cocos布局分析
HBox和VBox布局
- HBox只是一个水平布局包装类。 HBox里面所有的孩子节点都会水平排列成一行
- VBox仅仅是对垂直布局的一个简便的类封装。 VBox把它的子节点布局在一竖列中。
Layout容器下布局
ccui.LayoutType =
{
ABSOLUTE = 0, --绝对布局 默认 子元素按照绝对位置排列
VERTICAL = 1, --垂直平铺
HORIZONTAL = 2, --横向平铺
RELATIVE = 3, --相对布局
}
ccui.LinearGravity =
{
none = 0,
left = 1, --左侧对齐
top = 2, --顶部对齐
right = 3, --右侧对齐
bottom = 4, --底部对齐
centerVertical = 5, --垂直居中对齐线性布局
centerHorizontal = 6, --水平居中对齐线性布局
}
Layout之绝对布局
代码如下
local layout = ccui.Layout:create()
layout:setLayoutType(ccui.LayoutType.ABSOLUTE)
Layout之相对布局
代码如下
local layout = ccui.Layout:create()
layout:setLayoutType(ccui.LayoutType.RELATIVE)
Layout之垂直平铺
代码如下
local layout = ccui.Layout:create()
layout:setLayoutType(ccui.LayoutType.VERTICAL)
这段代码决定了子控件在垂直方向的布局规则,即Y坐标落点规则。
子控件代码
local button = ccui.Button:create()
button:setTitleText("Text Button 1")
button:setTouchEnabled(true)
button:loadTextures("cocosui/animationbuttonnormal.png", "cocosui/animationbuttonpressed.png", "")
layout:addChild(button) local lp1 = ccui.LinearLayoutParameter:create()
button:setLayoutParameter(lp1)
lp1:setGravity(ccui.LinearGravity.centerHorizontal)
lp1:setMargin({ left = , top = , right = , bottom = }) local textButton = ccui.Button:create()
textButton:setTouchEnabled(true)
textButton:loadTextures("cocosui/backtotopnormal.png", "cocosui/backtotoppressed.png", "")
textButton:setTitleText("Text Button 2")
layout:addChild(textButton) local lp2 = ccui.LinearLayoutParameter:create()
textButton:setLayoutParameter(lp2)
lp2:setGravity(ccui.LinearGravity.centerHorizontal)
lp2:setMargin({left = , top = , right = , bottom = } ) local button_scale9 = ccui.Button:create()
button_scale9:setTouchEnabled(true)
button_scale9:setTitleText("Text Button 3")
button_scale9:loadTextures("cocosui/button.png", "cocosui/buttonHighlighted.png", "")
button_scale9:setScale9Enabled(true)
button_scale9:setContentSize(cc.size(, button_scale9:getVirtualRendererSize().height))
layout:addChild(button_scale9)
local lp3 = ccui.LinearLayoutParameter:create()
button_scale9:setLayoutParameter(lp3)
lp3:setGravity(ccui.LinearGravity.centerHorizontal)
lp3:setMargin({ left = , top = , right = , bottom = } )
LinearLayoutParameter线性布局参数 它是专门为线性排列元素用线性布局管理器,通过该类可以指示子控件在水平方向的定位规则,即X坐标。如果垂直方向Layout容器中已定,那么只有决定X坐标的,Left,Right,Center有效。
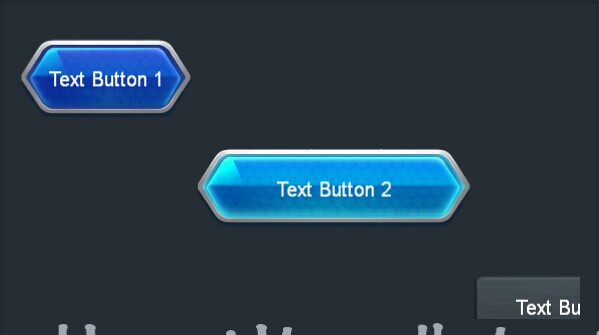
示例图如下
Layout之横向平铺
代码如下
local layout = ccui.Layout:create()
layout:setLayoutType(ccui.LayoutType.HORIZONTAL)
这段代码决定了子控件在水平方向的布局规则,即X坐标落点规则。
子控件代码
local button = ccui.Button:create()
button:setTouchEnabled(true)
button:setTitleText("Text Button 1")
button:loadTextures("cocosui/animationbuttonnormal.png", "cocosui/animationbuttonpressed.png", "")
layout:addChild(button) local lp1 = ccui.LinearLayoutParameter:create()
button:setLayoutParameter(lp1)
lp1:setGravity(ccui.LinearGravity.top)
lp1:setMargin({left = , top = , right = , bottom = } ) local textButton = ccui.Button:create()
textButton:setTouchEnabled(true)
textButton:loadTextures("cocosui/backtotopnormal.png", "cocosui/backtotoppressed.png", "")
textButton:setTitleText("Text Button 2")
layout:addChild(textButton) local lp2 = ccui.LinearLayoutParameter:create()
textButton:setLayoutParameter(lp2)
lp2:setGravity(ccui.LinearGravity.centerVertical)
lp2:setMargin({left = ,top = ,right = ,bottom = }) local button_scale9 = ccui.Button:create()
button_scale9:setTouchEnabled(true)
button_scale9:loadTextures("cocosui/button.png", "cocosui/buttonHighlighted.png", "")
button_scale9:setTitleText("Text Button 2")
button_scale9:setScale9Enabled(true)
button_scale9:setContentSize(cc.size(, button_scale9:getVirtualRendererSize().height))
layout:addChild(button_scale9) local lp3 = ccui.LinearLayoutParameter:create()
button_scale9:setLayoutParameter(lp3)
lp3:setGravity(ccui.LinearGravity.bottom)
lp3:setMargin({left = , top = , right = , bottom = })
LinearLayoutParameter线性布局参数 它是专门为线性排列元素用线性布局管理器,通过该类可以指示子控件在垂直方向的定位规则,即Y坐标。如果水平方向Layout容器中已定,那么只有决定Y坐标的,Top,Bottom,Center有效。

cocos布局分析的更多相关文章
- JFS 文件系统概述及布局分析
JFS 文件系统概述及布局分析 日志文件系统如何缩短系统重启时间 如果发生系统崩溃,JFS 提供了快速文件系统重启.通过使用数据库日志技术,JFS 能在几秒或几分钟之内把文件系统恢复到一致状态,而非日 ...
