基于boa服务器的web控制mini2440的GPIO口
win7 系统 虚拟机:ubuntu12.04
开发板:mini2440
上一篇已经详细的讲解了如何配置boa服务器,在这里我们就要利用boa服务器带来的便利,利用web控制开发板上的GIPO口,这里控制led为例。
首先了解下cgi编程
CGI通用网关接口是一个Web服务器主机提供信息服务的标准接口。通过CGI接口,Web服务器就能够获取客户端提交的信息,转交给服务器端的CGI程序进行处理,最后返回结果给客户端。
组成CGI通信系统的是两部分:
一部分是html页面,就是在用户端浏览器上显示的页面。
另一部分则是运行在服务器上的Cgi程序。
它们之间的通讯方式如下图:

服务器和客户端之间的通信,是客户端的浏览器和服务器端的http服务器之间的HTTP
通信,我们只需要知道浏览器请求执行服务器上哪个CGI程序就可以了,其他不必深究细节,因为这些过程不需要程序员去操作。
服务器和CGI程序之间的通讯才是我们关注的。一般情况下,服务器和CGI程序之间是通过标准输入输出来进行数据传递的,而这个过程需要环境变量的协作方可实现。
1. 服务器将URL指向一个应用程序
2. 服务器为应用程序执行做准备
3. 应用程序执行,读取标准输入和有关环境变量
4. 应用程序进行标准输出
更详细的资料可以参考这篇文章:http://wenku.baidu.com/view/11eb19f90242a8956bece4c2.html
在这里,我主要是熟悉下web控制led的开发步骤。
首先建立index.html文件
代码如下所示:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>web控制mini2440开发板led</title>
</head>
<body>
<h1 align="center">基于mini2440的web控制GPIO口</h1>
<form action="/cgi-bin/cgi_led.cgi" method="get"> //新建一个表单,动作链接到开发板的/cgi-bin/cgi_led.cgi,采用的方法为GET
<p align="center">led的测试工作</p>
<p align="center">请输入需要控制的led <input type="text" name="led_control"/></p>
<p align="center">请输入控制led的动作 <input type="text" name="led_state"/></p>
<p align="center"><input type="submit" value="sure"/>
<input type="reset" value="back"/>
</p>
</form>
</body>
</html>
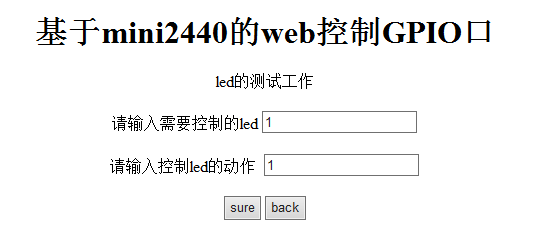
在地址栏输入192.168.1.230:8088后页面显示的内容为:

在上面的程序中,我采用submit的方式将表单提交。
采用GET方式传输信息,环境变量值为:QUERY_STRING,当我将表单的数据提交时,客户机会将这些数据添加到action标记命名的URL结尾,并用?将cgi的程序与表单提交的信息分隔开,例如:http://192.168.1.230:8088/cgi-bin/cgi_led.cgi?led_control=1&led_state=0 在这里,表单总共提交连个数据led_control和led_state,将这两个变量值附在URL的后面。QUERY_STRING的值为:led_control=1&led_state=0
下面来编写cgi程序:
#include <stdio.h>
#include <stdlib.h>
#include <sys/types.h>
#include <fcntl.h>
#include <unistd.h>
#include <sys/ioctl.h>
#include <sys/stat.h>
#include <sys/mman.h> int main()
{
int fd,led_control,led_state;
char *data; //定义一个指针用于指向QUERY_STRING存放的内容
fd = open("/dev/leds0",); //打开led设备
if(fd < )
{
fd = open("/dev/leds",);
}
if(fd < )
{
perror("open led device");
exit();
}
printf("Content-type: text/html;charset=gb2312\n\n");
printf("<html>\n");
printf("<head><title>cgi led demo</title></head>\n");
printf("<body>\n");
printf("<p>led is setted successful! you can watch the led's change</p>\n");
printf("<p><a herf=index.html><button>get back</button></a</p>\n");
printf("</body>\n"); data = getenv("QUERY_STRING"); //getenv()读取环境变量的当前值的函数
if(sscanf(data,"led_control=%d&led_state=%d",&led_control,&led_state)!=) //利用sscnaf()函数的特点将环境变量分别提取出led_control和led_state这两个值
printf("<p>please input right"); printf("</p>"); }
if(led_control>)
{ printf("<p>Please input 0<=led_control<=3!"); printf("</p>"); }
if(led_state>) { printf("<p>Please input 0<=led_state<=1!"); printf("</p>"); }
ioctl(fd,led_state,led_control);
close(fd);
printf("</html>\n");
exit();
CGI程序从客户端获取环境变量后,需要进行解码,这里我们采用sscanf()函数来进行URL解码,即分离变量的值。
CGI标准规定了CGI程序可以使用的三个HTTP标题。标题必须占据第一行输出!而且必须随后带有一个空行。即cgi程序输出语句:
printf("Content-type: text/html;charset=gb2312\n\n");
三个标题分别为:Content-type 内容类型,Location地址,status状态
text/html表示输出为html格式的数据
利用交叉编译环境生成cgi_led.cgi可执行文件,将文件下载到开发版的/var/www/cgi-bin/的目录下
接下来我们就可以在主机上运行程序了。
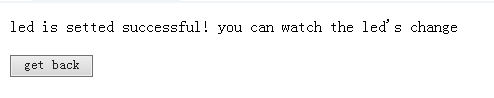
在主页上输入控制信息,然后点击sure按钮,接着页面会跳转到如下所示:

