HTML5系列四(WebWorker、地理定位)
WebWorker简单应用
先从一个简单例子说起,计算数值加法
<script>
var worker = new Worker('sumCalculate.js');
worker.onmessage = function (event) {
alert('The sum is ' + event.data);
}
function calculate() {
var num = parseInt(document.getElementById('num').value, 10);
worker.postMessage(num);
}
</script>
输入数值:<input type="text" id="num" />
<button onclick="calculate()">计算</button>
sumCalculate.js代码如下所示:
onmessage = function (event) {
var num = event.data;
var result = 0;
for (var i = 0; i <= num; i++) {
result += i;
}
postMessage(result);
}
这段代码很简单,事实上就是主线程将需要求和的值传给计算加法的js,然后js计算好之后再传回给主界面
再看一个稍微复杂一点的应用
<script>
var intArray = new Array(100);
var intStr = "";
for (var i = 0; i < 100; i++) {
intArray[i] = parseInt(Math.random() * 100);
if (i != 0) {
intStr += ";"
}
intStr += intArray[i];
}
var worker = new Worker('inter.js');
worker.postMessage(intStr);
worker.onmessage = function (event) {
if (event.data != '') {
var j, k, tr, td, intArray = event.data.split(";");
var table = document.getElementById('table');
for (var i = 0; i < intArray.length; i++) {
j = parseInt(i / 10, 10);
k = i % 10;
if (k == 0) {
tr = document.createElement('tr');
tr.id = 'tr' + j;
table.appendChild(tr);
} else {
tr = document.getElementById('tr' + j);
}
td = document.createElement('td');
tr.appendChild(td);
td.innerHTML = intArray[j * 10 + k];
td.style.backgroundColor = 'blue';
td.style.color = 'white';
td.width = '30';
}
}
}
</script>
<table id="table"></table>
上面例子中用到的inter.js代码如下所示:
onmessage = function (event) {
var data = event.data;
var returnStr = "";
var intArray = data.split(';');
returnStr += intArray[0];
for (var i = 1; i < intArray.length; i++) {
if (parseInt(intArray[i],10) % 3 == 0) {
returnStr += ";"
returnStr += intArray[i];
}
}
postMessage(returnStr);
}
产生的界面效果图如下所示:

事实上,上面的这个生成随机数的例子还可以使用嵌套线程的方式来实现,具体如下所示:
主界面代码如下所示:
<script>
var worker = new Worker('w1.js');
worker.postMessage('');
worker.onmessage = function (event) {
if (event.data != '') {
var j, k, tr, td, intArray = event.data.split(";");
var table = document.getElementById('table');
for (var i = 0; i < intArray.length; i++) {
j = parseInt(i / 10, 10);
k = i % 10;
if (k == 0) {
tr = document.createElement('tr');
tr.id = 'tr' + j;
table.appendChild(tr);
} else {
tr = document.getElementById('tr' + j);
}
td = document.createElement('td');
tr.appendChild(td);
td.innerHTML = intArray[j * 10 + k];
td.style.backgroundColor = 'blue';
td.style.color = 'white';
td.width = '30';
}
}
}
</script>
<table id="table"></table>
w1.js如下所示:
onmessage = function (event) {
var intArray = new Array(100);
var intStr = "";
for (var i = 0; i < 100; i++) {
intArray[i] = parseInt(Math.random() * 100);
}
var w = new Worker('w2.js');
w.postMessage(JSON.stringify(intArray));
w.onmessage=function (event) {
postMessage(event.data);
}
}
w2.js如下所示:
onmessage = function (event) {
var intArray = JSON.parse(event.data);
var returnStr = "";
returnStr += intArray[0];
for (var i = 1; i < intArray.length; i++) {
if (parseInt(intArray[i], 10) % 3 == 0) {
returnStr += ";"
returnStr += intArray[i];
}
}
postMessage(returnStr);
close();
}
在opera浏览器下运行正常,但在chrome下就报如下所示错误(可能chrome不允许次线程里面再创建线程吧)

要详细了解WebWorker,请看我的另外一篇博文 Web Worker
地理定位
地理定位其实很简单,就是利用navigator对象的一个属性geolocation
navigator.geolocation.getCurrentPosition(show_map);
//其中show_map是回调函数。加上判断浏览器是否支持:
function get_location() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(show_map);
} else {
alert("Your browser does not support geoLocation");
}
}
function show_map(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
showObject(position, 0);//把数据显示出来的函数
}
如果是在电脑上使用地理定位的话,浏览器会弹出如下所示提示信息

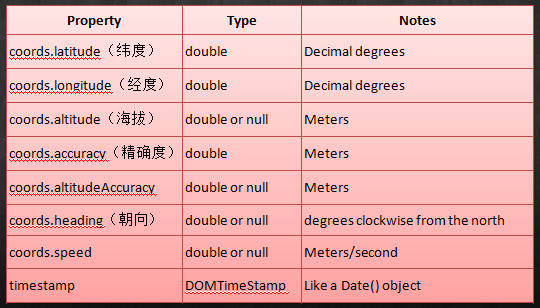
回调函数的参数position提供了一系列的参数供开发者使用

地理信息这东西,经常会出错,各种因素,例如信号不好等等。因此getCurrentPosition其实还有第二个参数,就是处理错误的,如下:
navigator.geolocation.getCurrentPosition(show_map,handle_error);
其中handle_error也是一个回调函数,提供一个err对象,包含code和message两个属性,使用方法较简单:
function handle_error(err){
switch(err.code){
case 1 :
alert("permission denied"); break;
case 2:
alert("the network is down or the position satellites can't be contacted"); break;
case 3:
alert("time out"); break;
default:
alert("unknown error"); break;
}
}
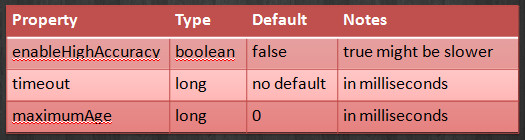
事实上,getCurrentPosition其实还有第三个参数,是一个对象,可以设置超时时间、缓存时间等,具体如下图所示:

