Sliverlight实例之 绘制扇形和环形图
一,1道几何题

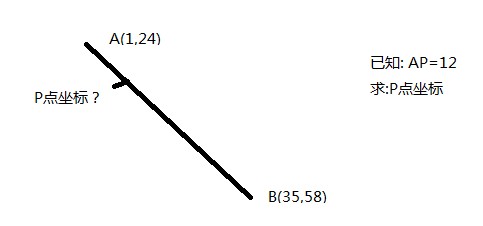
已知两点坐标确定一条直线,直线上存在一个未知点,起始点与未知点的距离已知
求:未知点坐标
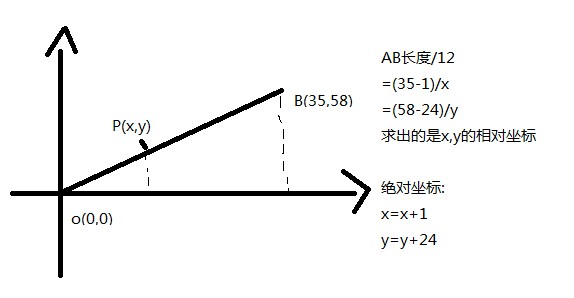
思路,如下:

求AB长度,可以根据两点距离公式

二,写个C#类
定义一个Point类,代表坐标,它有两个成员x和y
定义一个方法GetLength,获取两点距离
/*
有两点坐标a(1,24) b(35,58) 连成一条直线,现在ab连线有一点p,pa长度为12
求:p点的坐标
*/
class Point
{
public double x;
public double y;
public Point(int x,int y)
{
this.x=x;
this.y=y;
}
public static double GetLength(Point a,Point b)
{
return Math.Sqrt(Math.Pow(a.x - b.x, ) + Math.Pow(a.y - b.y, ));
}
} private Point GetPoint(Point a, Point b, double otherLength)
{
Point p = new Point(, ); p.x = otherLength * (b.x - a.x) / Point.GetLength(a, b) + a.x;
p.y = otherLength * (b.y - a.y) / Point.GetLength(a, b) + a.y; return p;
} //测试方法
static void main()
{
double otherLength = ;
double radius = ; //a:起点 b:终点 p:a,b之间任意一点
Point a1 = new Point(, );
Point b1 = new Point(, );
}
三,绘制一个扇形
思路:使用PathGeometry中的LinearSegment和ArcSegment来绘制

(1) 确定两点坐标,绘制一条直线
(2) 已知半径长度,得到圆心坐标
(3) 按任意偏角绘制一条弧形
这个任意偏角,是个重点问题:
(1), 另一边在弧上坐标
(2), 如何把这个弧度做成依赖属性配置的
xaml代码:
<Path x:Name="PathFillColor" Fill="Green" Canvas.Top="100" Canvas.Left="100" Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="1,24" IsClosed="True">
<LineSegment Point="9.48528137423857,32.4852813742386"/>
<ArcSegment Size="80,80" Point="59,13" SweepDirection="Clockwise"/>
<LineSegment Point="59,1"/>
<ArcSegment Size="80,80" Point="1,24" SweepDirection="Counterclockwise"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
效果图

