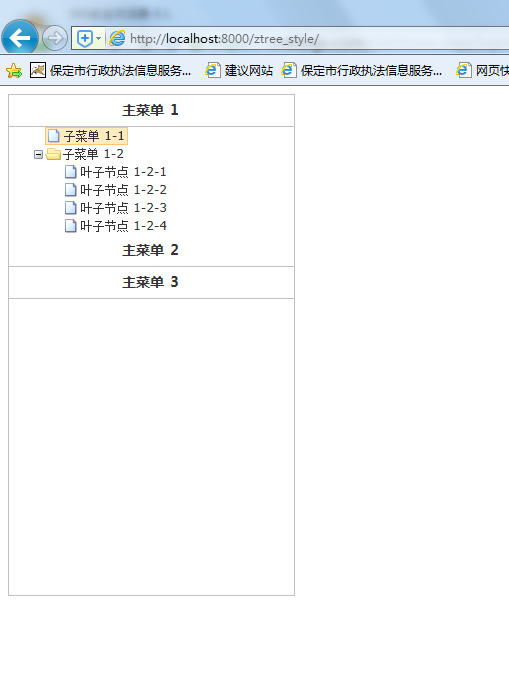
Ztree手风琴效果(第三版)
第一版:点击一级目录展开,再点击时不能收回
第二版:点击一级目录展开,再点击时可以收回
第三版:优化样式,修复主菜单下的子菜单下级无子节点时点击无反应问题(js报错)

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE html>
<html>
<head>
<title> ZTREE STYLE </title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var curMenu = null, zTree_Menu = null;
var setting = {
view: {
showLine: false,
selectedMulti: false,
dblClickExpand: false,
expandSpeed: 500
},
data: {
simpleData: {
enable: true
}
},
callback: {
onNodeCreated: this.onNodeCreated,
beforeClick: this.beforeClick,
onClick: this.onClick
}
}; var zNodes =[
{ id:1, pId:0, name:"主菜单 1", open:true},
{ id:11, pId:1, name:"子菜单 1-1"},
/* { id:111, pId:11, name:"叶子节点 1-1-1"},
{ id:112, pId:11, name:"叶子节点 1-1-2"},
{ id:113, pId:11, name:"叶子节点 1-1-3"},
{ id:114, pId:11, name:"叶子节点 1-1-4"}, */
{ id:12, pId:1, name:"子菜单 1-2"},
{ id:121, pId:12, name:"叶子节点 1-2-1"},
{ id:122, pId:12, name:"叶子节点 1-2-2"},
{ id:123, pId:12, name:"叶子节点 1-2-3"},
{ id:124, pId:12, name:"叶子节点 1-2-4"},
{ id:2, pId:0, name:"主菜单 2"},
{ id:21, pId:2, name:"子菜单 2-1"},
{ id:211, pId:21, name:"叶子节点 2-1-1"},
{ id:212, pId:21, name:"叶子节点 2-1-2"},
{ id:213, pId:21, name:"叶子节点 2-1-3"},
{ id:214, pId:21, name:"叶子节点 2-1-4"},
{ id:22, pId:2, name:"子菜单 2-2"},
{ id:221, pId:22, name:"叶子节点 2-2-1"},
{ id:222, pId:22, name:"叶子节点 2-2-2"},
{ id:223, pId:22, name:"叶子节点 2-2-3"},
{ id:224, pId:22, name:"叶子节点 2-2-4"},
{ id:3, pId:0, name:"主菜单 3"},
{ id:31, pId:3, name:"子菜单 3-1"},
{ id:311, pId:31, name:"叶子节点 3-1-1"},
{ id:312, pId:31, name:"叶子节点 3-1-2"},
{ id:313, pId:31, name:"叶子节点 3-1-3"},
{ id:314, pId:31, name:"叶子节点 3-1-4"},
{ id:32, pId:3, name:"子菜单 3-2"},
{ id:321, pId:32, name:"叶子节点 3-2-1"},
{ id:322, pId:32, name:"叶子节点 3-2-2"},
{ id:323, pId:32, name:"叶子节点 3-2-3"},
{ id:324, pId:32, name:"叶子节点 3-2-4"}
]; function beforeClick(treeId, node) {
var flag = node.open;
if (node.isParent) {
if (node.level === 0) {
var pNode = curMenu;
while (pNode && pNode.level !==0) {
pNode = pNode.getParentNode();
}
if (pNode !== node && pNode!= null) {
var a = $("#" + pNode.tId + "_a");
a.removeClass("cur");
zTree_Menu.expandNode(pNode, false);
}
a = $("#" + node.tId + "_a");
a.addClass("cur"); var isOpen = false;
for (var i=0,l=node.children.length; i<l; i++) {
if(node.children[i].open) {
isOpen = true;
break;
}
}
if (isOpen) {
zTree_Menu.expandNode(node, true);
curMenu = node;
} else {
zTree_Menu.expandNode(node.children[0].isParent?node.children[0]:node, true);
curMenu = node.children[0];
}
if (flag) {
zTree_Menu.expandNode(node, false);
} else {
zTree_Menu.expandNode(node, true);
}
} else {
zTree_Menu.expandNode(node);
}
}
return !node.isParent;
}
function onClick(e, treeId, node) {
alert("Do what you want to do!");
} $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
zTree_Menu = $.fn.zTree.getZTreeObj("treeDemo");
if(zTree_Menu.getNodes()[0].children[0].hasOwnProperty("children")){
curMenu = zTree_Menu.getNodes()[0].children[0].children[0];
}else{
curMenu = zTree_Menu.getNodes()[0].children[0];
}
zTree_Menu.selectNode(curMenu);
var a = $("#" + zTree_Menu.getNodes()[0].tId + "_a");
a.addClass("cur");
});
</script>
<style type="text/css">
.ztree li a.level0 {
width:100%;
height: 30px;
text-align: center;
display:block;
/* background-color: #0B61A4; */
border-bottom:1px silver solid;
text-decoration:none;
} .ztree li a.level0.cur {
/* background-color: #66A3D2; */
} .ztree li a.level0 span {
display: block;
font-family:"微软雅黑", "宋体", Arial, sans-serif;
font-size:14px;
font-weight: bold;
word-spacing:2px;
line-height:26px;
} .ztree li a.level0 span.button {
float:right;
visibility: visible;
display:none;
} .ztree li span.button.switch.level0 {
display:none;
}
</style>
</head> <body>
<div style="width:100%; height:500px">
<div style="width:20%; height:100%; border:1px silver solid">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</body>
</html>
Ztree手风琴效果(第三版)的更多相关文章
- jQuery插件实例四:手风琴效果[无动画版]
手风琴效果就是内容的折叠与打开,在这个插件中,使用了三种数据来源:1.直接写在DOM结构中:2.将数据写在配置项中:3.从Ajax()中获取数据.在这一版中,各项的切换没有添加动画效果,在下一版中会是 ...