特别注意哦:enableHighAccuracy表示是否允许使用高精度,但这个参数在很多设备上设置了都没用,设备综合考虑电量、地理情况等,很多时候都是默认的由设备自身来调整。
maximumAge是指缓存的时间,例如maximumAge:120000(1分钟是60000)。那么如果10:00整的时候获取过一次地理信息,10:01的时候,再次调用navigator.geolocation.getCurrentPosition,返回的依然是10:00时候的数据(因为设置的缓存有效时间为2分钟),超过这个时间后缓存的地理位置信息被废弃,尝试重新获取地理位置信息,如果该值被指定为0,则无条件重新获取新的地理位置信息。
int watchCurrentPosition(onSuccess,onError,options)//持续监视当前地理位置的信息
void clearWatch(watchId);//停止获取当前用户的地理位置信息
HTML5系列四(WebWorker、地理定位)的更多相关文章
- HTML5系列四(特征检测、Modernizr.js的相关介绍)
Modernizr:一个HTML5特征检测库 Modernizr帮助我们检测浏览器是否实现了某个特征,如果实现了那么开发人员就可以充分利用这个特征做一些工作 Modernizr是自动运行的,无须调用诸 ...
- HTML5学习总结-03 地理定位
一 地理定位 HTML5 Geolocation(地理定位)用于定位用户的位置. 1 地理定位 地理位置 经度 : 南北极的连接线 纬度 : 东西连接的线 位置信息从何而来: IP地址 G ...
- 从零开始学 Web 之 HTML5(三)网络监听,全屏,文件读取,地理定位接口,应用程序缓存
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 基于浏览器的HTML5地理定位
基于浏览器的HTML5地理定位 地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML ...
- 小强的HTML5移动开发之路(18)——HTML5地理定位
来自:http://blog.csdn.net/dawanganban/article/details/18192091 在前面的<小强的HTML5移动开发之路(2)--HTML5的新特性> ...
- HTML5 Geolocation API地理定位整理(一)
HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. 浏览器支持 Internet Explorer 9+, ...
- 用HTML5、地理定位API和Web服务来开发移动应用
HTML 5 是一项让人振奋的技术,这有着充分的理由.这将会是一次技术突破,因为它可以将桌面应用程序功能带入浏览器中.除了传统浏览器外,对于移动浏览器,其潜力甚至更大.不仅如此,最流行的移动浏览器甚至 ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- HTML5 总结-地理定位-6
HTML5 地理定位 定位用户的位置 HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. 浏览器支持 Int ...
随机推荐
- TensorFlow的开源与Hadoop的开源
最近看TensorFlow代码的时候,用Git pull下来最新的master一看,哇好多的更新,然后点击去之前看到一半的cc文件继续看,好多地方都改变了.但是一看Git log,有好多巨大的comm ...
- CI(CodeIgniter)框架入门教程——第二课 初始MVC
本文转载自:http://www.softeng.cn/?p=53 今天的主要内容是,使用CodeIgniter框架完整的MVC内容来做一个简单的计算器,通过这个计算器,让大家能够体会到我在第一节课中 ...
- linux的点滴积累
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #839496; background-color: rgba(1 ...
- 异步dcfifo的读写
异步dcfifo的原理 Dcfifo即是Double clk fifo,意思是双时钟的fifo.或许你现在还不知道什么是fifo,那我就先从fifo(就是同步fifo,不过同步fifo在实际运用中比较 ...
- 控制器中获取store
在Controller中要获取View中的选中值我用[javascript] view plaincopyprint?var cmp = Ext.ComponentQuery.query('weldl ...
- HTML5基础知识(1)--上标和下标文本
1.上标文本标签:<sup>/<sup> 2.下标文本标签:<sub></sub> 3.案例代码 <!doctype html> <h ...
- 【UOJ #29】【IOI 2014】holiday
http://uoj.ac/problem/29 cdq四次处理出一直向左, 一直向右, 向左后回到起点, 向右后回到起点的dp数组,最后统计答案. 举例:\(fi\)表示一直向右走i天能参观的最多景 ...
- 哈希 poj 2002
n个点 求其中有几个正方形 n<1000 暴力4个点就不行了 大概2个点还可以 根基(x*x+y*y)%素数 hash 一下 告诉你2个点求 另外2个点 画个图推一下 重复要/2; #inclu ...
- iis 发布静态 html 代码
参考地址: http://jingyan.baidu.com/article/c843ea0b7d0b7177921e4a68.html 操作步骤:1.在当前发布网站中建立虚拟目录 2.点击当前网站 ...
- Leetcode First Bad Version
You are a product manager and currently leading a team to develop a new product. Unfortunately, the ...
