HTML页面的布局
1.纵向切分页面:CSS POSITION的默认值为:STATIC
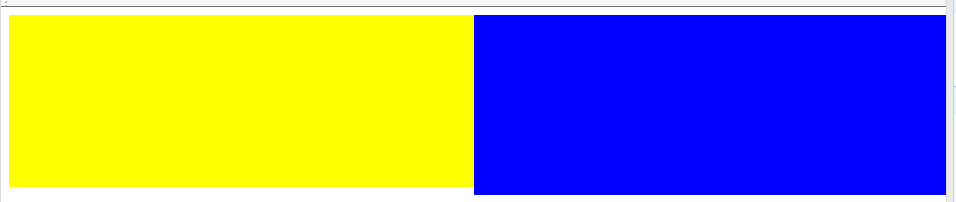
1)
<html>
<head>
<title>Hello</title>
</head>
<body>
<div style="float:left;background:red;width:50%;height:50%;">
<div style="float:left;background:red;width:50%;height:50%;"></div>
<div style="background:yellow;height:50%;"></div>
</div>
<div style="background:yellow;height:50%;"></div>
</body>
</html>
显示的效果(IE11)

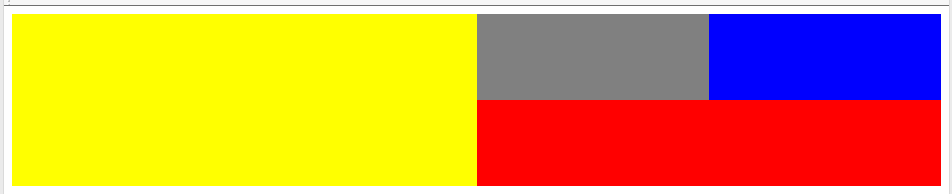
2)
<html>
<head>
<title>Hello</title>
</head>
<body>
<div style="float:right;background:red;width:50%;height:50%;">
<div style="position:relative;float:right;background:blue;width:50%;height:50%;"></div>
<div style="background:gray;height:50%;"></div>
</div>
<div style="background:yellow;height:50%;"></div>
</body>
</html>
显示效果(IE11)

3)
<html>
<head>
<title>Hello</title>
</head>
<body>
<div style="float:right;background:red;width:50%;height:50%;">
<div style="position:absolute;float:right;background:blue;width:50%;height:50%;"></div>
<div style="background:gray;height:50%;"></div>
</div>
<div style="background:yellow;height:50%;"></div>
</body>
</html>
显示效果(IE11)

HTML页面的布局的更多相关文章
- Bootstrap~页面的布局
回到目录 Bootstrap作为支持响应式布局的一个前端插件,确实发挥着重要的作用,无论你是在手机,平板还是PC上浏览网页,都能达到不错的效果,这一切一切,都是bootstrap带给我们的! 今天主要 ...
- 关于贴友的一个书本页面简单布局(html+css)的实现
贴友需求:以html+css仿照书本的页面实现布局效果(见图) html代码: 1: <!-- 我的博客:http://www.ido321.com --> DOCTYPE HTML> ...
- HTML 页面源代码布局介绍
http://www.cnblogs.com/polk6/archive/2013/05/10/3071451.html 此介绍以google首页源代码截图为例: 从上到下依次介绍: 1.<!D ...
- 关于H5填写信息类页面横向布局总结
接触h5已经有快一年了,因为一直偏向页面重构所以在页面布局方面也算是经历过风风雨雨.所以总结一下自己用过的方法来比较归纳 首先来说,H5的页面一般分为两种,一种是用来做市场营销的,主要特征是图多,页面 ...
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
- 手机页面rem布局
手机页面设计一般的大小是640,但是,手机屏幕大小确实不确定的,这样,怎么才能做出适应所有手机的手机页面呢?一般的解决方案有两种,rem布局和百分比布局,更推荐用rem布局来制作手机页面. 首先,给页 ...
- Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- HTML+CSS实现页面豆腐块布局和图片居中
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="Conten ...
- 页面常见布局以及实现方法--flex
页面布局是前端工程师的基本功之一,总结分析各种布局实现方法,可以让自己快速定位哪种方法实现功能,同时可以做到现最大程度的兼容. 一.水平居中 假设:最基本机构 .parent>.child 1. ...
- webApp 页面适配布局
webApp 页面布局 1. 流式布局 概念: 流式布局是页面元素宽度按照屏幕分辨率进行适配调整,但是整体布局不变. 设计方法: 布局都是通过百分比来定义宽度,但是高度大都是用px固定的. 弊端: 虽 ...
随机推荐
- redis删除list中指定index的值
Redis的List删除命令: lrem : lrem mylist 0 "value" //从mylist中删除全部等值value的元素 0为全部,负值为从尾部开始. ...
- Centos系统下邮件服务器的搭建
原文地址:http://lomu.me/post/linux-email-server
- Java7的异常处理新特性-addSuppressed()方法等
开发人员对异常处理的try-catch-finally语句块都比较熟悉.如果在try语句块中抛出了异常,在控制权转移到调用栈上一层代码之前,finally语句块中的语句也会执行.但是finally语句 ...
- android自定义控件(4)-自定义水波纹效果
一.实现单击出现水波纹单圈效果: 照例来说,还是一个自定义控件,观察这个效果,发现应该需要重写onTouchEvent和onDraw方法,通过在onTouchEvent中获取触摸的坐标,然后以这个坐标 ...
- 推荐 10 个超棒的 CSS3 代码生成工具
新的在线工具和 WebApp 帮助开发者快速地创建网站而不用写代码.前端开发已经在框架和代码库方面有了很大的进展. 但是许多开发者已经忘记了代码生成器在构建网站时的价值.下面的资源是完全免费的 Web ...
- lishell学习之路:流程控制(case)
流程控制case语句: 介绍:多分支case条件语句 1.case语句和if..elif..else语句一样都是多分支条件语句,不过和if多分支条件语句不同的是,case语句只能判断一种条件关系,而i ...
- Memcached目录
Memcached 简介.安装和基本使用 Memcached基础知识 理解Memcached的分布式 Memcached存储命令 - set Memcached存储命令 - add Memcached ...
- [转载]解析用户生命周期价值:LTV
http://www.sykong.com/2014/07/23144 http://youxiputao.com/articles/1288 http://www.woshipm.com/opera ...
- flask 项目的开发经验总结
已经开发了几个flask项目, 是时候总结一下了, 这里涉及到项目源码的组织, 常用的包, 源码示例. =========================需要的 python 包有:========= ...
- 2015年11月25 Java基础系列(二)Thread Runnable线程初级讲解
序,线程是比进程小的进程,非常广泛的被使用. 一.继承Thread实现线程操作 1.注意setDaemon(boolean)方法,参数为true时为守护线程,参数为false时为用户线程. 守护线程的 ...
