tinymce 编辑器 上传图片
tinymce编辑器进行本地图片上传
首先下载tinymce.js之后
在form中添加一个<textarea>元素 给其一个id和name
然后就可以初始化编辑器了
tinymce.init({})进行
里面的属性简单介绍一下:relative-urls:所有通过MCFileManager返回的URL都会与知道的document_base_url相关。如果设为false,所有URL会被转化成绝对URL,默认为true。
selector: 表示编辑器绑定的选择器 "textarea#content" textarea 表示控件 #content表示textarea的id
auto-focus:自动焦点
theme:主题名称,默认default 自带 simple,default和advanced
plugins:以逗号分隔的主题插件列表
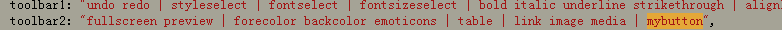
toorbar:工具条
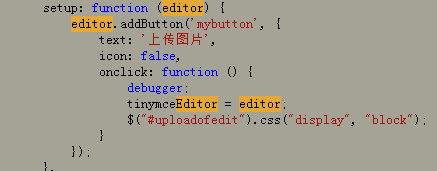
setup:初始化调用函数了
例如:
这里面就是添加了个按钮"上传图片" 然后将“mybutton”这个新的按钮加入到工具条中

当点击“上传图片”时将编辑器取出
这时候弹出选择图片的提示框,点击选择文件按钮,这里面的选择文件,是一个 <input type='file' style="margin-top: 20px" name='tinymceuploadify' id='tinymceuploadify' />
类型是file
这时候要给tinymceuploadify进行绑定uploadify
uploadify({})里的属性进行简单介绍
swf:表示uploadify.swf 文件的相对JS文件的路径
buttontext: 显示文字 例如“上传本地图片”
method:请求方法 post/get
auto:bool类型 设置为true时,当选择文件后自动上传,false时需要调用上传方法触发
uploader:表示调用后台的上传方法地址 例如:/Home/Upload
multi:bool类型 默认为true 是否允许多文件上传
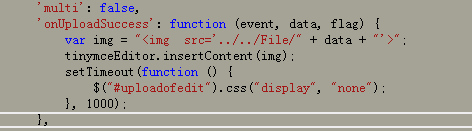
onUploadSuccess: 上传成功时触发,有五个参数,file:上传的文件对象 bytesUploaded:已上传的总字节数 bytesTotal:文件的总字节数 totalBytesUploaded:所有文件中已上传的总字节数
上传成功后将上传成功后的img插入到编辑器中
tinymceEditor.insertContent(img) tinyceEditor其中就是开始时全局定义的一个变量,在初花调用编辑器的时候就将editor赋给他了

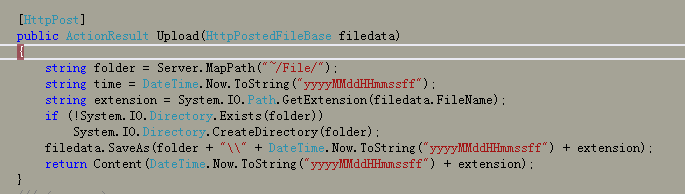
在后台进行处理时就是点击上传的时候,找到uploader对应的后台控制器地址,进行操作

