编程那些事儿:如何快速地"借用"CSS
做前端开发有时候会碰到任务紧急,需要马上写好静态页的问题。比如,设计师给你扔了一个设计稿,要你在下班之前搞定。这时候你如热锅上的蚂蚁,如果自己写css的话,时间紧张,于是上网找了一下相关模板页面,找到了一个80% 90%像的页面,想马上把他的css给"偷"下来,但是你打开了页面的css,发现大量与本页面无关的css掺杂在里面,如果一个个校验剔除,费时费力。假设有一个东西能马上帮你把页面无关的css给去除就OK了。现在轮到了一个厉害的gulp插件登场了,gulp-uncss它就能做到。

01gulp
说道gulp插件,就先介绍一下gulp是什么东西吧。
gulp是一个自动化构建工具,它可以做一些自动化的任务,比如: 检查Java 编译Sass(或Less之类的)文件合并Java 压缩并重命名合并后的Java 变更静态资源给静态资源添加 md5合并雪碧图自动刷新浏览器 ... 以前为了提高网站的访问速度,这些都是人工做的,现在gulp可以很好的完成他们,因为它们是流程化的,程序员就是极客,这种能用程序做的当然不用人来咯。
现在前端er可以各种使用构建工具构建自己的前端项目,让繁琐的各种工作让工具去做,自己关心最核心的东西,其中一种最流行的构建工具就是gulp。而gulp各种使用基础入门,本文就不再赘述,下面说一下gulp-uncss的使用。
02gulp-uncss的使用
使用gulp插件,我们可以到官方发布包的平台上,查看使用说明。gulp是npm系的,所以查看gulp插件可以到npm的发布平台www.npmjs.com这个网站上查看使用说明,找到gulp-uncss插件地址。

npmjs官网截图
使用gulp插件首先要安装gulp插件。
npm install gulp-uncss --save-dev
安装完之后就要写配置文件gulpfile.js,参考文档中的例子。
var gulp = require('gulp'); var uncss = require('gulp-uncss'); gulp.task('default', function () { return gulp.src('site.css') .pipe(uncss({ html: ['index.html', 'posts/**/*.html', 'http://example.com'] })) .pipe(gulp.dest('./out')); });

gulpfile.js配置代码说明
03实战例子
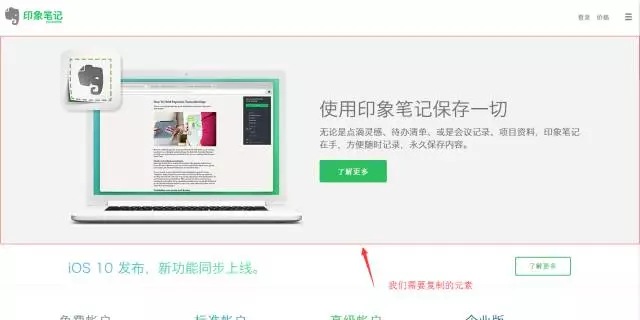
我们现在需要这个把某个div给copy下来,去除其他无用的元素,保留它原本的样式,打开印象笔记官网,下面是我们需要的一部分div截图。

印象笔记官网截图
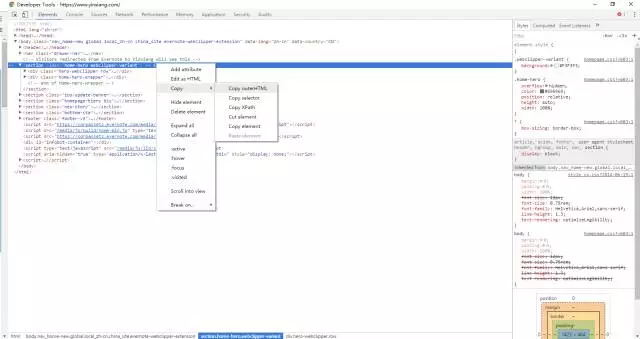
用chrome devtool复制它的dom结构


dom结构复制
然后把查看css,把相关的css下载下来。
可以查看css容量很大,里面充斥着不相干的css,我们现在就用插件去掉多余的css。

使用gulp去除无用css
gulp.task('xxx', function () { return gulp.src('./homepage.css') .pipe(uncss({ html: ['homepage.html'] })) .pipe(gulp.dest('./out')); });
现在容量大小

