Echarts3
今天用想在后台首页做个图表,看到highcharts没用喜欢的样式
想起了Echarts,百度了下,发现不一样了呢,原来出了Echarts3
感觉这个比Echarts2好用多了
下载了个精简版,echarts.simple.min.js
使用起来也非常简单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.simple.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

但是和他给的示例不一样,于是去在线构建,组件那选择上,工具栏,下载
这样下载了echarts.min.js,
修改代码,引入的js文件处
<script src="echarts.min.js"></script>

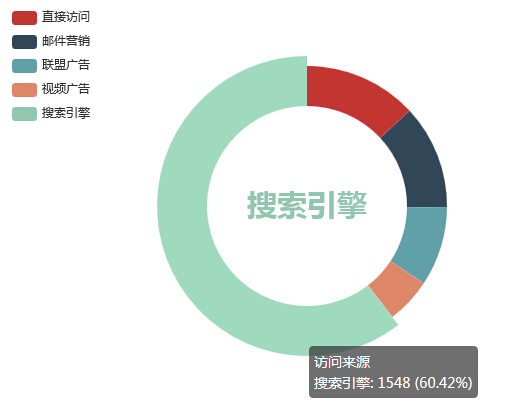
完成,和官方的示例一样啦
Echarts3的更多相关文章
- Echarts3 关系图-力导向布局图
因为项目需要,要求实现类似力导图效果的图,我就瞄上了echarts. 注意事项1:由于我的项目要部署到内网,所以js文件要在本地,网上大多力导图都是echarts2的,而其又依赖zrender基础库, ...
- flask+sqlite3+echarts3 系统监控
总的而言,分三部分: 1.监控器(monitor.py): 每秒获取系统的四个cpu的使用率,存入数据库. 2.路由器(app.py): 响应页面的ajax,获取最新的一条或多条数据. 3.页面(in ...
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- 关于echarts3地图下钻省市
最近关于echarts3弄了个地图下钻,也许是因为运气不好,开始上来需要传递到的城市是成都,结果成都地图(js)加载下来总是挤到了一起,好尴尬,各方实验查找后发现原来是js文件中,成都市地图有个县市并 ...
- asp.net mvc5+Echarts3.0+AspNet.SignalR2.0 实时监控cpu占用率推送
先看看效果: 感谢QQ群18668853的群主,无私的公开课,全是干货,当初学的时候,群主用的是jquery.flot做图表,我这里改成百度的Echarts3.0,这算是自己的修改吧,喜欢的可以去下载 ...
- echarts3 中 热力图的属性大全
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 在echarts3中使用字符云
echarts2的官方API里是带有字符云的,但到了echarts3就被从官网上移除了,想要使用的话可以从github上下载: 下载地址:https://github.com/ecomfe/echar ...
- 【echarts3】--1 简单入门
echarts3 相信大家都了解吧,是百度研发的 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8 ...
随机推荐
- poj[3093]Margaritas On River Walk
Description One of the more popular activities in San Antonio is to enjoy margaritas in the park alo ...
- Android图片异步加载框架Android-Universal-Image-Loader
版权声明:本文为博主原创文章,未经博主允许不得转载. Android-Universal-Image-Loader是一个图片异步加载,缓存和显示的框架.这个框架已经被很多开发者所使用,是最常用的几个 ...
- AFN 处理网络哪些事(轻松掌握AFN网络顶级框架)
AFN 一.什么是AFN 全称是AFNetworking,是对NSURLConnection的一层封装 虽然运行效率没有ASI高,但是使用比ASI简单 在iOS开发中,使用比较广泛 AFN的githu ...
- 集合中Set接口与Collection接口,常用子类TreeSet,HashSet.
Set接口与List接口的不同之处在于: 不允许有重复的数据. 定义如下: public interface Set<E>extends Collection<E> 主要方法与 ...
- MySQL日志管理
MySQL日志管理 2013年09月26日 ⁄ MySQL ⁄ 共 14266字 ⁄ 评论数 ⁄ 被围观 , views+ 一.日志类型: MySQL有几个不同的日志文件,可以帮助你找出mysqld内 ...
- JAZZ
今天知道公司中的JAZZ是变形金刚中的“爵士”,如果写内部代码,就好像在操作“爵士”,还是蛮有意思的.先是接触了jQuery,然后是jQuery-ui,然后jazz,继续中...... JAZZ: 爵 ...
- Delphi常用系统函数总结
Delphi常用系统函数总结 字符串处理函数 Unit System 函数原型 function Concat(s1 [, s2,..., sn]: string): string; 说明 与 S : ...
- android studio 使用问题 解决方法
1. Error:Execution failed for task ':app:transformClassesWithDexForDebug'. > com.android.build.ap ...
- Linux 信号详解三(sleep,raise)
sleep()函数 .sleep()函数作用:让进程睡眠 .能被信号打断,然后处理信号函数以后,就不再睡眠,直接向下执行代码 .sleep函数的返回值是剩余秒数 //sleep 函数 #include ...
- 如何优化 FineUI 控件库的性能,减少 80% 的数据上传量!
在开始正文之前,请帮忙为当前排名前 10 唯一的 .Net 开源软件 FineUI 投一票: 投票地址: https://code.csdn.net/2013OSSurvey/gitop/codevo ...
