【转】css学习专题-BFC
css学习专题-BFC
BFC:Block Formatting Context.
BFC就是一种布局方式,在这种布局方式下,盒子们自所在的 containing block 顶部起一个接一个垂直排列,水平方向上撑满整个宽度 (除非内部的盒子自己内部建立了新的 BFC)。 developer center上面有对BFC的一段描述:
一个 block formatting context 是web页面可视化CSS渲染的一个部分,是一块 block boxes 排布以及 float 元素相互作用的区域。
可以理解为一个作用范围,在一个BFC里的布局与其之外的布局不相关或者说不相互影响。有一个形象的例子可作参考:
把一个页面想象成大的集装箱,这个集装箱里装的货物就是html元素。在现实生活中为了避免不同人的货物相互混淆,都是把 货物打好包装再装入集装箱,这样的话无论你包装里面的货物怎么摆放,都不会影响到其他人的货物。那么这个包装就可以被想象成Block Formatting Context。
如何创建BFC
当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context:
- float的值不为”none”
- overflow的值不为”visible”
- display的值为 “table-cell”, “table-caption”, or “inline-block”中的任何一个
- position的值不为 “static” 或 “relative”中的任何一个
我是一个使用浮动布局的孩子来的。今天才知道了这种原来也有可以不用清除浮动来布局,只要对BFC这个概念清晰明了,完全可以不用清除浮动来布局了。
以前的误解
1.折叠margin
以前总是认为,相邻两个盒子放在一起,他们的margin会重叠,取值为最大的一个作为他们之间的margin值
下面我在一篇文章里面彻底了解了折叠margin产生的原因了。
这些margin都处于普通流中,并在同一个BFC中;
这些margin没有被非空内容、padding、border 或 clear 分隔开;
这些margin在垂直方向上是毗邻的,包括以下几种情况:
1、一个box的top margin与第一个子box的top margin
2、一个box的bottom margin与最后一个子box的bottom margin,但须在该box的height为auto的情况下
3、一个box的bottom margin与紧接着的下一个box的top margin
4、一个box的top margin与其自身的bottom margin,但须满足没创建BFC、零min-height、零或者“auto”的height、没有普通流的子box
垂直方向上毗邻的box不会发生折叠的情况:
根元素的外边距不会参与折叠
一个有clearance的box的上下margin毗邻,它会与紧接着的下一个box发生margin折叠,但折叠后的margin不会再与它们父box的bottom margin折叠
折叠边距的计算
当两个margin都是正值的时候,取两者的最大值;当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移;当有正有负的时候,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。但必须注意,所有毗邻的margin要一起参与运算,不能分步进行。
如何解决再float的情况下两个盒子折叠在一起呢?方法当然是建立一个bfc
< div id="A" style="background:#aaa;overflow:auto;margin-top:20px;">
< div id="B" style="background:white;border:1px solid green;margin-top:10px;">
B:给A加了overflow:auto之后,我有10px的margin-top了
</div>
< /div>
< /div>
2.BFC可以包裹浮动元素实例解析
继续BFC的话题的讨论,本文讨论一个简单的例子:如何制作两行两列的网页布局,解决浮动布局不换行的问题。
制作两行两列的布局方法很多,浮动布局、表格布局和基于display:inline-block的列表布局。这个重点讨论浮动布局,因为我们这里要解决浮动布局里的一个问题:元素浮动不换行怎么办?其他布局先做简单叙述,作为拓展将在以后的博文里仔细论述。
用浮动布局实现
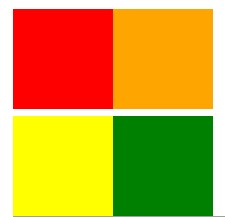
考虑一下下面的例子,目标是显示成两行两列:

< div id="red" style="background: red;width: 100px;height: 100px;float: left;"></div>
< div id="orange" style="background: orange;width: 100px;height: 100px;float: left;"></div>
< /div>
< div id="B">
< div id="yellow" style="background: yellow;width: 100px;height: 100px;float: left;"></div>
< div id="green" style="background: green;width: 100px;height: 100px;float: left;"></div>
< /div>
我们可以看到四个盒子最终都处在一列里面。
但我们的本意是让他们处在同一个盒子,并分成两列的。
有什么方法呢?