- Vtable内存布局分析
vtale 内存布局分析 虚函数表指针与虚函数表布局 考虑如下的 class: class A { public: int a; virtual void f1() {} virtual void f ...
- pdfminer实现pdf布局分析 python (pdfminer realize layout analysis with PDF python)
使用pdfminer实现pdf文件的布局分析 python 参考资料: https://github.com/euske/pdfminer https://stackoverflow.com/ques ...
- 安卓动态分析工具【Android】3D布局分析工具
https://blog.csdn.net/fancylovejava/article/details/45787729 https://blog.csdn.net/dunqiangjiaodemog ...
- Android布局分析工具HierarchyView的使用方法
本文是从这里看到的:http://www.2cto.com/kf/201404/296960.html 如果我们想宏观的看看自己的布局,Android SDK中有一个工具HierarchyView.b ...
- 嵌入式开发软件环境:uboot、kernel、rootfs、data布局分析
uboot+linux的整体方案 开发板的datasheet中都有详细的地址空间的划分,其中比较重要的两块是:DDR地址空间和Flash地址空间.DDR空间是系统和应用的运行空间,一般由linux系统 ...
- div整体布局分析
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- cocos android分析
来自:http://xiebaochun.github.io/ cocos2d-x Android环境搭建 cocos2d-x环境搭建比較简单,可是小问题还是不少,我尽量都涵盖的全面一些. 下载软件 ...
- 布局分析002:入门级的CSS导航弹出菜单
这种弹出菜单非常有意思,也有记录的意义,甚至可以说,掌握了这种弹出菜单,基本上CSS掌握的差不多. 主要涉及下面三个重要知识: CSS的继承性质. relative absolute定位. 子选择符& ...
随机推荐
- AlsaInfo
这是一个不能不说的故事. 我装了Ubuntu以后,耳机一直不能用. 查了各种资料也搞不定. DEBUG声音问题时有一个重要的参考就是AlsaInfo,里面详细列出了关于声音的各种配置信息. 如何获得这 ...
- POJ #2448 A New Operating System
Time Limit: 20000MS Memory Limit: 65536K Total Submissions: 1165 Accepted: 110 Case Time Limit: ...
- K米测试
K米评测 ------K米IOS4.3.0体验之旅 第一部分 :调研,评测 第一次上手体验: 像大多数同学一样,这也是我第一次使用k米这一类型的ktv点歌软件.我算是比较经常接触唱k的人,身边的朋友 ...
- 捉襟见肘之NSMutableSet和NSPointerArray
用来学习复习记录,其他优秀的译文,点击这里 一.NSMutableSet NSMutableSet和NSMutableArray存放数据方式分别是无序和有序,这说明,数组是可以通过index获取对象. ...
- Pyhton 单行、多行注释符号使用方法及规范
一.单行注释符号 # 用作单行注释符号. print 1 #输出1 二.多行注释符号 多行注释是用三引号''' '''包含. ''' 用于解析所有从网页上保存下来的页面(html) ...
- python 遍历文件夹 文件
python 遍历文件夹 文件 import os import os.path rootdir = "d:\data" # 指明被遍历的文件夹 for parent,dirn ...
- 启动tomcat时 错误: 代理抛出异常 : java.rmi.server.ExportException: Port already in use: 1099的解决办法
一.问题描述 今天一来公司,在IntelliJ IDEA 中启动Tomcat服务器时就出现了如下图所示的错误:
- CentOS编译安装NodeJS+Express
NodeJS是基于Chrome’s Javascript runtime,也就是Google V8引擎执行Javascript的快速构建网络服务及应用的平台,其优点有: 在CentOS编译安装Node ...
- Java数据结构——双端链表
//================================================= // File Name : FirstLastList_demo //------------ ...
- Java——包的概念及使用
package是在使用多个类或接口时,为了避免名称重复而采用的一种措施,直接在程序中加入package关键字即可 编译语法: javac -d . HelloWord.java -d:表示生成目录,生 ...