变成14kb,容量小了很多,很有效果,我们的目标达成了。
学更多软件编程知识,了解更多IT行业资讯欢迎登陆中软国际教育集团官网www.zretc.com!
编程那些事儿:如何快速地"借用"CSS的更多相关文章
- 脑残式网络编程入门(四):快速理解HTTP/2的服务器推送(Server Push)
本文原作者阮一峰,作者博客:ruanyifeng.com. 1.前言 新一代HTTP/2 协议的主要目的是为了提高网页性能(有关HTTP/2的介绍,请见<从HTTP/0.9到HTTP/2:一文读 ...
- Zen Coding 快速编写HTML/CSS代码的实现
在本文中我们将展示一种新的使用仿CSS选择器的语法来快速开发HTML和CSS的方法.它由Sergey Chikuyonok开发. 你在写HTML代码(包括所有标签.属性.引用.大括号等)上花费多少时间 ...
- Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧
<!DOCTYPE html> Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧--summer-rain博客园 xiayuhao 东风夜放花千树. 博 ...
- extractCSS – 帮助你从 HTML 中快速分离出 CSS
extractCSS 是一个免费的基于 Web 的应用程序,能够从 HTML 中提取风格相关的信息,包括 id.class 和内联样式,而且输出可以定制(缩进和括号的用法).该工具非常有用,当我们快速 ...
- 快速编写HTML,CSS代码的有力工具Emmet插件
Emmet 是一个编辑器插件,它以一种简写的语法规则可用于快速编写html或css文档内容,它支持多种编辑器. 从官网:http://emmet.io/ 可下载各个编辑器的插件.notepad++ 插 ...
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- Sublime Text、webstorm等编译器快速编写HTML/CSS代码的技巧
Sublime Text.webstorm等编译器,如果你从事Web前端开发的话,对这几款软件一定不会陌生.它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演 ...
- 异步编程:When.js快速上手
前些天我在团内做了一个关于AngularJS的分享.由于AngularJS大量使用Promise,所以我把基于Promise的异步编程也一并介绍了下.很多东西都是一带而过,这里再记录下. Angula ...
- Eclipse 基于接口编程的时候,快速跳转到实现类的方法(图文)
Eclipse 基于接口编程的时候,要跳转到实现类很麻烦,其实Eclipse已经实现该功能. 只要按照Ctrl键,把鼠标的光标放在要跳转的方法上面,第一个是跳转到接口里面,第二个方法是跳转到实现类的位 ...
随机推荐
- ubuntu系统中crontab的使用介绍
1.创建crontab任务 用户hancool
- 把C#对象变成数组技术---索引器(indexer)
public class IndexerDemo { IList list = new List(); public IndexerDemo() { list.Add("); list.Ad ...
- Cisco VPN Client Error 56解决
Cisco VPN Client Error 56解决 VPN Client报错 650) this.width=650;" style="width:575px;height:1 ...
- 简单java web应用程序搭建与部署
1. 准备工作 工具:tomcat.editplus.jdk.windows操作系统 操作:在windows操作系统上安装jdk.tomcat.editplus,配置JAVA_HOME,Path,CL ...
- 如何编译POCO
Poco C++库是: 一系列C++类库,类似Java类库,.Net框架,Apple的Cocoa; 侧重于互联网时代的网络应用程序 使用高效的,现代的标准ANSI/ISO C++,并基于STL 高可移 ...
- Excel里函数中的万金油,你确定不要点进来看看?
Excel里函数中的万金油,你确定不要点进来看看? 来源:EXCELHome Excel里有个号称"万能"的函数组合,这个函数组合就是INDEX+SMALL+IF,很多应用场合都能 ...
- POJ1144(割点)
Network Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 12551 Accepted: 5771 Descript ...
- android: activity切换之效果
Activity是android应用的重要部分;为了提高用户的体验度,加了Activity之间切换的动画效果,现在介绍的一种切换动画: 是什么效果,大家自已动手测试一下便知道: 先看进入的动画: pa ...
- [CSS3] 学习笔记-CSS动画特效
在CSS3中,出现了很多出彩的效果,例如2D.3D以及过度.动画和多列等.这些效果为页面设计添加了很多的可选设计. 1.2D.3D转换 转换,是使元素改变尺寸.形状.位置的一种效果:通过CSS3转换, ...
- Ceph QoS 初探(下)
作者:吴香伟 发表于 2017/01/24 版权声明:可以任意转载,转载时务必以超链接形式标明文章原始出处和作者信息以及版权声明 存储QoS是个可以做很大也可以做很小的特性.SolidFire认为将Q ...
