性能:15个JavaScript本地存储技术的函数库和工具
当构建更复杂的JavaScript应用程序运行在用户的浏览器是非常有用的,它可以在浏览器中存储信息,这样的信息可以被共享在不同的页面,浏览会话。
在最近的过去,这将有可能只被cookies文本文件保存到用户的计算机,管理这些JavaScript的方式是不好的。现在有一种新技术,称为本地存储,这是一个类似的事情,但与一个更容易使用的接口。
在这篇文章中,我们已经收集了15的JavaScript库和工具与本地存储工作,所以让我们来探索列表,请随意张贴在下面的评论,分享你的意见。
1. Lockr

Lockr (pronounced /ˈlɒkəʳ/) 是一个非常轻量级的图书馆(小于2K压缩),旨在帮助你如何与localStorage互动。保存对象和数组,数字或其他类型的数据,可以通过使用像API,深受node_redis。
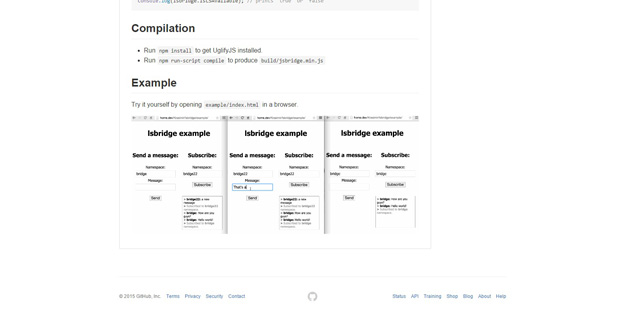
2. ISbridge

1K的图书馆在同一个浏览器标签页之间的信息交换。它使用本地存储作为通信信道。
3. Angular Storage

存储得当AngularJS。它使用本地存储的默认,但如果它是不可用的,它使用ngcookies,并使用缓存系统,所以,如果你已经有一个值,它就无法把它从商店再次。
4. Store

一个充满特性的和友好的方式来利用本地存储和会话存储(JSON,命名空间,扩展,等)。如果本地存储或会话存储不可用,他们将伪造防止错误,但数据存储不会超越当前的文件/页面的生活。使用store.old.js扩展添加存储持久化API的支持旧的浏览器。
5. Collection.js

collection.js小但功能强大的本地数据库上开发本地存储。collection.js与所有现代浏览器IE8的支持,如果你需要使用pollyfill ES5。
6. Lz-String

LZ系列旨在满足存储大量数据存储的需要,特别是在移动设备上。本地存储通常是有限的空间,你可以压缩,你可以存储更多的数据。
7. Basil.js

basil.js被描述为一个统一的本地存储,会话存储,和Cookie的API,它包括一些独特的和非常简便的使用特点。它来自麻省理工学院的许可证。
8. dStore

dstore包是一个数据基础设施的框架,并用数据集合和对象交互建模提供工具。dstore设计与各种数据存储介质中工作,并提供一个一致的接口访问数据在不同的用户接口组件。
9. PouchDB

PouchDB 是一个开源的JavaScript库由Apache CouchDB的设计很好地运行在浏览器。pouchdb创建帮助网站开发者构建应用程序的工作,离线和在线一样。 它可以使应用程序数据存储在本地,而离线,然后同步它CouchDB和兼容的服务器应用程序时重新联机,保持用户# 8217;数据同步无论身在何处,他们下次登录。
10. Loki.js

LokiJS 是一个内存数据库的优先考虑性能高于一切,lokijs支持更快的文件访问字段索引和执行得很好(近500000处的平均开发机)上。其内置的类也可以利用索引数据的子集为更快的性能。
11. LocalForage

localForage 是一个JavaScript的快速和简单的存储库。localforage提高你的Web应用程序的离线经验采用异步存储(IndexedDB或查询)用一个简单的存储API
12. secStore.js

secStore 简单包装处理在浏览器客户端存储机制。它被命名为secstore.js因为不仅将这个插件帮助你在透明的存储检索客户端数据,但它可以随意说SJCL(斯坦福JavaScript加密库)使用的数据提供一个安全层。
13. IScache

这是一个简单的库,模拟使用HTML5 localStorage memcache的功能,这样你可以缓存在客户端数据和相关的过期时间,每个数据块。如果localstoragelimit(~超过5MB),它试图通过去除是最接近到期反正项目创造空间。如果存储不可用在所有浏览器中,图书馆会不缓存和缓存请求返回null。
14. Barn

Redis的API提供了一个像谷仓顶上的本地存储(或任何其他存储实现Web存储API)。操作是原子的,所以即使用户关闭浏览器窗口,或错误被抛出和不处理的谷仓保持一致的状态。
15. MonguitoDB

