Vuex 学习总结
好在之前接触过 flux,对于理解 vuex 还是很有帮助的。react 学到一半,后来因为太忙,就放弃了,现在也差不多都忘记了。不过感觉 vuex 还是跟 flux 还是有点区别的。
对于很多新手来说,只是阅读文档是不好消化,我的建议是看看 vuex 的实例,通过研究实例来学习vuex。这样就会好理解多了。如果还是不能理解,最好办法就是先把store 的四个属性:state, getters, mutations, actions 记下来,然后再分析四个属性的特点,什么地方会用到,是怎样连接在一起的?通过这样问自己问题来进行学习。
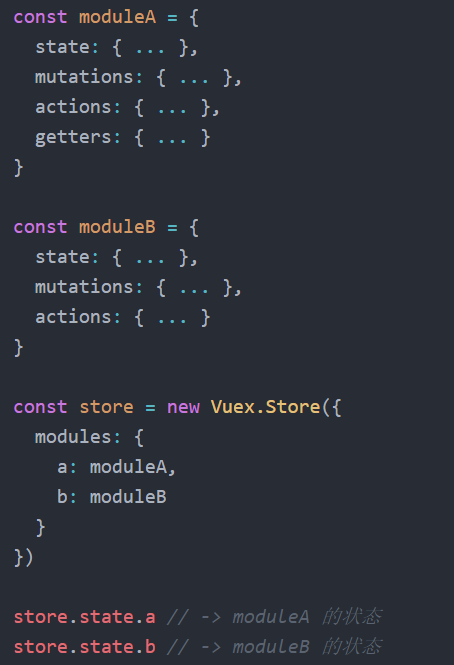
简单来说,vuex 就是使用一个 store 对象来包含所有的应用层级状态,也就是数据的来源。当然如果应用比较庞大,我们可以将 store 模块化,也就是每个模块都有自己的 store。分割方式见如下的代码:

从上面的代码我们也可以看出,一个 store 有四个属性:state, getters, mutations, actions。下面我将从这四个属性开始讲。
1、State
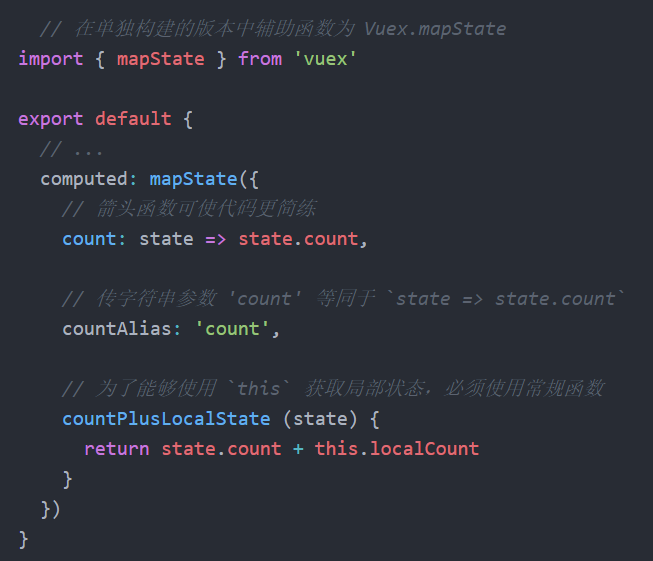
先来讲state。state 上存放的,说的简单一些就是变量,也就是所谓的状态。没有使用 state 的时候,我们都是直接在 data 中进行初始化的,但是有了 state 之后,我们就把 data 上的数据转移到 state 上去了。当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:

其实就是把 state 上保存的变量转移到计算属性上。当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
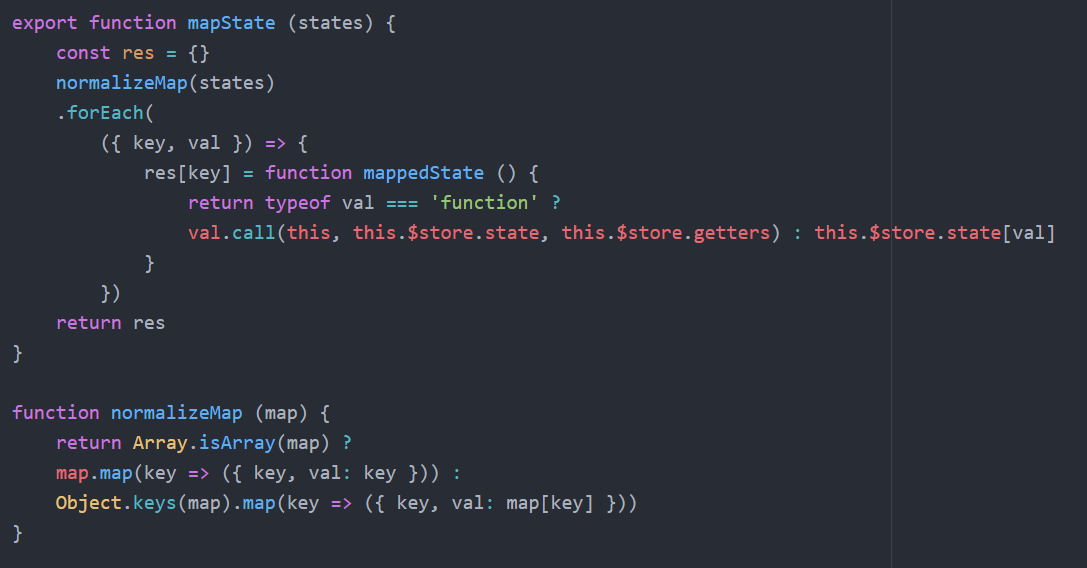
为了更好地理解这个函数的作用,我们可以看看它的源代码。