首先找到上传的图片地址 给定一个时间字符串
extension 表示上传文件的扩展名
最后检查这个上传图片的路径在不在
不存在就创建一个
存在就直接保存
最后返回
提交所有内容后,会到后台进行处理,主要就是存储 然后跳转显示
首先写个path server.MapPath("~/File/123.txt")
判断这个文件在不在 存在就给他删了 if(system.io.exists(path)) system.io.file.delete(path)
最后将所有编辑器中的数据全部写入到这个路径下的123.txt文件中
system.io.file.writealltext(path,model.content)
最后跳转就行
redirecttoaction("show")
在show显示的时候,给一个viewbag 来传递数据
例如 viewbag.str=这里写你从你保存的文件中读取到的所有内容 system.io.file.readalltext(server.path----)
从show界面中用@html.Raw(viewbag.str)来获取
tinymce 编辑器 上传图片的更多相关文章
- Tinymce 编辑器添加自定义图片管理插件
在使用Tinymce的过程中需要用到图片上传功能,而提供的上传插件在上传文件后是给了一个连接地址,就想用户需要什么图片,不能用最直观的方式表现出来么! 虽然官网上也有一个文件管理的插件moxieman ...
- TinyMCE编辑器图片上传扩展(base64方式),asp.net mvc5
编辑器上传图片一般都是先上传到服务器中,若是用户取消或忘记提交表单就产生一张废图在空间里面,时间一长就产生大量占用空间的无用图片,现在就试试提交前先用base64,提交后,在后台处理编辑器内容中的&l ...
- Flask博客开发——Tinymce编辑器
之前Flask博客的文本编辑器比较简陋,这里为博客添加个优雅易用的Tinymce文本编辑器. 1.项目中添加Tinymce 下载好Tinymce包以及语言包,并添加到项目中.添加到项目的方法,参考了这 ...
- 使用Ueditor编辑器上传图片总结;
今天使用Ueditor编辑器上传图片一直出问题,在网上找了多种方法,最后总结如下: Ueditor编辑器是百度开发的编辑器,要在jsp页面添加Ueditor编辑器,需要以下几步: (1)到 http: ...
- 富文本编辑器上传图片需要配置js,后台代码
富文本编辑器上传图片需要配置js,后台代码
- 如何使tinymce编辑器的高度随内容自变化(转载)
如何使tinymce编辑器的高度随内容自变化 最简单的方法就是在配置时添加Autoresize插件: tinymce.init({ selector: "textarea", // ...
- TinyMCE编辑器
TinyMCE编辑器下载地址 http://www.tinymce.com/download/download.php
- WordPress TinyMCE 编辑器增强技巧大全
说到WordPress自带的TinyMCE 编辑器,有些国人总是不太满意.针对这个情况,倡萌已经介绍了一些增强或替代的方法: WordPress编辑器增强插件:TinyMCE Advanced Wor ...
- 在Tinymce编辑器里,集成数学公式
在以前,需要在Web页面显示数学公式,常用的都是先制作成图片,然后插入到页面里.这使得后期对数学公式的修改变的麻烦,同时也不利于搜索引擎搜索. 本文将介绍如何在TinyMce编辑器里集成数学公式.先看 ...
随机推荐
- Writing Your Own jQuery Plugins
Setting Up <script src="js/jquery-1.9.1.min.js"></script> <script src=" ...
- quay.io/coreos/etcd 基于Docker镜像的集群搭建
etcd是一个高可用的键值存储系统,主要用于共享配置和服务发现.etcd是由CoreOS开发并维护的,灵感来自于 ZooKeeper 和 Doozer,它使用Go语言编写,并通过Raft一致性算法处理 ...
- Python—模块
一.模块 模块,是用一堆代码实现了某个功能的代码集合,模块分为三种:自定义模块(自己定义).内置模块(python自带).开源模块 导入模块 (1).导入一个py文件,解释器解释该py文件 (2).导 ...
- 模块(序列化(json&pickle)+XML+requests)
一.序列化模块 Python中用于序列化的两个模块: json 跨平台跨语言的数据传输格式,用于[字符串]和 [python基本数据类型] 间进行转换 pickle python内置的数据 ...
- WPFの静态资源(StaticResource)和动态资源(DynamicResource)
下面是前台代码: <Window.Resources> <TextBlock x:Key="res1" Text="好好学习"/ ...
- filebeat 多行日志的处理
配置文件位于/etc/filebeat/filebeat.yml,就是filebeat的主配置文件 打开文件,搜索multiline:,默认是注释的,常用的有如下三个配置: multiline: pa ...
- UseFul Collection
....... 啦啦啦,test... http://bbs.csdn.net/topics/380175613 http://zhidao.baidu.com/question/580940892. ...
- 在用busybox制作系统过程中遇到的问题
遇到的问题: 1.开机报错: 在做完整个系统之后重启出现了这个报错 VFS: Cannot open root device "sda2" or unknown-block(0,0 ...
- C#连接上sql server 2008 第一次实践
花了一早上的时间,终于连接上了我的本地数据库,我想应该记一下! 先贴个代码: using System; using System.Collections.Generic; using System. ...
- 转 猫都能学会的Unity3D Shader入门指南(二)
猫都能学会的Unity3D Shader入门指南(二) 关于本系列 这是Unity3D Shader入门指南系列的第二篇,本系列面向的对象是新接触Shader开发的Unity3D使用者,因为我本身自己 ...