实用程序执行CRUD操作在本地存储,会话存储,或任何对象实现由W3C定义的存储接口。这个图书馆是MongoDB的启发,和一些功能是语法类似于如何他们是芒果,具有一定的差异性和局限性。
性能:15个JavaScript本地存储技术的函数库和工具的更多相关文章
- 15个JavaScript本地存储技术的函数库和工具
当构建更复杂的JavaScript应用程序运行在用户的浏览器是非常有用的,它可以在浏览器中存储信息,这样的信息可以被共享在不同的页面,浏览会话. 在最近的过去,这将有可能只被cookies文本文件保存 ...
- Javascript本地存储小结
前言 总括:详细讲述Cookie,LocalStorge,SesstionStorge的区别和用法. 人生如画,岁月如歌. 原文博客地址:Javascript本地存储小结 知乎专栏&& ...
- JavaScript本地存储实践(html5的localStorage和ie的userData)
http://www.css88.com/archives/3717 JavaScript本地存储实践(html5的localStorage和ie的userData) 发表于 2011年06月11日 ...
- H5的本地存储技术及其与Cookie的比较
第一部分: H5的本地存储技术 HTML5 提供了两种在客户端存储数据的新方法.先看下面的例子: 例1:var mySelection = {name:"car", amount: ...
- localStorage本地存储技术
localStorage 本地存储技术 本地存储技术,“不是永久的永久存储” 特点: 将数据存储到浏览器当中 存储的数据都是以字符串的形式存储的 和传统的数据库相比: 优点: 操作简单,容易学习 数据 ...
- H5本地存储技术和微信小程序中的本地存储
1.H5的本地存储 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Python Cookbook(第3版)中文版:15.14 传递Unicode字符串给C函数库
15.14 传递Unicode字符串给C函数库¶ 问题¶ 你要写一个扩展模块,需要将一个Python字符串传递给C的某个库函数,但是这个函数不知道该怎么处理Unicode. 解决方案¶ 这里我们需要考 ...
- (转)Javascript本地存储小结
转自:https://i.cnblogs.com/EditPosts.aspx?opt=1 以下是原文: 1. 各种存储方案的简单对比 Cookies:浏览器均支持,容量为4KB UserData:仅 ...
- JavaScript / 本地存储
cookie 首先让我们先了解一下,什么是cookie,cookie是浏览器提供的一种机制,他将document.cookie的接口提供给JavaScript使其可以对cookie进行控制,但cook ...
随机推荐
- php发送http put/patch/delete请求
今天学RESTful API的编写,发现不知道怎么发送HTTP PUT/PATCH/DELETE请求,还是要学习一个. 使用curl_opt函数来发送各式各样的http请求动作,不仅限于get和pos ...
- java web项目导入到eclipse中变成了java项目的一种情况的解决办法
前提,我把代码上传到github上之后,在另外一台电脑上拉下之后,先报出现的是jre不对,然后换成了当前的jre,然后红色的感叹号消失了但是之前项目上那个小地球不见了,也就是说变成了java项目. - ...
- 【bzoj2245】 SDOI2011—工作安排
http://www.lydsy.com/JudgeOnline/problem.php?id=2245 (题目链接) 题意 n个产品,每个需要造C[i]件:m个员工,每个员工可以制造一些产品:每个员 ...
- 遍历map集合
for(var key in map){ if(data.hasOwnProperty(key)){ var value = map[key]; } }
- [JAVA 多种方式读取文件]
package com.file; import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream ...
- CentOS关闭火狐浏览器Flash过期提示
关闭旧版插件屏蔽提示 打开 about:config?filter=extensions.blocklist.enabled 右键切换,关闭flash版本过旧被屏蔽的提示. 参考: http://ti ...
- 软件工程个人作业 - week1
<构建之法>阅读疑惑: 如何寻找开发效率和性能的均衡点?显然开发效率强调封装,重视代码重用.但是遗憾的是代码重用往往泛化了数据特征,降低了效率. 如何“公平”分配工作?尤其是团队中人员参差 ...
- android service 的各种用法(IPC、AIDL)
http://my.oschina.net/mopidick/blog/132325 最近在学android service,感觉终于把service的各种使用场景和用到的技术整理得比较明白了,受益颇 ...
- 总结jQuery选择器
基本选择器 1. id选择器(指定id元素) 2. class选择器(遍历css类元素) 3. element选择器(遍历html元素) 4. * 选择器(遍历所有元素) 5. 并列选择器$('p,d ...
- EasyUi 方法传递多个参数值得方法
1.项目中需要传递多个参数值 function actionFtt(value, row, index) { //传递查询需要的参数 var customerId = row.customerId;/ ...
