使用cordova开发app
- 前言
公司之前用的app就是一个套壳挂个链接就能用的app,后来需要添加微信分享方便传播,没办法只好做成混合式的app了,
因为之前做.net用vs可以创建cordova项目也试着玩过,就决定用cordova来做这个了。
但是没有深入的做过这个,所以前期遇到的问题多的我都记不清了。
- 使用到的工具
- Visual Studio 2015
- vs code (也可以用到)
使用visual studio2015搭建cordova环境可以看这篇文章:http://www.cnblogs.com/ashidamana/p/5171172.html
环境搭建好后看下你的系统里是不是有这些东西:nodejs、java jdk(32位)、android sdk、
注意:java jdk我用1.7版本使用vs调试时会报错,后来改为1.6的版本就正常了。如果使用vs code调试又得要1.8或以上的jdk版本才行。
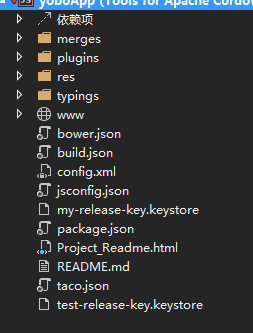
- 目录结构

- merges 存放各个平台的特殊的代码,与www目录合并编译,相同的文件merges下的代码文件优先。
- plugins 即插件目录,cordova 访问本地设备属性的原生API也是以插件的形式提供。
- res 适用于各个平台的特殊资源(图标和启动画面)。
- www 包含应用程序代码
- config.xml包含工程的配置文件
- build.json 配置打包签名文件信息
- taco.json 存储使 Visual Studio 打造非 Windows 操作系统像 mac 上的项目元数据
- my-release-key.keystore签名文件,打包时必须用的
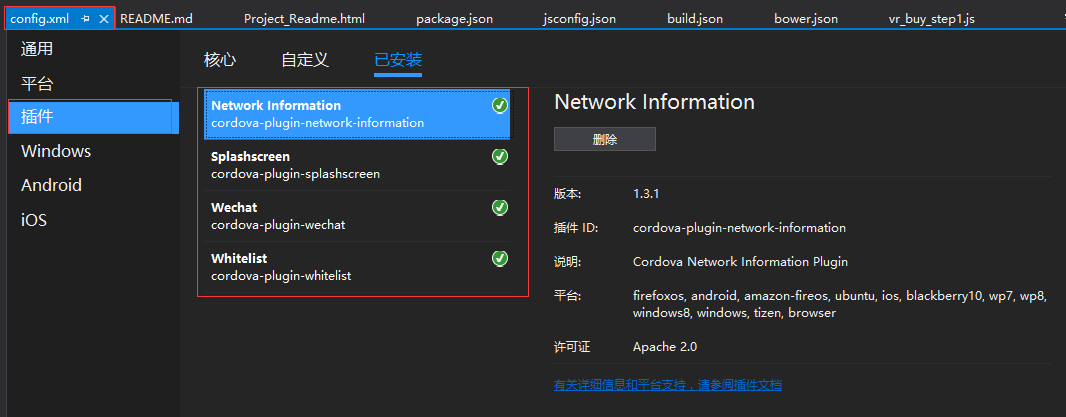
- 插件

- Network Information 可以用来app检测当前网络状态(核心菜单添加安装)
- Splashscreen 用来添加欢迎界面的插件(核心菜单添加安装)
- Wechat 可以使用微信分享、登陆、支付的插件,地址:(https://github.com/xu-li/cordova-plugin-wechat)
- Whitelist 默认自带的
- 插件的使用
- 微信插件使用分享功能:
首先确保添加插件是appid没有错误,
分享到朋友圈:
//商品分享到朋友圈
function wx_share() {
//获取商品图片
var wechat_img = wx_img;
var wechat_url = geturl();
var wechat_product_name = wx_product_name;
var wechat_store_name = wx_store_name;
Wechat.share({
message: {
title: wechat_product_name,
description: wechat_product_name,
mediaTagName: wechat_store_name,
thumb: wechat_img,
media: {
type: Wechat.Type.WEBPAGE, //类型是一个webpage,就是一个网页?
