ 新式类: 在类继承的多个类拥有共同父类的情况下, 会 ...
- 使用FindAncestor查找方式绑定且不需要使用datacontext
原文:使用FindAncestor查找方式绑定且不需要使用datacontext <UserControl x:Class="QuJiao.AnimationVideoPlayer&q ...
- 实用ExtJS教程100例-007:ExtJS中Window组件最小化
在上一节中我们演示了如何使用ExtJS的Window组件,这篇内容中我们来演示一下如何将窗口最小化. 要让ExtJS标题栏中显示最小化按钮并不麻烦,只需要设置 minimizable: true 即可 ...
- vue组件之间传值方式解析
vue组件之间传值方式解析一.父组件传到子组件 1.父组件parent代码如下: <template> <div class="parent"> <h ...
- 【ExtJS】自定义组件datetimefield(二)
接上[ExtJS]自定义组件datetimefield(一) 第三步:添加按钮事件绑定,获取选定的时间 privates:{ finishRenderChildren: function () { v ...
随机推荐
- JavaScript 自定义对象
在Js中,除了Array.Date.Number等内置对象外,开发者可以通过Js代码创建自己的对象. 目录 1. 对象特性:描述对象的特性 2. 创建对象方式:对象直接量.new 构造函数.Objec ...
- 非关系型数据库(NoSql)
最近了解了一点非关系型数据库,刚刚接触,觉得这是一个很好的方向,对于大数据 方面的处理,非关系型数据库能起到至关重要的地位.这里我主要是整理了一些前辈的经验,仅供参考. 关系型数据库的特点 1.关系型 ...
- 设置line-height:1.5和line-height:150%或者line-height:150px的区别
直接正题: 看一下line-height可能的值: 其实可以分为两类: (1)不带单位的(如line-height:1.5),这种是推荐使用的: (2)带单位的(如line-heigth:30px/1 ...
- HTML5轻松实现搜索框提示文字点击消失---及placeholder颜色的设置
在做搜索框的时候无意间发现html5的input里有个placeholder属性能轻松实现提示文字点击消失功能,之前还傻傻的在用js来实现类似功能... 示例 <form action=&quo ...
- bcp 命令实例
set sql_flow="select Id,',',ApplierName,',',FlowStatus,',',IsApproved,',',CreateTime from *** w ...
- Android 工具-adb
Android 工具-adb 版权声明:本文为博主原创文章,未经博主允许不得转载. Android 开发中, adb 是开发者经常使用的工具,是 Android 开发者必须掌握的. Android D ...
- 创建ABPboilerplate模版项目
本文是根据角落的白板报的<通过ABPboilerplate模版创建项目>一文的学习总结,感谢原文作者角落的白板报. 1 准备 开发环境: Visual Studio 2015 update ...
- 玩转ajax
1.什么是ajax? Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写. 2.ajax需要什么基础? HTML 用于建立 Web 表单并确定应 ...
- 关于BAPI_PATIENT_CREATE(病患主数据创建)
第一次使用BAPI,遇到几个问题.现总结如下. CALL FUNCTION 'BAPI_PATIENT_CREATE' EXPORTING client = * INSTITUTION = '*' * ...
- How to accept Track changes in Microsoft Word 2010?
"Track changes" is wonderful and remarkable tool of Microsoft Word 2010. The feature allow ...
