CSS Hack相关知识
CSS Hack
1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 CSS hack的目的就是使你的CSS代码兼容不同的浏览器。
2.CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack.
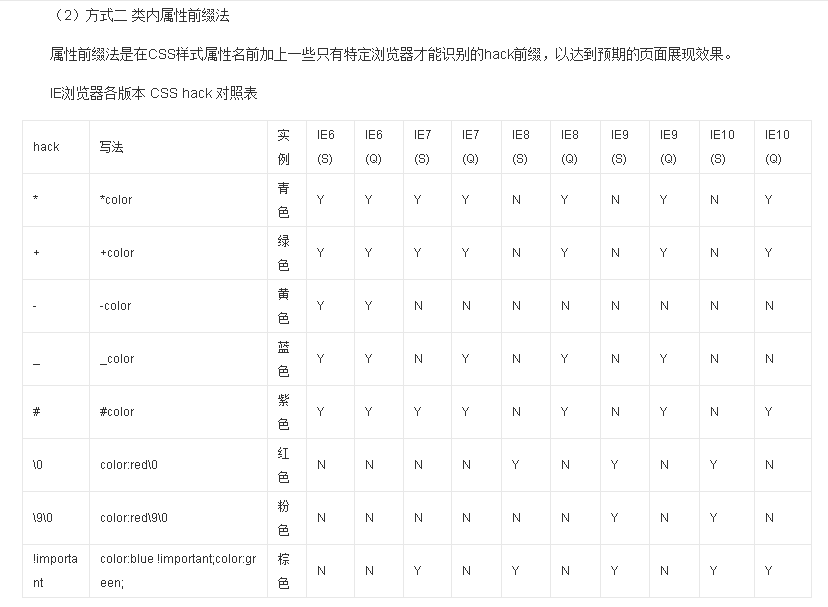
(1)CSS Hack主要针对类内部Hack:比如 IE6能识别下划线"_"和星号" * ",
IE7能识别星号" * ",但不能识别下划线"_",而firefox两个都不能认识。
(2)选择器Hack:比如 IE6能识别*html selector{property:value},
IE7能识别*+html selector{property:value}或者*:first-child+html selector{property:value}。
(3)HTML头部引用(if IE)Hack:针对所有IE:<!--[if IE]><!--自己的代码--><![endif]-->,
针对IE6及以下版本:<!--[if lt IE 7]><!--自己的代码--><![endif]-->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
书写顺序,一般是将识别能力强的浏览器的CSS写在后面。
3.常用的hack方式
(1)条件注释

CSS Hack相关知识的更多相关文章
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- 介绍CSS的相关知识
以下是我跟大家分享的有关CSS的相关知识点: ①什么是CSS? css(Cascading Style Sheets)是层叠样式表 ②css的三种样式使用方法: 1,内联样式表:直接在html标签属性 ...
- CSS属性相关知识
Css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式. 标签选择器的权重是 1 Class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !im ...
- 常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
什么是浏览器兼容问题?所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们 ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数.本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关 ...
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- CSS hack方式一览【转】
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
随机推荐
- ansible 安装使用
ansible ansible源码安装 yum -y install python-jinja2 PyPAML python-parmiko python-babel python-crypto ta ...
- HttpClient(JAVA)使用笔记
HTTPCLIENT 此工具是由apache基金会支持开发的一套 开源 http client 组件, 目前属于 http components的一部分, 官网:http://hc.apache.or ...
- First insmod a module
不得不说网上坑爹的文章比虱子还多,参考这位仁兄调试成功 喜欢C的人却靠着Java产业吃饭,人艰不拆... 对于未知的东西,有个习惯,run success first,then research en ...
- Leetcode: Assign Cookies
Assume you are an awesome parent and want to give your children some cookies. But, you should give e ...
- bzoj2424 [HAOI2010]订货
模拟一下仓库里面存储物品的价格情况即可,如果当前物品大于仓库里面物品那么就替换一下仓库里的物品,然后订货直接从仓库里先取,仓库里不够则直接购买,每次做完后记得买当前物品填补一下仓库直至仓库填满,当然这 ...
- webservice调用服务端数据时给soapenv:Envelope 添加自定义的命名空间
最近做第三方接口,服务端需要 <soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/&qu ...
- PHP中fopen,file_get_contents,curl函数的区别
PHP中fopen,file_get_contents,curl函数的区别 1.fopen/file_get_contents每次请求都做DNS查询,并不对DNS的信息进行缓存,而curl会对DNS的 ...
- MVC(一)
Webform请求模式 MVC请求模式 第一个及以下引用点击属性,拷贝到本地,在部署MVC时,将所有引用属性都改为拷贝到本地编译 建立控制器与视图 建立路由 {}标志占位符 将系统自动建立MVC项目V ...
- C语言中执行到预编译
在Linux中,执行命令:gcc -o linux.i linux.c -E
- linux下配置redis
安装redis 1.下载文件 wget http://download.redis.io/releases/redis-2.8.12.tar.gz 2.解压文件 tar zxvf redis-2.8 ...