webpageUrl: wechat_url
}
},
scene: Wechat.Scene.TIMELINE // 分享到朋友圈
//scene: Wechat.Scene.SESSION // 分享到微信好友
//scene: Wechat.Scene.FAVORITE // 收藏到微信
}, function () {
alert("分享成功");
}, function (reason) {
alert("分享失败");
}); }
- 网络状态插件使用&&首页状态先点击返回键退出app(这里用的是layer弹窗插件)
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
document.addEventListener("backbutton", eventBackButton, false); //返回键
document.addEventListener("offline", onOffline, false);//网络未链接状态
document.addEventListener("online", onOnline, false);//网络连接成功
}
function onOffline(e) {
// Handle the offline event
layer.open({
content: '网络未连接'
, skin: 'msg'
, time: 2 //2秒后自动关闭
});
}
function onOnline() {
layer.open({
content: '已连接到服务器'
, skin: 'msg'
, time: 2 //2秒后自动关闭
});
}
//退出app
function exitApp() {
delCookie("apk_id");
navigator.app.exitApp();
}
//返回键
function eventBackButton() {
//confirm("再点击一次退出!");
//window.plugins.ToastPlugin.show_short('再点击一次退出!');
layer.open({
content: '再点击一次退出!'
, skin: 'msg'
, time: 3 //2秒后自动关闭
});
document.removeEventListener("backbutton", eventBackButton, false); //注销返回键
document.addEventListener("backbutton", exitApp, false);// 通过监听返回键绑定退出事件
//3秒后重新注册
var intervalID = window.setInterval(
function () {
window.clearInterval(intervalID);
document.addEventListener("backbutton", eventBackButton, false); //添加返回事件
document.removeEventListener("backbutton", exitApp, false);//删除事件
},
3000
);
}
- 基础配置
- 欢迎界面配置:
右键config.xml选择查看代码:
按需添加如下设置
<preference name="SplashScreen" value="screen"/>
<preference name="SplashScreenDelay" value="10000"/>#显示时间
<preference name="AutoHideSplashScreen" value="false"/>#禁止自动隐藏
<preference name="auto-hide-splash-screen" value="false"/>#禁止自动隐藏
<preference name="FadeSplashScreen" value="false"/>#禁用淡出效果
<preference name="SplashMaintainAspectRatio" value="true" />#图像cover屏幕
<preference name="ShowSplashScreenSpinner" value="false" />#隐藏加载灰圈
<preference name="SplashShowOnlyFirstTime" value="false" />#每次重新启动都显示
2.签名文件的生成与配置:
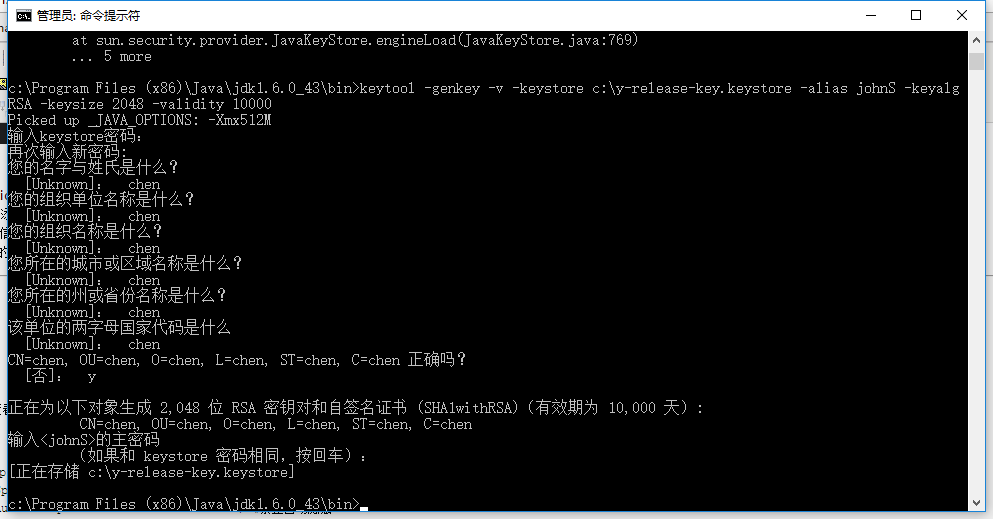
打开命令提示符——根据你的java jdk路径输入,例如我的:cd C:\Program Files (x86)\Java\jdk1.6.0_43\bin
然后在输入生成签名文件的命令:
keytool -genkey -v -keystore c:\my-release-key.keystore -alias johnS -keyalg RSA -keysize 2048 -validity 10000
(生成签名文件介绍:http://taco.visualstudio.com/en-us/docs/tutorial-package-publish-readme/)

注意:输入密码是命令行什么都不显示,但其实已经输入成功了。
打开c盘就可以看到签名文件了,然后再把签名文件放到你的项目里。
打开项目里的build.json文件添加下面的代码
{
"android": {
"release": {
"keystore": "my-release-key.keystore",//签名文件名称
"storePassword": "",//生成时填写的密码
"alias": "johnS",//生成命令里你填写的alias值
"password" : "",//密码
"keystoreType": ""
}
}
}
当你发布(release)app时会自动给你的app签名。
- 使用vs code开发cordova app
使用vs 2015做的cordova项目用vs code也可以开发,不过就是没有vs那么方便了。
首先要给vs code添加cordova插件—Cordova Tools

然后用vs code 打开vs创建的项目,配置下调试就可以用了。
注意:java jdk必须要1.8或以上的,否则无法调试。
还有可能会出现jdk虚拟内存的问题:
error:Could not reserve enough space for 2097152kb object heap
解决办法:
开始->控制面板->系统->高级设置->环境变量->系统变量
新建变量:
变量名: _JAVA_OPTIONS
变量值: -Xmx512M
深坑问题:不管是用vs或vs code第一次调试程序时都会要下载很多文件后面再调试就不需要了,可能是因为墙的问题下载速度巨慢,可能2-3个小时都下载不好,虽然我改过hosts但下载速度还是很慢。
有条件的可以用vpn。
如果想脱离vs只用vs code来开发cordova项目的话就需要了解下cordova命令的使用了。
这里说下简单的命令:
首先设置下npm镜像,不然安装cordova也得翻墙。
- 命令行输入:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
安装cordova:npm install -g cordova创建cordova项目:pushd e:\app
cordova create test com.cordova.test test
cordova platforms add android //添加平台 (cordova platforms rm android//移除平台)
打开目录e:\app 就可以看到项目了
添加插件:
cordova plugin add cordova-plugin-file (cordova plugin add <插件官方名称>)
删除插件:
cordova plugin rm cordova-plugin-file调试:
- cordova install android //将编译好的应用程序安装到模拟器上。
- cordova emulate android //在模拟器上运行(前提是创建好AVD)
- cordova serve android //在浏览器运行
- cordova build android //打包cordova项目到android平台。
- cordova build android --release //release版本
- cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
- gradle-2.2.1-all.zip
第一次调试会下载gradle-2.2.1-all.zip文件不过由于这个文件有50多mb所以下载速度可能会很慢(第一次调试最好修改下hosts或者挂vpn不然很多文件会下载不动),
建议手动下载:http://vdisk.weibo.com/s/tYiMrGa0Cu5l 然后放到
“C:\Users\用户名\.gradle\wrapper\dists\gradle-2.2.1-all\2m8005s69iu8v0oiejfej094b ”大概就是这个目录可能最后一个文件夹名称不一样,然后再次调试。
使用cordova开发app的更多相关文章
- Cordova开发App使用USB进行真机调试
在使用cordova开发app时,不像浏览器中可以直接使用浏览器的开发者工具进行调试.为了看到app的显示效果, 一种是使用模拟器进行展示,一种是使用真机进行展示. 模拟器:可以使用Android s ...