观察开发板的led,可以发现相应的led被点亮。
基于boa服务器的web控制mini2440的GPIO口的更多相关文章
- linux驱动初探之杂项设备(控制两个GPIO口)
关键字:linux驱动.杂项设备.GPIO 此驱动程序控制了外接的两个二极管,二极管是低电平有效. 上一篇博客中已经介绍了linux驱动程序的编写流程,这篇博客算是前一篇的提高篇,也是下一篇博客(JN ...
- 基于mini2440的boa服务器移植
win7 系统 开发板:mini2440 虚拟机:ubuntu12.04 准备工作:确保主机与开发板之间能够正常通信,即能够ping通,具体的操作课参考我上一篇随笔. 1.首先从 http://ww ...
- 嵌入式Linux上通过boa服务器实现cgi/html的web上网【转】
转自:http://blog.csdn.net/tianmohust/article/details/6595996 版权声明:本文为博主原创文章,未经博主允许不得转载. 嵌入式Linux上通过boa ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
我在上一篇随笔<基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍>中大概介绍了基于MVC的Web开发框架的权限控制总体思路.其中的权限控制就是分为“用户登录身份验证” ...
- eclipse:eclipse for java EE环境下如何配置tomcat服务器,并让tomcat服务器显示在控制台上,将Web应用部署到tomcat中
eclipse环境下如何配置tomcat 打开Eclipse,单击"Window"菜单,选择下方的"Preferences". 单击"Server& ...
- 基于MVC4+EasyUI的Web开发框架形成之旅(7)--权限控制
我在上一篇随笔<基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍>中大概介绍了基于MVC的Web开发框架的权限控制总体思路.其中的权限控制就是分为“用户登录身份验证” ...
- (转)基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
http://www.cnblogs.com/wuhuacong/p/3361351.html 我在上一篇随笔<基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍>中大 ...
- TCP/IP协议学习(四) 基于C# Socket的Web服务器---静态资源处理
目录 1. C# Socket通讯 2. HTTP 解析引擎 3. 资源读取和返回 4. 服务器测试和代码下载 Web服务器是Web资源的宿主,它需要处理用户端浏览器的请求,并指定对应的Web资源返回 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
随机推荐
- Android常见控件— — —AlertDialog
package com.example.uiwidgettest2; import android.app.Activity;import android.app.AlertDialog;import ...
- C语言获得数组长度的函数
<转自百度知道> 1.c语言中,定义数组后可以用sizeof命令获得数组的长度(可容纳元素个数). 例如: int data[4]; int length; length=sizeof(d ...
- python模块之time
Python中的时间模块. 1.在Python中,通常有这几种方式来表示时间:1)时间戳 2)格式化的时间字符串 3)元组(struct_time)共九个元素. 2.UTC(Coordinated U ...
- Flask生成SECRET_KEY(密钥)的一种简单方法
SECRET_KEY是Flask中比较重要的一个配置值.本文介绍一种比较简单的生成SECRET_KEY的方法. Session, Cookies以及一些第三方扩展都会用到SECRET_KEY值,这是一 ...
- Counting Sequences_线段树***
Description For a set of sequences of integers{a1,a2,a3,...an}, we define a sequence{ai1,ai2,ai3...a ...
- 使用PHP处理文本小技巧
PHP的Cli模式使用:http://www.php.net/manual/zh/features.commandline.php PHP命令行部分参数:-B 在处理 stdin 之前先执行 ...
- Gym 100818G (模拟退火)
题目大意 给一张n个点的无向图,要求给每个点染色0或1,使得每个点的相邻相同颜色点的数量小于等于其度数的一半. 解题分析 没想到什么好的算法,就随机乱搞了. 若某个状态时,一个点的度数为cnt,相邻相 ...
- maven 基本常识以及命令
Maven库: http://repo2.maven.org/maven2/ Maven依赖查询: http://mvnrepository.com/ Maven常用命令: 1. 创建Maven的普通 ...
- 我的Java后端书架 (2016年暮春3.0版)
04月 24, 2016 | Filed under 技术 http://calvin1978.blogcn.com/articles/javabookshelf.html 书架主要针对Java后 ...
- 在Oracle Linux上使用DTrace的相关指导
如果你使用的Oracle Linux,因为sun被Oracle收购后,Oracle Linux版本的DTrace可以直接在Oracle官网进行下载. 下载地址 http://www.oracle.co ...