可以看到,mapstate 即可以接受对象,也可以接受数组。最终返回的是一个对象。并且 res[key] 的值都是来于 store 里的,红色那条代码就是。这样就把两个不相关的属性连接起来了,这也是映射。其他几个辅助函数也是类似的。
2、Getters
getters上简单来说就是存放一些公共函数供组件调用。getters 会暴露为 store.getters 对象,也就是说可以通过 store.getters[属性]来进行相应的调用。mapGetters 辅助函数仅仅是将 store 中的 getters 映射到局部计算属性,其实也就是从 getters 中获取对应的属性,跟解构类似。具体如下图
这样我们就可以将 getters 中的 evenOrOdd 属性值传给对应组件中的 evenOrOdd 上。Getters 接受 state 作为其第一个参数,Getters 也可以接受其他 getters 作为第二个参数。
3、Mutations
mutations 与事件类似,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。所以 mutations 上存放的一般就是我们要改变 state 的一些方法。
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
我们不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')
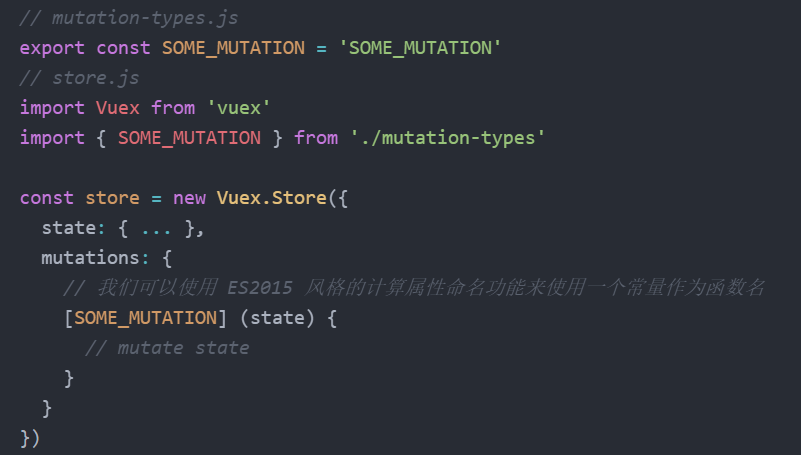
当 mutation 事件类型比较多的时候,我们可以使用常量替代 mutation 事件类型。同时把这些常量放在单独的文件中可以让我们的代码合作者对整个 app 包含的 mutation 一目了然:

一条重要的原则就是要记住 mutation 必须是同步函数。
4、Actions
前面说了,mutation 像事件注册,需要相应的触发条件。而 Action 就那个管理触发条件的。
Action 类似于 mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
actions: {
increment (context) {
context.commit('increment')
}
}
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
实践中,我们会经常会用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
还记得我们前面说过 mutation 像事件类型吗?因此需要我们给定某个动作来进行触发。而这就是分发 action。Action 通过 store.dispatch方法触发,dispatch 里面的是 actions 中的函数的名字:
store.dispatch('increment')
此外,我们还可以在我们可以在 action 内部执行异步操作:
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}
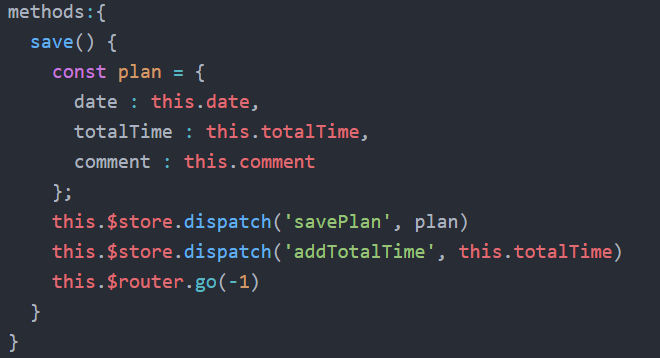
你在组件中使用 this.$store.dispatch('xxx') 分发 action,或者使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用(需要先在根节点注入 store):
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment' // 映射 this.increment() 为 this.$store.dispatch('increment')
]),
...mapActions({
add: 'increment' // 映射 this.add() 为 this.$store.dispatch('increment')
})
}
}
这句话意思其实是,当你使用了 mapActions, 你就不需要再次使用 this.$store.dispatch('xxx'),当你没使用的话,你可以需要手动去分法。比如下面的代码:

什么时候用this.$store.dispatch('xxx'),什么时候用 mapActions 大家要根据情况而定的。
最后,问大家一个问题,你知道什么时候有扩展符 (...) 吗? 不知道你有没有注意,有些有扩展符,有些没有。
提示:有扩展符的,都是被包含在一个对象里了。
还有就是在有多个 store 的时候,注意即使是在不同 store 里, actions 里面的函数名字也是不能存在相同的,否则就是相当于那个函数调用两遍。
Vuex 学习总结的更多相关文章
- vuex学习总结
vuex 学习 mapState,mapGetters 一般也写在 computed 中 , mapActions 一般写在 methods中.
- vuex学习详细解(主页目录
学习vuex过程中,通过 vue-cli命令来配置和使用vuex笔记整理 vue-cli中配置vuex流程和注意事项 vuex目录配置 vuex的states.js vuex的getters.js v ...
- vuex学习及使用
什么是vuex? 在SPA单页面组件的开发中vuex称为状态管理:简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取.进行修改,并且你的修改可以得到全局的响应 ...
- 【转】Vuex 学习总结
对于很多新手来说,只是阅读文档是不好消化,我的建议是看看 vuex 的实例,通过研究实例来学习vuex.这样就会好理解多了.如果还是不能理解,最好办法就是先把store 的四个属性:state, ge ...
- Vuex 学习笔记
Vuex 是什么? Vuex 是一个专为 Vue.js应用程序开发的状态管理模式.由于SPA应用的模块化,每个组件都有它各自的数据(state).视图(view)和方法(actions),当项目内容越 ...
- vuex学习笔记
一.vuex的目的 把组件的共享状态抽取出来,以一个全局单例模式管理.在这种模式下,组件树构成了一个巨大的视图,不管在树的哪个位置,任何组件都能获取状态或触发行为. 二.vuex集中式管理数据 安装 ...
- vuex学习(二)
参考:https://segmentfault.com/a/1190000015782272 vue 2.0+ 你的vue-cli项目中安装 vuex : npm install vuex --sav ...
- vuex学习
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 简单的理解就是你在state中定义了一个数 ...
- vue之vuex学习
知识点一:vuex是状态管理器(单向数据流) 每个Vuex应用程序的核心是商店.“商店”基本上是一个容纳您的应用程序状态的容器.有两件事使Vuex商店与普通的全局对象不同: Vuex商店是被动的.当V ...
随机推荐
- Delphi获取其它进程窗口句柄的3种方法
本文主要跟大家介绍Delphi中获取其它进程的窗口句柄,在Delphi中获取其它进程的窗口句柄,绝大部分人首先想到的会使用:FindWindow或者用GetWindow来遍历查找,如: handle ...
- Maven与Antx(整理)
http://blog.csdn.net/ghost_t/article/details/5709640 一.Maven与Antx概况: Antx简介 在讲为什么使用maven之前我想说一下,an ...
- xhtmlrenderer渲染pdf,中文换行
在实际开发中,发现在table中显示中文,渲染出来的pdf,中文内容不自动换行.经过搜索发现了一种解决方案,如下: 重写Breaker,修改right计算方式 /* * Breaker.java * ...
- SVG的path的使用
SVG的path的使用: 参考:http://justcoding.iteye.com/blog/2226354 <%@ page language="java" conte ...
- Bootstrap入门(十七)组件11:分页与标签
Bootstrap入门(十七)组件11:分页与标签 1.默认样式的分页 2.分页的大小 3.禁用的分页 4.翻页的效果 5.两端对齐的分页 6. 标签的不同样式 7. 标签的大小 先引入本地的 ...
- 汇编实现HelloWorl!
hello word~ ASSUME CS:CODE,DS:DATA DATA SEGMENT DB "HELLO WORLD" ;存储要显示的数据 DATA ENDS CODE ...
- CMD修改IP地址
在操作系统下,我们可以使用"本地连接"的属性来修改IP地址,但是如果我们要在多个IP地址之间切换,使用这种方法未免过于麻烦.我们可以使用NETSH命令来添加,相当简便.使用DOS修 ...
- CF 752C. Santa Claus and Robot
C. Santa Claus and Robot time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- Apache Arrow 内存数据
1.概述 Apache Arrow 是 Apache 基金会全新孵化的一个顶级项目.它设计的目的在于作为一个跨平台的数据层,来加快大数据分析项目的运行速度. 2.内容 现在大数据处理模型很多,用户在应 ...
- 离职了,在家温故而知新----1 设计模式 & 开头
工作四年有余,编写的代码都是业务代码.不涉及低层. 目前离职在家,过年完了,准备找工作了. 决定温故而知新,复习也是学习. 本着随遇而安的原则,随便从之前设计的众多条目中选择了一条开始复习. 设计模式 ...