在其中一个外层盒子建立一个BFC了。
< div id="red" style="background: red;width: 100px;height: 100px;float: left;"></div>
< div id="orange" style="background: orange;width: 100px;height: 100px;float: left;"></div>
< /div>
< div id="B">
< div id="yellow" style="background: yellow;width: 100px;height: 100px;float: left;"></div>
< div id="green" style="background: green;width: 100px;height: 100px;float: left;"></div>
< /div>

3.左边的浮动,右边的盒子被左边的遮住了
4.层内浮动溢出的探讨
< div id="content">
< div id="content-inner">
< ul class="content-banner clearfix">
< li class="item" style="float:left">向左浮动元素</li>
< li class="item" style="float:left">向左浮动元素</li>
< li class="item" style="float:left">向左浮动元素</li>
< /ul>
< /div>
< /div>
参考资料:
CSS 101: Block Formatting Contexts(BFC)(原文已挂掉,这里是转载的)
Block-level boxes、containing block、block formatting context 三者之间的区别和联系
【转】css学习专题-BFC的更多相关文章
- css学习_css BFC特性(块级格式化上下文)
块级元素会有bfc条件------可以触发bfc--------利用bfc的特性来解决一些问题 1.什么是BFC? 就是一个封闭独立的渲染的区域 2.什么元素会有BFC的条件? ---块级元素会有,行 ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 前端html与css学习笔记总结篇(超详细)
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样 应用display属性的inline属性可以让div与div共享一行,除了这种方法 ...
- HTML与CSS学习记录
title: HTML与CSS学习记录 toc: true date: 2018-09-10 14:04:59 <HTML与CSS进阶教程读书笔记> HTML基础知识 HTML与XHTML ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
随机推荐
- java_easyui体系之DataGrid(4)[转]
一:简介 在前面DataGrid(3)的基础上添加后台的实现.本来是想只搭建前台页面的.后台不写.现在觉得还是都实现好点.从真实情况出发.后台用的ssh. 1. 新增冻结列功能. 2. 实现界面的添加 ...
- iOS开发UI篇—UITableviewcell的性能优化和缓存机制
iOS开发UI篇—UITableviewcell的性能问题 一.UITableviewcell的一些介绍 UITableView的每一行都是一个UITableViewCell,通过dataSource ...
- sscanf函数
sscanf函数用法举例 #include <stdio.h> #include <string.h> #define N 512 int main() { char buf[ ...
- 理解RESTful架构(转载)
本文转载自:http://www.ruanyifeng.com/blog/2011/09/restful.html 越来越多的人开始意识到,网站即软件,而且是一种新型的软件. 这种"互联网软 ...
- 启动本地Oracle
net start OracleOraDb10g_home1TNSListenernet start OracleServiceORCL第一个是监听服务第二个是数据库服务
- MJRefresh的一个注意事项
如果从视图一跳转到视图二之后,在视图二中进行MJRefresh的刷新操作,那么在推出试图二之前要用dealloc函数将MJRefreshHeaderView或者MJRefreshFooterView释 ...
- Hadoop数据类型介绍
我们知道hadoop是由Java 编程写的.因此我们使用Java开发环境来操作HDFS,编写mapreduce也是很自然的事情.但是这里面hadoop却对Java数据类型进行了包装,那么hadoop的 ...
- jQueryUI 之控件们
总结:总的来说,这些控件可以在官网找到列子, 部分ui效果不如意的,可根据jQueryUI上添加的类选择器等,进行再加工 <!DOCTYPE html> <html> < ...
- android技巧(二)listview的优化
对于listview的优化有以下三个措施: 1.原有listview每一个item显示时都会调用一次getView()方法,实际上对于ListView而言,只需要保留能够显示的最大个数的view即可, ...
- HDU 1811 并查集
题意: 思路:topo+并查集 #include <cstdio> #include <vector> #include <algorithm> #include ...