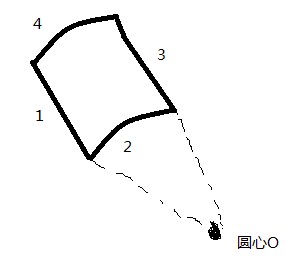
四,绘制环形

思路:
上图由8个扇形组成,即每个扇形偏角45度
可以用8个按钮代替
那么:
将按钮做成控件模板,内容就是一个扇形
则8个按钮使用这个控件模板
再对每个按钮进行45度旋转(使用RotateTransform实现)
定义控件模板
<UserControl.Resources>
<Style x:Key="CircleStyle1" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Canvas>
<Canvas>
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="RenderScaleX" />
<RotateTransform/>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="PathFillColor" Fill="{TemplateBinding Button.Background}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="1,24" IsClosed="True">
<!--
<LineSegment Point="35,58"/>
<ArcSegment Size="30,30" Point="59,48" SweepDirection="Clockwise"/>
<LineSegment Point="59,1"/>
<ArcSegment Size="80,80" Point="1,24" SweepDirection="Counterclockwise"/>
-->
<LineSegment Point="9.48528137423857,32.4852813742386"/>
<ArcSegment Size="80,80" Point="59,13" SweepDirection="Clockwise"/>
<LineSegment Point="59,1"/>
<ArcSegment Size="80,80" Point="1,24" SweepDirection="Counterclockwise"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
<TextBlock Foreground="Black" Text="{TemplateBinding Button.Content}" Canvas.Left="20" Canvas.Top="20">
<TextBlock.RenderTransform>
<RotateTransform Angle="-25"/>
</TextBlock.RenderTransform>
</TextBlock>
</Canvas>
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> </UserControl.Resources>
使用样式
<Button x:Name="btn1" Background="#0024CE" Height="60" Width="60" Margin="42,18,0,0" Canvas.Top="0" Canvas.Left="0" RenderTransformOrigin="0.97,1.4" Content="1" Style="{StaticResource CircleStyle1}">
<Button.RenderTransform>
<TransformGroup>
<RotateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button x:Name="btn2" Background="#00ace7" Height="60" Width="60" Margin="42,18,0,0" Canvas.Top="0" Canvas.Left="0" RenderTransformOrigin="0.97,1.4" Content="2" Style="{StaticResource CircleStyle1}">
<Button.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button x:Name="btn3" Background="#9dff00" Height="60" Width="60" Margin="42,18,0,0" Canvas.Top="0" Canvas.Left="0" RenderTransformOrigin="0.97,1.4" Content="3" Style="{StaticResource CircleStyle1}">
<Button.RenderTransform>
<TransformGroup>
<RotateTransform Angle="90"/>
</TransformGroup>
</Button.RenderTransform>
</Button>
未解决:
1,任意偏角,是个重点问题:
(1), 另一边在弧上坐标
(2), 这个弧的弧度(ArcSegment中的Size或Angle属性)
(3), 如何把这个弧度做成依赖属性配置的
2,做成一个自定义控件
有时间,再完成
准备知识:
1, 平面几何思维(三角形,圆,弧,曲线,斜率,方程式)
2, 三次贝塞尔曲线的数学公式
3, 定时器与动画的区别是时间序列
4, 缓动动画
Sliverlight实例之 绘制扇形和环形图的更多相关文章
- 数据输入——生成你需要的echart图(堆积柱状图、扇形图、嵌套环形图)
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图. 1.堆积柱状图: http://echarts.baidu.com/exa ...
- Unity3D之Mesh(六)绘制扇形、扇面、环形
前言: 绘制了圆,就想到绘制与之相关的几何图形,以便更灵活的掌握Mesh动态创建模型的机制与方法. 一.分析: 首先,结合绘制圆的过程绘制环形: 圆形是由segments个等腰三角形组成的(上一篇中, ...
- MATLAB实例:绘制折线图
MATLAB实例:绘制折线图 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 条形图的绘制见:MATLAB实例:绘制条形图 用MATLAB将几组不同的数 ...
- [ActionScript 3.0] 动态绘制扇形实例(拖拽绘制)
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; / ...
- 绘制扇形效果线条小Bug解决
绘制线条基本代码: 变量: CPoint m_ptOrigin;//起点坐标 bool m_bTrue;//检查鼠标左键是否按下 CPoint m_ptOldOrigin;//记录上一次绘制终点坐标, ...
- 使用canvas编写环形图.
原理使用canvas画图: 第一步:画一个大圆 第二部:画一个扇形 第三部:画一个小圆 相互叠加. 最终效果: 现在上代码: (function($){ $.fn.drawPic=function(o ...
- 利用JFreeChart绘制股票K线图完整解决方案
http://blog.sina.com.cn/s/blog_4ad042e50100q7d9.html 利用JFreeChart绘制股票K线图完整解决方案 (2011-04-30 13:27:17) ...
- IOS-使用CAShapLayer绘制扇形
IOS-使用CAShapLayer绘制扇形 为了增加应用体验感,我们动态绘制扇形或者饼状图效果. 这里我们使用CAShapeLayer,这样就不必再-(void)draw函数内绘制图形 参考代码 -( ...
- html5--5-9 绘制扇形
html5--5-9 绘制扇形 学习要点 综合运用已经学过的知识绘制一个扇形 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无 ...
随机推荐
- javascript --- 事件托付
javascript 之 事件托付 长处:1.提高性能(仅仅须要对父级进行操作,子节点相同会拥有其相关属性和方法) 2.对于新加入的事件.也让其拥有父级事件的属性 <!doctype html& ...
- 图像编程学习笔记1——bmp文件结构处理与显示
文本内容转载自<数字图像处理编程入门>,代码为自己实现 1.1图和调色板的概念 如今Windows(3.x以及95,98,NT)系列已经成为绝大多数用户使用的操作系统,它比DOS成功的一个 ...
- MongoDB在实际项目
MongoDB在实际项目中的使用 MongoDB简介 MongoDB是近些年来流行起来的NoSql的代表,和传统数据库最大的区别是支持文档型数据库.当然,现在的一些数据库通过自定义复合类型,可变长 ...
- Photoshop理论:另外一种角度看图层混合模式
源地址:http://www.missyuan.com/thread-687724-1-4.html 1.我将一个色阶看成是一个由亮部和暗部组成的这么一个元素,亮部是我们看的见的,暗部是影响亮部的,有 ...
- 改动file header (測)
--改动file header ------------------------------------------------------------------------- cd $ORACLE ...
- Git使用之搭建基于SSH的Gitserver(上篇)
1. 须要软件 msysgit (Gitfor Windows) Copssh (OpenSSHfor Windows,新版本号已经開始收费了大家能够去搜索引擎找曾经的免费版Copssh_4.1.0下 ...
- 敏捷开发用户故事系列之十一:CSDN博客用户故事分析
这是敏捷开发用户故事系列的第十一篇.(栏目目录) 经常有人问起有没有完整的用户故事案例.本人在网上找了一下,大约能找到两三篇,但多数只是为了描述用户故事的语法而已,都不涉及用户故事的颗粒度.大量故事的 ...
- python—webshell_醉清风xf_新浪博客
python—webshell_醉清风xf_新浪博客 python—webshell (2012-05-23 09:55:46) 转载▼
- Linux 内核升级步骤
1.解压内核文件包#xz -d linux-3.2.63.tar.xz #tar xvf linux-3.2.63.tar 2.拷贝解压文件到/usr/src#cp -r linux-3.2.63 / ...
- Django写的投票系统4(转)
原文地址:http://www.cnblogs.com/djangochina/archive/2013/06/04/3114269.html 现在已经可以在后台管理投票了,现在就差怎么在前台显示和如 ...