- jQuery插件实例五:手风琴效果[动画效果可配置版]
昨天写了个jQuery插件实例四:手风琴效果[无动画版]那个是没有动画效果的,且可配置性不高,本篇为有动画效果.对于一些数据做了动态的计算,以实现自适应. 欢迎大家入群相互交流,学习,新群初建,欢迎各 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
- [Android 4.4.3] 泛泰A860 Omni4.4.3 20140610 RC2.0 三版通刷 by syhost
欢迎关注泛泰非盈利专业第三方开发团队 VegaDevTeam (本team 由 syhost suky zhaochengw(z大) xuefy(大星星) tenfar(R大师) loogeo cr ...
- 简单的web三层架构系统【第三版】
今天是第三版,和前几天一样今天还是要对代码进行优化,三层架构是一种思想,具体能不能使得整个系统安全和高性能,还是要看代码编写的是否合理,逻辑性是否严谨. 昨天偶然间看到别人写的三层架构中,竟然没有在方 ...
- [Android 4.4.3] 泛泰A870 Mokee4.4.3 20140610 RC2.0 通过刷第三版 by syhost
欢迎关注泛泰非盈利专业第三方开发团队 VegaDevTeam (本team 由 syhost suky zhaochengw(z大) xuefy(大星星) tenfar(R大师) loogeo cr ...
- 【C# in depth 第三版】温故而知新(1)
声明 本文欢迎转载,原文地址:http://www.cnblogs.com/DjlNet/p/7192354.html 前言 关于这本书(<深入理解C# 第三版>)的详细情况以及好坏,自行 ...
- Linux设备驱动程序 第三版 读书笔记(一)
Linux设备驱动程序 第三版 读书笔记(一) Bob Zhang 2017.08.25 编写基本的Hello World模块 #include <linux/init.h> #inclu ...
- Bootstrap手风琴效果
前面的话 Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果.当单击一个触发元素时,在另外一个可折叠区域进行显示或隐藏,再次单击时可以反转显示状态.经典的场景是多个折 ...
随机推荐
- [SOJ] 畅通工程续
Description 某省自从实行了很多年的畅通工程计划后,终于修建了很多路.不过路多了也不好,每次要从一个城镇到另一个城镇时,都有许多种道路方案可以选择,而某些方案要比另一些方案行走的距离要短很多 ...
- 一个数组分四个ul并且每个ul里边有四个li显示
<?php $a = $array; for($i=0;$i<4;$i++ ) {?> <ul class="new-hover"> <?php ...
- Uploadify 上传后的文件删除,上传队列无法更新问题
1. 定义一个上传限制数量 var uploadLimit = 3; 2. 点击页面的删除图片成功后,将uploadLimit++操作 3. 通过uploadify的settings方式重置上传限制数 ...
- 实现table中checkbox复选框、以及判断checked是否被选中、js操作checkedbox选中
上图是实现效果. 下面贴代码 表的第一行也就是<th>中的代码,onclick事件是实现全选或者全不选效果. <th> <input id="allboxs&q ...
- C#与C++中struct和class的小结
在C#中,struct其实也是可以像class一样封装方法和数据的.请参考如下代码. using System; namespace testDiffInStructClass { public st ...
- iOS Plugins
iOS Plugins This section provides details for how to implement native plugin code on the iOS platfor ...
- HDU 4998 Rotate (计算几何)
HDU 4998 Rotate (计算几何) 题目链接http://acm.hdu.edu.cn/showproblem.php?pid=4998 Description Noting is more ...
- 如何提高maven的下载速度:享受一下mvn时飞的感觉
找到 maven老家 conf/settings.xml, 在<mirrors>标签内增加阿里云maven镜像 最终结果见下面: <mirrors> < ...
- Using YARN with Cgroups testing in sparkml cluster
部署服务器: sparkml 集群 ########### sparkml ########## sparkml-node1 # yarn resource manager sparkml-node2 ...
- Webstrom 连接svn报错怎么解决
Subversion: (Accessing URL: https://192.168.1.249:8443/svn/H5/seif ) Received fatal alert: handshak ...
