line-height1.5和line-height:150%的区别
一、区别
区别体现在子元素继承时,如下:
- 父元素设置line-height:1.5会直接继承给子元素,子元素根据自己的font-size再去计算子元素自己的line-height。
- 父元素设置line-height:150%是计算好了line-height值,然后把这个计算值给子元素继承,子元素继承拿到的就是最终的值了。此时子元素设置font-size就对其line-height无影响了。
二、举例
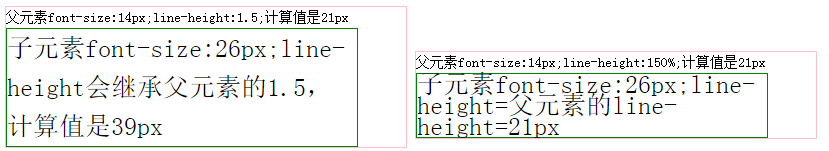
比如父元素设置属性:font- size:14px;line-height:1.5,child设置font-size:26px;
那么父元素:line-height = 14px * 1.5 = 21px,子元素:line-height = 26px * 1.5 = 39px。
父元素设置属性:font-size:14px;line-height:150%,child设置font-size:26px;
那么父元素:line-height = 14px * 150% = 21px,子元素:line-height = 父元素的line-height = 21px。
<!DOCTYPE html>
<html>
<meta charset="utf-8"/>
<head>
<title></title>
<style type="text/css">
.father {
width: 400px;
border: 1px solid pink;
display: inline-block;
}
.son {
width: 350px;
border: 1px solid green;
}
.father1 {
font-size: 14px;
line-height: 1.5;
}
.son1 {
font-size: 26px;
}
.father2 {
font-size: 14px;
line-height: 150%;
}
.son2 {
font-size: 26px;
}
</style>
</head>
<body>
<div class="father father1">
父元素font-size:14px;line-height:1.5;计算值是21px
<div class="son son1">
子元素font-size:26px;line-height会继承父元素的1.5,计算值是39px
</div>
</div> <div class="father father2">
父元素font-size:14px;line-height:150%;计算值是21px
<div class="son son2">
子元素font-size:26px;line-height=父元素的line-height=21px
</div>
</div>
</body>
</html>

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4742323.html有问题欢迎与我讨论,共同进步。
line-height1.5和line-height:150%的区别的更多相关文章
- height:100%和height:auto的区别
一直不明白height:100%和height:auto的区别,最近在制作前端页面时都用了height:100%;overflow:hidden; ,可是有些浏览器出现莫名的奇妙的问题,但换成heig ...
- Jquery中的 height(), innerHeight() outerHeight()区别
jQuery中的 height innerHeight outerHeight区别 标准浏览器下: height:高度 innerHeight:高度+补白 outerHeight:高度+补白+边框,参 ...
- [转]line-height1.5和line-height:150%的区别
line-height1.5和line-height:150%的区别 一.区别 区别体现在子元素继承时,如下: 父元素设置line-height:1.5会直接继承给子元素,子元素根据自己的font ...
- css height:100%和height:auto的区别
css height:100%和height:auto的区别 height:auto,是指根据块内内容自动调节高度.height:100%,是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高 ...
- How to Get Vertical Line from Point and Line
Description How to get vertical line cross one point which out of line in line. QPoint Line::Vertica ...
- Go to the first line OR the last line of the file
(1) 跳到首行 :1 或 gg (2)跳到最后一行 :$ 或 G 或shift+g(大写.当前若大小写锁定直接按g,未锁定则按shift+g)
- line-height:1.5和line-height:150%的区别
1. 给你个数,孩子自己算吧 line-height:1.5 父元素设置line-height:1.5会直接继承给子元素,子元素根据自己的font-size再去计算子元素自己的line-height ...
- clientHeight ,offsetHeight,style.height,scrollHeight有区别与联系
style.height 包括 元素的滚动条,不包括边框clientHeight 不包括元素的滚动条和边框,只有在没有元素的滚动条的情况下,style.height相等于clientHeightoff ...
- day 08 预科
目录 可变和不可变 不可变类型 可变类型 可变: 列表/字典 ---->值变id不变 不可变: 数字/字符串 ---->值变id也变 列表的内置方法 字典的内置方法 可变和不可变 可变和不 ...
随机推荐
- Uploadify 上传插件引起Chrome崩溃解决方法
将Uploadify初始化代码延时加载,可解决Chrome崩溃. setTimeout(initUploadify, 60); function initUploadify() { var $Uplo ...
- jQuery Wheel Menu:实现漂亮的 Path 风格旋转菜单
相信很多用过 Path 的都对它的独特的旋转导航菜单有深刻的印象,这个功能也被很多的 Web 开发者模仿.今天分享的这款插件可以方便的在你的网站中加入和 Path 一样的旋转菜单,可以自定义效果. 您 ...
- ShareDrop – 苹果 AirDrop 服务的 HTML5 实现
ShareDrop 是苹果 AirDrop 服务的 HTML5 版本,你可以直接在设备之间传输文件,而无需先上传到任何服务器.它使用 WebRTC 来实现安全的点对点文件传输.目前 ShareDrop ...
- 使用gulp来构建一个前端项目
什么是gulp? gulp是一个前端项目构建工具,是自动化项目的构建利器,它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成.你可以使用gulp及其插件对你的项目代码 ...
- 用这个插件jquery.raty.js————用于星星评价(这个案例用于后台传数据给我,前台显示星星个数)
1.引入jquery.js文件 2.引入jquery.raty.js 3.页面中放在这个:<span class="readOnly" data-path="ima ...
- SAP用户权限解剖及自修改
通常BASIS会使用PFCG做权限管理,时你保存时会产生一个系统外的profile name,记得SU01时用户有profile 和role两栏位吗?它们的关系如何呢? 首先明白几个概念.1.acti ...
- 颜色空间变换(RGB-HSV)
#!/usr/bin/env python #***************************************************************************** ...
- SharePoint 2013 通过审计获取文档下载次数
1.创建一个文档库,进入库设置,找到”Information management policy settings”,点进去,如下图: 2.分别设置”Document”.”Folder”两个,如下图: ...
- 【Leafletjs】2.添加marker到地图
本人建了一个Leaflet交流群:Leaflet&WebGIS 331437754 接着上篇我们在地图中添加一个marker,非常简单只需添加如下代码即可: var marker = L.m ...
- 高仿精仿手机版QQ空间应用源码
说明:本次QQ空间更新了以前非常基础的代码 更新内容一 更新了登陆界面二 增加了输入时密码时和登陆成功后播放音频的效果三 增加了导航条渐隐的效果(和真实QQ空间的导航条一样,首先透明,当tablev ...
