android开发------编写用户界面之线性布局
一个好的应用程序离不开人性化的用户界面。在学习其他东西之前。理应先学习编写程序的布局(外观)
今天,我们就来学习android的UI布局----LinearLayout。
LinearLayout,即线性布局。从名字我们就可以知道,它的元素是线型排列的。
注意:在以后的部分代码编写当中,我们采用硬编码的方式将字符串值写入android:text等标签中,
不会另外在strings.xml文件中定义字符串值,这个时候eclipse IDE会出现黄色的下划线警告,我们忽略就可以了
主要知识点:
android:layout_width
android:layout_height
android:orientation
android:id
我们先创建一个名叫Layouts的项目,项目名称首字母记得大写,虽然不是必须,但这是一个最佳实践。
我们依然用layouts目录下的activity_main.xml文件作为示范,不多说,直接上代码
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入登录信息"
android:textSize="20sp"
android:layout_gravity="center"/> <EditText
android:id="@+id/userName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="输入你的用户名"/> <EditText
android:id="@+id/passwd"
android:password="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:hint="输入你的密码" /> <Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
android:layout_gravity="center" />
</LinearLayout>
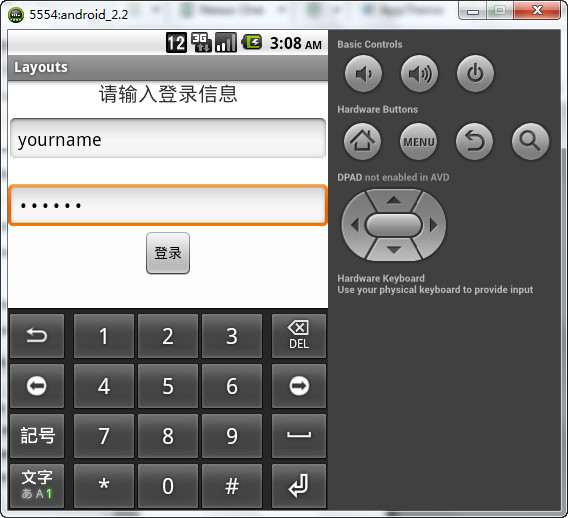
看一下运行效果

接下来我们解释一下代码的结构和原理
我们编写了一个LinearLayout的布局,需要注意的是,LinearLayout标签必须是一个根元素,它的外面不能出现任何元素。但是里面能嵌套任何布局元素。即,最外层的布局不能有兄弟元素(同级元素)
因此,下面的情况不能出现
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 其他元素 --> </LinearLayout> <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <!-- 其他元素 --> </LinearLayout>
现在知道什么是线性布局了吧
它们一个跟在另一个的后面排列,就像一条线一样。
认识新标签:
<TextView />:我们昨天说过,不再重复
<EditText />:文本框,用于接收用户的输入
<Button />:按钮,当用户点击的时候处理相应的事件
设置元素属性:
我们主要简单说一下下面的几个属性,其他的可以自己研究一下。
android:layout_width="fill_parent"
layout_width: 设置元素长度,值可以是fill_parent(填充父元素,最外层的父元素就是Activity窗体)、wrap_content(根据内容的长度自适应)、或者用单位控制,如10dp,20dp,100dp等等
android:layout_height="fill_parent"
layout_height: 设置元素高度,layout_width的设置同样适用于layout_height
android:orientation="vertical"
orientation:布局的排列方向,值可以是vertical(垂直)和horizontal(水平),如果忽略这个属性,默认是horizontal
android:layout_gravity="center"
layout_gravity:元素的对齐方向,常用的有right,left,center等,有多个值可以选择,这里就自己测试吧,多动手,学得快。
android:id="@+id/idName"
android:id: 为元素添加一个独一无二的身份标识。@符号的作用我们说过了。那么+号的作用又是什么呢?