- Vue+cordova开发App
Vue+cordova开发App https://www.imooc.com/article/70062
- Cordova开发App入门之创建android项目
Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑 ...
- [Android教程] Cordova开发App入门(一)创建android项目
前言 Apache Cordova是一个开源的移动开发框架.允许使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 应用在每个平台的具体执行被封装了起来,并依靠符合标准的A ...
- Cordova 开发 App
Cordova 是一个开源的移动开发框架.允许你用标准的 Web 技术——HTML5,CSS3 和 JavaScript 做跨平台开发.应用在每个平台的具体执行被封装了起来,并依靠符合标准的 API ...
- [Android教程] Cordova开发App入门(二)使用热更新插件
前言 不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”.但是想要修复这个“碧油鸡”,就必须要重新打 ...
- ionic + cordova开发APP遇到的一些坑
ionic1时期接触了这套体系,做了一个APP之后就放置了,最近又要开发一个APP,但时间不足以让我重头了解typescripts,于是又把之前做过的东西翻了出来,一边做一边掉坑里,爬上来再掉坑里,所 ...
- ionic+cordova 学习开发App(一)
一.项目所需环境 (一)jdk 1.jdk的安装,必须同时包含Java 和javac [一般安装包中都包含有,可以确定下] (二)node.js 和NPM 1.大多插件和辅助工具都运行在NPm平台上. ...
- Cordova 开发环境搭建及创建第一个app
整理记录使用cordova创建app应用程序并将其部署至Android系统移动设备上操作过程,具体如下: 一.前期安装环境 1. 安装JDK(java开发工具包) 2. 安装gradle 3. 安装A ...
随机推荐
- python----mysql链接汉字编码的问题
解决python连接mysql,UTF-8乱码问题 1. Python文件设置编码 utf-8 (文件前面加上 #encoding=UTF-8) 2. MySQL数据库charset=utf ...
- 通过Jenkins跑Jmeter接口测试脚本,我想当有接口跑失败时Jenkins发送邮件通知,这个如何弄呢
通过Jenkins跑Jmeter接口测试脚本,我想当有接口跑失败时Jenkins发送邮件通知,这个如何弄呢
- laravel安装excel功能
原文安装链接:https://github.com/Maatwebsite/Laravel-Excel 代码如下: if ($rows = DB::connection('glist')->ta ...
- (简单) HDU 5154 Harry and Magical Computer,图论。
Description In reward of being yearly outstanding magic student, Harry gets a magical computer. When ...
- css3动画-animation
animation驱使一组css style变化到另外一组css style,它可以定义keyframes的集合,指定style的开始和结束状态,它是transition的增强. 配置animatio ...
- ZOJ 3331 Process the Tasks
双塔DP. #include<cstdio> #include<cstring> #include<queue> #include<string> #i ...
- APP被苹果APPStore拒绝的各种原因 分类: ios相关 app相关 2015-06-25 17:27 200人阅读 评论(0) 收藏
APP被苹果APPStore拒绝的各种原因 1.程序有重大bug,程序不能启动,或者中途退出. 2.绕过苹果的付费渠道,我们之前游戏里的用兑换码兑换金币. 3.游戏里有实物奖励的话,一定要说清楚,奖励 ...
- 自然语言处理高手_相关资源_开源项目(比如:分词,word2vec等)
(1) 中科院自动化所的博士,用神经网络做自然语言处理:http://licstar.net (2) 分词项目:https://github.com/fxsjy/jieba(3) 清华大学搞的中文分词 ...
- PreparedStatement接口
从实际来讲,Statement现在已经不使用了,他已经称为了历史. Statement执行关键性问题在于他需要一个完整 的字符串定义要使用的SQL语句,而PreparedStatement可以动态的设 ...
- ios 清除列表选中状态
[tableView deselectRowAtIndexPath:indexPath animated:YES];
