Angular中使用Rainbow
在使用js类库和框架的时候,大家都习惯于编写自己的使用示例,如果能将示例中的html,js和css 进行展示,
并进行高亮显示,效果会很棒,例如在html高亮显示jquery代码

上面的示例是使用rainbow实现的,rainbow的使用方式很简单,第一步在head中引入rainbows 对应的css以及js文件


第二步将对应的展示代码放入<pre><code></code></pre>标签之中即可。

但是,当一切准备OK,在angular中使用rainbows的时候却发现无法进行高亮显示,如下图所示,究竟是什么原因导致的呢?

带着这个问题,对rainbow的调用方式和源码进行分析得出,rainbow调用的主入口是color函数,color函数式可以成功调用的,

继续深入调试,进入_highlight函数,了解到rainbows是根据pre或者code标签来获取高亮的元素信息的,
而此时获取的元素信息的数据是空


同事观察页面显示,页面竟然还木有加载出来。soga,rainbow执行的时候angular的directive还木有渲染出来。

解决这个问题等angular directive渲染完成后再执行rainbows.color函数就应该OK啦,
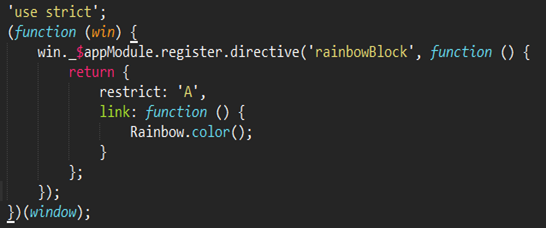
这里采取directive的方式进行渲染,directive代码如下,然后在打算展示的高亮代码处使用该directive既可。

最终实现的效果如下:

Angular中使用Rainbow的更多相关文章
- Angular中ngCookies模块介绍
1.Cookie介绍 Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短 ...
- angular 中父元素ng-repeat后子元素ng-click失效
在angular中使用ng-repeat后ng-click失效,今天在这个上面踩坑了.特此记录一下. 因为ng-repeat创造了新的SCOPE.如果要使用这个scope的话就必须使用$parent来 ...
- angular中的compile和link函数
angular中的compile和link函数 前言 这篇文章,我们将通过一个实例来了解 Angular 的 directives (指令)是如何处理的.Angular 是如何在 HTML 中找到这些 ...
- Deferred在jQuery和Angular中的使用与简单实现
Deferred在jQuery和Angular中的使用与简单实现 Deferred是在jQuery1.5版本中加入的,并且jQuery使用它完全重写了AJax,以前也只是偶尔使用.但是上次在使用Ang ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
- angular源码分析:angular中入境检察官$sce
一.ng-bing-html指令问题 需求:我需要将一个变量$scope.x = '<a href="http://www.cnblogs.com/web2-developer/&qu ...
- angular源码分析:angular中脏活累活承担者之$parse
我们在上一期中讲 $rootscope时,看到$rootscope是依赖$prase,其实不止是$rootscope,翻看angular的源码随便翻翻就可以发现很多地方是依赖于$parse的.而$pa ...
- angular源码分析:angular中$rootscope的实现——scope的一生
在angular中,$scope是一个关键的服务,可以被注入到controller中,注入其他服务却只能是$rootscope.scope是一个概念,是一个类,而$rootscope和被注入到cont ...
- angular中自定义依赖注入的方法和decorator修饰
自定义依赖注入的方法 1.factory('name',function () { return function(){ } }); 2.provider('name',function(){ thi ...
随机推荐
- js调用ios的方法
摘要 在做h5应用的时,有时有些功能js并不能实现的特别完美.比如下载进度条或上传文件进度等.如果能调用ios或者android的方法,实现进度,以及文件上传或者下载列表更好一些.如果使用第三方的js ...
- Java中的LookAndFeel
Java'中的几种Look and Feel1.Metal风格 (默认)String lookAndFeel = "javax.swing.plaf.metal.MetalLookAndFe ...
- 用jquery写循环播放div -2
前面所说的class html元素标签的写法也要有层次性, 这个层次性其实也就是常说的 css类写法要有一个"命名空间, 名字空间" "namespace" 在 ...
- Linux服务器管理: 系统的进程管理ps命令
源码包:2015-06-30 12:11:25 首先我们可以通过网络去下载相应的源码包:我们以apache为例: [root@localhostA1 opt]# wget http://archive ...
- JS抽奖功能代码
HTML <label for="awardListDom">奖项列表</label><br> <input type="tex ...
- ASP.NET 5与MVC 6中的新特性
差点忘了提一句,MVC 6中默认的渲染引擎Razor也将得到更新,以支持C# 6中的新语法.而Razor中的新特性还不只这一点. 在某些情况下,直接在Web页面中嵌入某些JSON数据的方式可能比向服务 ...
- IE打开报错,提示该内存不能为read的解决办法!
由于最近我遇到过一次浏览器打不开的情况,出错的错误提示为 浏览器错误:“0x5ddfddac”指令引用的“0x00000020”内存,该内存不能为read经过杀毒及IE修复均不能解决!(没试过360急 ...
- golang的json操作
package main import ( "encoding/json" "fmt" "os" ) type ConfigStruct s ...
- LUXURY 7
A.Little Pony and Expected Maximum Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:% ...
- jQuery的$.ajax示例
$.ajax({ url: 'index.php?module=products&submod=product_experience_manage&method=ajaxGetSele ...
