ligerui_ligerTree_006_ligerui事件支持
ligerui:ligerTree事件支持:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
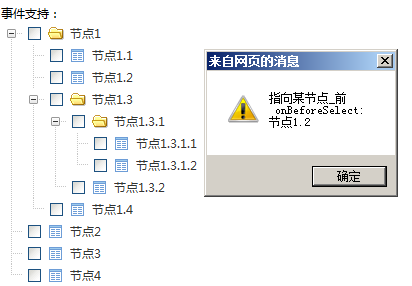
效果图:




代码:json.txt
[
{ text: '节点1', children: [
{ text: '节点1.1' },
{ text: '节点1.2' },
{ text: '节点1.3', children: [
{ text: '节点1.3.1' ,children: [
{ text: '节点1.3.1.1' },
{ text: '节点1.3.1.2' }]
},
{ text: '节点1.3.2' }
]
},
{ text: '节点1.4' }
]
},
{ text: '节点2' },
{ text: '节点3' },
{ text: '节点4' }
]
代码:HTML
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head>
<title>事件支持</title>
<!-- 1:引入文件 -->
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css"
rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script> <script type="text/javascript">
//加入ligerTree、配置事件属性
var manager = null;
$(function() {
$("#tree1").ligerTree({
url : 'json.txt',
onBeforeExpand : onBeforeExpand,
onExpand : onExpand,
onBeforeCollapse : onBeforeCollapse,
onCollapse : onCollapse,
onBeforeSelect : onBeforeSelect,
onSelect : onSelect,
onCheck : onCheck
});
}); //3:重写事件方法
//指向某节点前
function onBeforeSelect(note) {
alert('指向某节点_前\n onBeforeSelect:\n' + note.data.text);
return true;
}
//指向某节点
function onSelect(note) {
alert('指向某节点\n onSelect:\n' + note.data.text);
}
//展开前
function onBeforeExpand(note) {
alert('展开前\n onBeforExpand\n' + note.data.text);
}
//展开
function onExpand(note) {
alert('展开\n onExpand\n' + note.data.text);
}
//折叠前
function onBeforeCollapse(note) {
alert('onBeforeCollapse:' + note.data.text);
}
//折叠
function onCollapse(note) {
alert('折叠\n onCollapse\n' + note.data.text);
}
//选择、取消选择
function onCheck(note, checked) {
alert('选择、取消选择\n onCheck\n' + note.data.text + " checked:" + checked);
}
</script>
</head>
<body>
事件支持:
<br>
<div>
<ul id="tree1">
</ul>
</div>
<div style="display:none"></div>
<a href="index7.jsp">下一效果:</a>
</body>
</html>
ligerui_ligerTree_006_ligerui事件支持的更多相关文章
- C#事件支持发布者/订阅者模式(观察者模式)
C#事件支持发布者/订阅者模式,发布者将事件通知给订阅者,而订阅者在事件发生时调用已经注册好的事件处理函数. public delegate void delUpdate(); //委 ...
- 【JavaScript】让事件支持先发布后订阅
之前写过一个的事件管理器,就是普通的先订阅后发布模式.但实际场景中我们需要做到后订阅的也能收到发布的消息.比如我们关注微信公众号,还是能看到历史消息的.类似于qq离线消息,我先发给你,你登录了就能收到 ...
- JS事件 卸载事件 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。
卸载事件(onunload) 当用户退出页面时(页面关闭.页面刷新等),触发onUnload事件,同时执行被调用的程序. 注意:不同浏览器对onunload事件支持不同. 如下代码,当退出页面时,弹出 ...
- 手机端js事件支持(event)
http://blog.163.com/rex_blog/blog/static/1944801012013102743014369/ 所有被测试的浏览器都支持touchstart.touchend和 ...
- IOS中input键盘事件支持的解决方法
欢迎大家去我的网站详细查看http://genghongshuo.com.cn/ IOS中input键盘事件keyup.keydown.等支持不是很好, 用input监听键盘keyup事件,在安卓手机 ...
- 使自定义事件支持多绑定 js
<script language="JavaScript" type="text/javascript"> <!-- //定义类class1 ...
- on绑定事件支持的事件类型
blurfocusfocusinfocusoutloadresizescrollunloadclickdblclickmousedownmouseupmousemovemouseovermouseou ...
- js 判断对touch事件支持
$.support = (function() { var support = { touch: !!(('ontouchstart' in window) || window.DocumentTou ...
- 各浏览器对 onbeforeunload 事件的支持与触发条件实现有差异
转载:http://www.w3help.org/zh-cn/causes/BX2047 标准参考 无. 问题描述 一般情况下,onbeforeunload 事件处理函数内会写入一些提示性语句,当用户 ...
随机推荐
- Eclipse 使用maven创建Dynamic Web Project
今天看到spring的官网首页已经没有下载连接了,建议使用maven构建spring项目.虽然maven已经不是新技术,但是这个我还没用过,谷歌走起! 通常创建项目都是用Eclipse,前几年还是My ...
- 树莓派(Raspberry Pi)修改时区
1.安装ntp sudo apt-get install ntpdate 2.修改时区 tzselect 3.选择自己的时区 1)选择大洲 2)选择国家 3)选择城市 4)选择YES 5)或者使用命令 ...
- OSG中的示例程序简介
OSG中的示例程序简介 转自:http://www.cnblogs.com/indif/archive/2011/05/13/2045136.html 1.example_osganimate一)演示 ...
- android-ProgressBar
制定ProgressBar显示风格 * 参考系统自带的进度条 * ProgressBar分类 * 可以精确显示进度(可以显示刻度和百分比) * 不可以精确显示进度 * 标题上ProgressBar的设 ...
- 图片懒加载插件lazyload使用方法
图片懒加载插件lazyload使用方法 一.如何使用: Lazy Load 依赖于 jQuery.引入文件 <script type="text/javascript" sr ...
- EF框架中加子类后出现列名 'Discriminator' 无效问题
- Maven详解之聚合与继承
说到聚合与继承我们都很熟悉,maven同样也具备这样的设计原则,下面我们来看一下Maven的pom如何进行聚合与继承的配置实现. 一.为什么要聚合? 随着技术的飞速发展和各类用户对软件的要求越来越高, ...
- coolpro2 剪切并淡出
1.先将音乐暂停或者停止. 2.选择需要淡出的一段音乐 3.选择效果--波形振幅--渐变 4.选择Fade-out,确定
- 【iCore3 双核心板】例程十六:USB_HID实验——双向数据传输
实验指导书及代码包下载: http://pan.baidu.com/s/1bojcVoV iCore3 购买链接: https://item.taobao.com/item.htm?id=524229 ...
- 【iCore3 双核心板】例程二十九:SD_IAP_FPGA实验——更新升级FPGA
实验指导书及代码包下载: http://pan.baidu.com/s/1o7h158m iCore3 购买链接: https://item.taobao.com/item.htm?id=524229 ...