当我们第一次为一个元素添加一个身份标识的时候,就需要用到+号,这样,程序编译的时候,就会在gen目录下的R.java文件中生成一个资源ID,
以后我们就可以通过这个ID引用这个标签中的内容。
除了添加自己的ID名称之外,我们还可以使用android内置的ID。这个时候+号就不需要了,如:
@android:id/list、@android:id/empty
这样,我们定义的元素就会使用android.R类中预先定义的ID值
上面的使用方法,以后会说到,这里不进一步解释。
那么,第二个文本框中的效果又是怎样实现的呢
很简单,就是android:password="true",这样,我们看到的就是一个个黑点,而不是我们输入的字母和数字等
上面的代码中,android:orientation的值是vertical,现在我们将它换成horizontal,看又是什么情况
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android"> <EditText
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:hint="send message"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送"/> </LinearLayout>

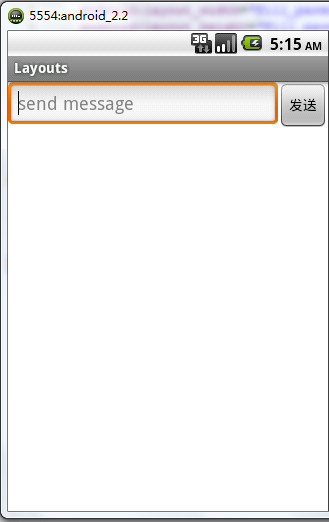
没有错,元素现在向水平方向排列,我们再添加多几个元素看看
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="信息标题:"/> <EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="message title here"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="message content"/> <EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="message title here"/>
<Button
android:id="@+id/btnSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送"/> </LinearLayout>
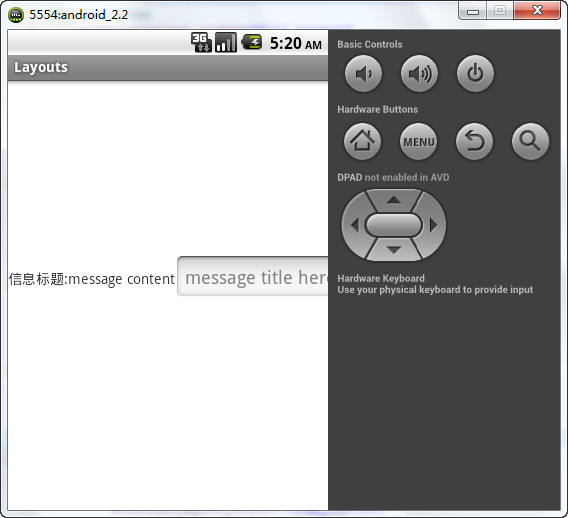
运行效果:

乱套了,为什么
当水平排列的时候,如果元素的长度超过activity本身的长度的时候,元素就会溢出,导致部分元素无法显示。
我们先不管android:layout_weight="1"是什么,也不管为什么要将android:layout_width的值设置为0dp。后面会说。
现在,我们应该对LinearLayout有所了解了。代码最好自己敲一次,这样学习才有意思
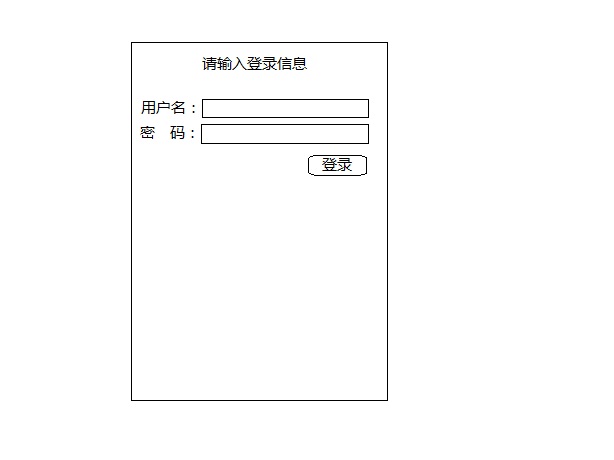
那么我就布置一道简单的练习题吧
请用LinearLayout完成下图中的布局

android开发------编写用户界面之线性布局的更多相关文章
- android开发------编写用户界面之线性布局(补充知识)
在前面的文章中 http://www.cnblogs.com/ai-developers/p/android_linearlayout.html 我们看到了布局中有这样一个属性: layout_wei ...
