php入门
最近公司招了几个应届毕业生,他们对前端的了解还挺多,但是对后端的技术一无所知,我觉得,作为一个前端攻城狮,如果你有远大的抱负,就应该雨露均沾...
今天我就跟大家讲一讲PHP最基本的入门,至少别人问起你来,不会一点都不懂。
大家知道PHP搭建环境蛮麻烦的,咱们前端攻城狮就没必要去钻研环境的搭建了,网上已经有集成好的PHP环境可以直接下载,wamp和phpstudy(点击进入下载页),安装只需下一步就行。
因为我一直是使用wamp,一下就以wamp为例来讲解。
安装好wamp后,屏幕右下角会出现这个图标。

如果你英语不是很好的话,可以右击图标,选择中文。
wamp打开后会默认开启所有服务,你也可以左击图标,选择启动所有服务,并且切换到在线状态。
到此,PHP运行的环境就准备好了。
下面开始写demo了。
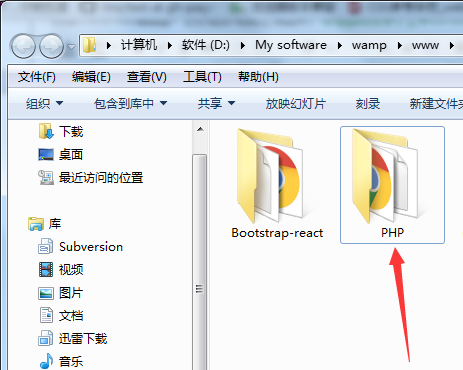
点击右下角小图标,有个www目录,进入后创建一个叫php的项目文件夹:

在文件夹中新建这几个文件:

我们先打开login.html,写入一个简单的表单:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <form action="success.php" method="post">
9 用户名:<input type="text" name="username"><br/><br/>
10 密码:<input type="password" name="pwd"><br/><br/>
11 <input type="submit" name="submit" value="提交">
12 </form>
13 </body>
14 </html>

效果如下:

我们需要实现用户点击提交时,把用户输入的用户名和密码保存在本地的data.txt文件里,并且在success.php页面提示用户登录成功。
下面我们开始关键的php代码,打开success.php文件,敲入以下代码:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
8 <?php
9 $name = $_POST["username"];
10 $pwd = $_POST["pwd"];
11 $fp = fopen("./data.txt", "a");
12 $str = "user:".$name."&password:".$pwd."\r\n";
13 fwrite($fp,$str);
14 fclose($fp);
15 echo "<h1>欢迎回来,".$name."!</h1>";
16 ?>
17 </body>
18 </html>

大家要注意,PHP代码可以和HTML代码混合使用,包裹在<?php doSomething ?>标签内的代码,服务器就会用PHP的解析器去解析,我们来分析一下上面的代码。
因为表单使用post方式提交的,所以我们需要用POST方式去接收,PHP接收POST发送过来的数据使用$_POST[""];语句,get用法一样,把POST改成GET,在中括号内填写你需要获取表单项的name名。
接下来我们要把所得到的数据写入到data.txt文件内,实际项目开发中,这些数据都是写入到数据库中。
我们用fopen命令打开一个文件,fopen接收两个参数,第一个是要打开文件的路径;第二个是打开的方式,这里使用"a"写入方式打开,将文件指针指向文件末尾,如果文件不存在,则会尝试创建这个文件。(其他参数详情请到W3school查看)
还需要注意的是,PHP中的变量声明并不是用var,而是$+变量名。
接下来把用户名和密码拼接成字符串,PHP中的字符串拼接和JavaScript也有差异,PHP使用"."来做拼接符。
我们用fwrite命令来写入文件,它接收两个参数,第一个是要打开的文件,也就是我们前面定义的$fp;第二个是要写入的内容,把之前拼接好的字符串放入。
最后还需要关闭文件,使用fclose命令,传入需要关闭的文件。如果不关闭文件的话,这个文件就会一直被占用,别人就不能读写这个文件了,所以这一步千万不能忘记。
最后,我么在success.php页面输出一条消息,JavaScript中可以用document.write来输出内容,PHP使用echo语句来输出内容,支持输入HTML标签。
到此,一个简单的PHP_Demo就写好了,我们来测试一下吧。
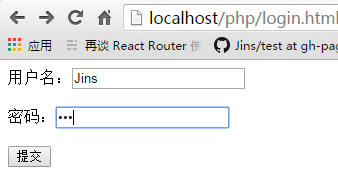
在浏览器输入http://localhost/php/login.html进入页面,我们随便输入一些信息:

提交后,页面跳转到success.php,我们看到如下内容:

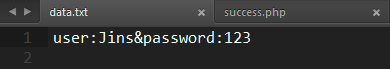
我们打开data.txt文件,看看数据是否被写入了。

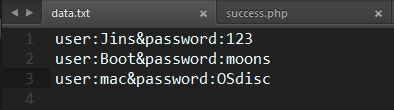
的确按照我们规定的格式写入了数据,我来多登录几次试试:

测试成功!
希望大家跟着上面的代码敲一遍,你会发现挺有成就感的,至少我最初学习PHP完成这个Demo时,兴奋坏了我。
当然,这只是PHP最简单的一些实例,过段时间再写篇如何用PHP操作MySQL读写数据的文章,希望大家对技术保持一颗好奇心,这样才能真正成长!
最后附上项目源码:EasyPHP(还是希望大家能敲一下)

转载于:http://www.cnblogs.com/chinajins/p/5622342.html
php入门的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- 条件查询,有input和select框,当查询条件获取焦点时支持摁下enter键查询
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- java web用于保持状态的4种方法
方法一:网址重写 通过在url地址后面添加若干的token作为查询字符串来实现.token的值一般为 键=值 url?key1=value1&key2=value2&...&k ...
- 抽象工厂模式(Abstract Factory)
GOF:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类. 类图:
- php如何遍历多维的stdClass Object 对象,php的转换成数组的函数只能转换外面一丛数组
php如何遍历多维的stdClass Object 对象,php的转换成数组的函数只能转换外面一丛数组 (2012-09-10 19:58:49) 标签: 杂谈 分类: 网页基础知识 php如何遍历多 ...
- android NumberPicker 数组越界的坑
被这个问题耽误了一个多小时... 直接上解决方案,参考红色部分. private void initViews() { wheel = (NumberPicker) findViewById(R.id ...
- 纯CSS实现tooltip提示框,CSS箭头及形状
本片介绍仅用CSS做出tooltip那样的提示框及箭头等形状! 首先介绍一下CSS:after选择器 定义和用法:(参考w3school:after选择器) :after选择器在被选元素的内容后面插入 ...
- angularjs backbone 集成requirejs 模块化
首先认识requirejs requirejs是个包加载器,核心功能是模块化管理,可以实现按需加载. 重点是明白 模块化不是按需加载. 模块化的意义: 是通过代码逻辑表明模块之间的依赖关系和执行顺序, ...
- OceanBase架构(二)
http://www.cnblogs.com/LiJianBlog/p/4779990.html OceanBase架构浅析(二) 单点性能 OceanBase架构的优势在于既支持跨行跨表事务,又 ...
- kafka 安装
kafka是一个分布式的消息缓存系统 kafka集群中的服务器都叫做broker kafka有两类客户端,一类叫producer(消息生产者),一类叫做consumer(消息消费者),客户端和brok ...
- Web前端开发规范文档
Web前端开发规范文档 规范目的: 使开发流程更加规范化. 通用规范: TAB键用两个空格代替(windos下tab键占四个空格,linux下TAB键占八个空格). CSS样式属性或者JAVASCRI ...
