基于nodejs的终端天气查询
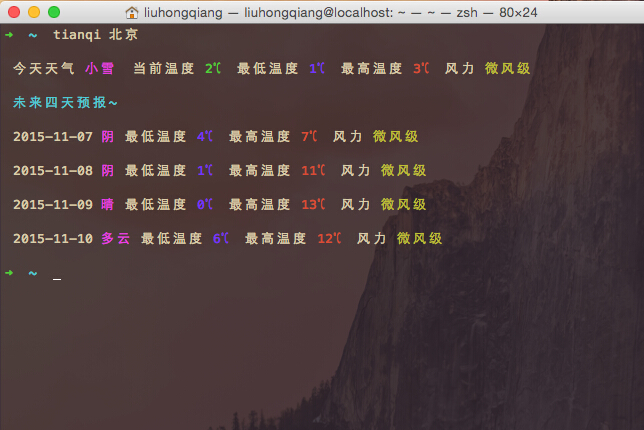
国际惯例,先上效果图

前天,突然想到,怎么直接在命令行查询天气呢?好的,那就写一个吧。然后就开始找城市、天气的api接口,最终做出来这么一个东西。
安装方法:$ npm install tianqi -g
源码 : https://github.com/smallyard/tianqi
一、 天气接口
网上搜了一个,最开始准备使用中国天气网的数据接口,但是需要注册,也行,注册就注册吧。
注册好了,又提示信息不完整,好吧,填写姓名、身份证...
最后,还要上传身份证信息,看到这我不想用它了,紧接着发现,还要填写使用该接口的服务器ip。
顿时,心中十万个那个啥呼啸而过...
这时想起百度的产品里有个API store,搜索了下,果然找到了合适的接口。
城市接口
http://apistore.baidu.com/microservice/cityinfo?cityname=城市名
{"errNum":0,"retMsg":"success","retData":{"cityName":"\u5317\u4eac","provinceName":"\u5317\u4eac","cityCode":"101010100","zipCode":"100000","telAreaCode":"010"}}
天气接口
http://apis.baidu.com/apistore/weatherservice/recentweathers?cityid=城市编码
该请求需要在header中添加apikey字段,该值可以在百度天气接口中获取。
二、 代码编写
1. bin/tianqi 天气入口代码
#!/usr/bin/env node
require("colorful").toxic();
var package = require("../package")
if (!process.argv[2]) {
console.log('tianqi ~ ' + package.version.green);
console.log(package.description.grey);
console.log(" $ ".cyan + "tianqi 北京");
console.log(" $ ".cyan + "tianqi 上海");
return;
}
console.log();
var tianqi = require('..');
tianqi(process.argv.slice(2).join(' '));
第一行,设置该文件将被node来执行。
如果没有参数,则输出tianqi的版本信息和使用示例。
如果有参数,则调用index.js的函数。
2.index.js 主函数
var request = require("request");
var config = require("./lib/config");
var print = require("./lib/print");
module.exports = function (word) {
word = encodeURIComponent(word);
request.get(config.city + word, function (error, response, body) {
if (!error && response.statusCode == 200) {
var cityResult = JSON.parse(body);
if (cityResult.errNum == 0) {
var options = {
url: config.weather + cityResult.retData.cityCode,
headers: {
"apikey": config.apikey
}
};
request.get(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
print.print(JSON.parse(body));
}
});
} else {
console.log(cityResult.retMsg.red);
}
}
});
};
首先,请求城市接口,获取用户输入城市的编码。
然后请求天气接口,获取天气数据。
最后调用print.js,输出天气信息。
3.print.js 输出信息
exports.print = function (data) {
if (data.errNum == 0) {
var today = data.retData.today;
var todayStr = " 今天天气 " + today.type.magenta;
todayStr += " 当前温度 " + today.curTemp.green;
todayStr += " 最低温度 " + today.lowtemp.blue;
todayStr += " 最高温度 " + today.hightemp.red;
todayStr += " 风力 " + today.fengli.yellow;
console.log(todayStr);
console.log();
var forecast = data.retData.forecast;
console.log(" 未来四天预报~".cyan);
console.log();
forecast.forEach(function (data) {
var str = " " + data.date + " " + data.type.magenta;
str += " 最低温度 " + data.lowtemp.blue;
str += " 最高温度 " + data.hightemp.red;
str += " 风力 " + data.fengli.yellow;
console.log(str);
console.log();
});
} else {
console.log(data.errMsg.red);
}
};
这个比较简单,就不解释了。
三、 总结
这个tianqi查询软件,算是自己对nodejs的一次简单的实践吧。
所用到的知识点包括http请求、JSON的解析、npm包的发布。
总的说起来,还是比较简单的,分享给大家。
源码发布在github:https://github.com/smallyard/tianqi
随时欢迎大家提issue,或发起pull request来完善它,谢谢。
基于nodejs的终端天气查询的更多相关文章
- H5天气查询demo(二)
最近刚好有空,学长帮忙让做个毕设,于是我提到了那个基于H5地理位置实现天气查询的方法,学长听了也觉得不错,于是就这个主题,扩展了一下,做了一个航班管理查询系统,为上次博客中提到的利用H5 api中的经 ...