- android开发------编写用户界面之相对布局
今天要说的是RelativeLayout.RelativeLayout相对于LinearLayout的主要不同点在于它需要一个参照物. 我们先来看一下官方对这个布局的解释: RelativeLayou ...
- Android开发之详解五大布局
http://bbs.chinaunix.net/thread-3654213-1-1.html 为了适应各式各样的界面风格,Android系统提供了5种布局,这5种布局分别是: LinearLayo ...
- Android开发之玩转FlexboxLayout布局
在这之前,我曾认真的研究过鸿洋大神的Android 自定义ViewGroup 实战篇 -> 实现FlowLayout,按照大神的思路写出了一个流式布局,所有的东西都是难者不会会者不难,当自己能自 ...
- android 开发 RecyclerView 横排列列表布局
1.写一个一竖的自定义布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- Android之UI编程(一):线性布局
package com.example.fk_layout; import android.app.Activity; import android.os.Bundle; public class L ...
- android开发4:Android布局管理器1(线性布局,相对布局RelativeLayout-案例)
控件类概述 View 可视化控件的基类 属性名称 对应方法 描述 android:background setBackgroundResource(int) 设置背景 android:clickabl ...
- Android开发自学笔记(Android Studio)—4.1布局组件
一.引言 Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.在Android4.0之前,我们通常说 ...
- Android开发1:基本UI界面设计——布局和组件
前言 啦啦啦~本学期要开始学习Android开发啦~ 博主在开始学习前是完完全全的小白,只有在平时完成老师要求的实验的过程中一步一步学习~从此篇博文起,博主将开始发布Android开发有关的博文,希望 ...
随机推荐
- C语言数据库编程
----摘自个人C语言数据库项目报告 3.4逻辑结构的SQL语句实现 创建基本表: 3.4-1建立商品表: create table goods(goods_id int primary key,go ...
- java报表工具FineReport常用函数的用法总结(数学和三角函数)
ABS ABS(number):返回指定数字的绝对值.绝对值是指没有正负符号的数值. Number:需要求出绝对值的任意实数. 示例: ABS(-1.5)等于1.5. ABS(0)等于0. ABS(2 ...
- 为什么是 Cloud Service?
怀旧一把,还记得这个界面吗? 没错,这是第一版Windows Azure Management Portal,用Silverlight开发的,很炫! 奇怪,为什么没有Virtual Machine? ...
- 大话设计模式C++版——简单工厂模式
简单工厂模式应该是所有设计模式中最简单,也最基础的一种模式,以下是一个简单的采用工厂模式写一个加减法的计算器. 1.抽象接口类——依赖倒转原则(高层和底层都要依赖于抽象,针对接口编程) class I ...
- 中午游泳很海皮-linux&php
hi 中午又去游泳了,其实本来打算是昨天去的,谁知天公不作美,周一都下雨.今天其实也一样的,有点小雨,不过游得到泳,比什么都好 1.PHP&MySQL -----PHP内置MySQL函数学习( ...
- Spring学习之第一个hello world程序
Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnson 在其著作Expert One-On-One J2EE Development a ...
- UVALive 5058 Counting BST --组合数
题意:排序二叉树按照数插入的顺序不同会出现不同的结构,现在要在1~m选n个数,使按顺序插入形成的结构与给出的结构相同,有多少种选法. 解法:先将给出的结构插入,构造出一棵排序二叉树,再dfs统计,首先 ...
- 洛谷P1126机器人搬重物[BFS]
题目描述 机器人移动学会(RMI)现在正尝试用机器人搬运物品.机器人的形状是一个直径1.6米的球.在试验阶段,机器人被用于在一个储藏室中搬运货物.储藏室是一个N*M的网格,有些格子为不可移动的障碍.机 ...
- android整体架构概述--①
android的logo 是由设计师去厕所时来的灵感. 其中android的命名都是以甜点的名字来定的. android的系统一共有四层. 1.Linux内核和驱动层 2.函数库 由C或C++编写 ...
- poj2580 Super Memmo
Description Your friend, Jackson is invited to a TV show called SuperMemo in which the participant i ...