- [转] 基于NodeJS的前后端分离的思考与实践(五)多终端适配
前言 近年来各站点基于 Web 的多终端适配进行得如火如荼,行业间也发展出依赖各种技术的解决方案.有如基于浏览器原生 CSS3 Media Query 的响应式设计.基于云端智能重排的「云适配」方案等 ...
- 基于node的cmd迷你天气查询工具
1.前几天网上看到的,于是自己小改了一下,更换了天气查询的接口,当作练习一下node. 2.收获挺大的,捣鼓了一天,终于学会了发布npm包. 3.接下来,就介绍一下这个 mini-tianqi 的主要 ...
- 基于NodeJS的全栈式开发
前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的 NodeJS,试 ...
- (转)也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
原文链接:http://ued.taobao.org/blog/2014/04/full-stack-development-with-nodejs/ 随着不同终端(pad/mobile/pc)的兴起 ...
- node-odata: 基于 NodeJS 的 REST 框架
该开源项目目前已被 OData 官网 (odata.org)收录 关于 node-odata node-odata 可以让你轻松创建 REST API, 并能使用 OData 协议的格式进行数据的查询 ...
- 也谈基于NodeJS的全栈式开发(基于NodeJS的前后端分离)
前言 为了解决传统Web开发模式带来的各种问题,我们进行了许多尝试,但由于前/后端的物理鸿沟,尝试的方案都大同小异.痛定思痛,今天我们重新思考了“前后端”的定义,引入前端同学都熟悉的NodeJS,试图 ...
- 一个基于NodeJS开发的APP管理CMS系统
花了大概3周独立开发了一个基于NodeJS的CMS系统,用于公司APP的内容管理( **公司APP?广告放在最后 ^_^ ** ,管理员请理解~~~ )晚上看了部电影还不想睡,闲着也是闲着就作下小小总 ...
- NodeBB,一个基于nodejs的响应式论坛
喜欢方便的同学请绕道去discuz,好吧我是nodejs的重视患者,首先你要有自己的vps或则云空间,比如9cloud,我今天用的是阿里云的VPS. 进入阿里云Ubuntu主机 .... 输入密码进入 ...
随机推荐
- Python基本语法[二],python入门到精通[四]
在上一篇博客Python基本语法,python入门到精通[二]已经为大家简单介绍了一下python的基本语法,上一篇博客的基本语法只是一个预览版的,目的是让大家对python的基本语法有个大概的了解. ...
- Java api 入门教程 之 JAVA的包装类
Java语言是一个面向对象的语言,但是Java中的基本数据类型却是不面向对象的,这在实际使用时存在很多的不便,为了解决这个不足,在设计类时为每个基本数据类型设计了一个对应的类进行代表,这样八个和基本数 ...
- 【零基础学习iOS开发】【转载】
原文地址:http://www.cnblogs.com/mjios/archive/2013/04/24/3039357.html 本文目录 一.什么是iOS 二.主流手机操作系统 三.什么是iOS开 ...
- 组合使用css选择器
今天看到有网站使用.classA.classB类似的选择器,不知道是否有人和我一样没有用过,所以了解一下,以下记录. 一.用法介绍 在css中.classA.classB指的是一个元素,同时满足cla ...
- Appium学习实践(二)Python简单脚本以及元素的属性设置
1.简单的Python脚本 Appium中的设置与Appium学习实践(一)简易运行Appium中的一致 Launch后,执行脚本 #coding:utf-8 import unittest impo ...
- java中“@Deprecated”的意思
例如:Java内在的File类中有如下方法 @Deprecatedpublic URL toURL() throws MalformedURLException {return new URL(&qu ...
- javascript删除元素节点
1.删除元素父节点 function removeElement(_element){ var _parentElement = _element.parentNode; if(_parentElem ...
- HTML 学习笔记 CSS3 (边框)
CSS3边框 通过CSS3边框 你能够创建远角边框 向矩形边框添加阴影 使用图片来绘制边框 . CSS3的边框属性 主要包含以下几种 border-radius 边框圆角 box-shadow 边框阴 ...
- Mysql优化系列(0)--总结性梳理
对于一个网站来说,在运行很长一段时间后,数据库瓶颈问题会越来越暴露出来.作为运维人员,对数据库做必要的优化十分重要!下面总结以往查阅到的以及自己工作中的一些优化操作经验,并根据OSI七层模型从下往上进 ...
- PAT 1009. 说反话 (20)
给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式:测试输入包含一个测试用例,在一行内给出总长度不超过80的字符串.字符串由若干单词和若干空格组成,其中单词是由英文字母(大小写有区 ...
