ASP.NET Zero--12.一个例子(5)商品分类管理-编辑分类
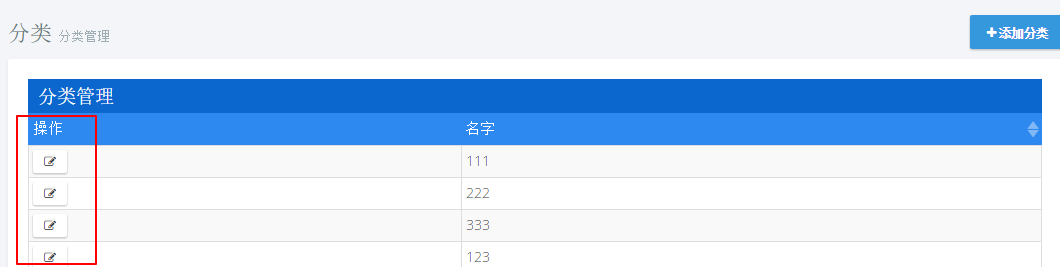
1.添加编辑按钮
actions: {
title: app.localize('Actions'),//操作列
width: '15%',
sorting: false,
display: function (data) {
var $span = $('<span></span>');
$('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>')
.appendTo($span)
.click(function () {
_editModal.open({ id: data.record.id });
});
return $span;
}
},

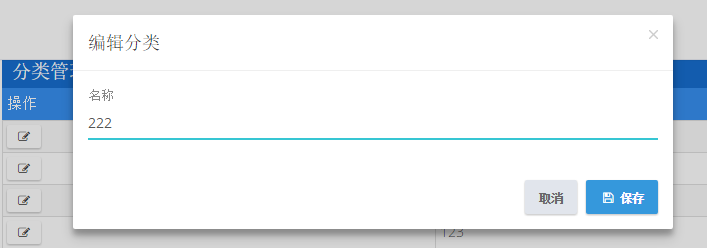
2.模态框创建
@using MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Common.Modals
@Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("编辑分类")) <div class="modal-body">
<form name="CategoryForm">
<input type="hidden" name="Id" value="@Model.Id" />
<div class="form-group form-md-line-input form-md-floating-label">
<input type="text" name="Name" value="@Model.Name" class="form-control edited" required >
<label>名称</label>
</div>
</form>
</div> @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
var EditCategoryModal = (function ($) {
app.modals.EditCategoryModal = function () {
var _modalManager;
var _categoryService = abp.services.app.category;
var _$categoryForm = null;
this.init = function (modalManager) {
_modalManager = modalManager;
_$categoryForm = _modalManager.getModal().find('form[name=CategoryForm]');
_$categoryForm.validate();
};
this.save = function () {
if (!_$categoryForm.valid()) {
return;
}
var category = _$categoryForm.serializeFormToObject();
_modalManager.setBusy(true);
_categoryService.updateCategory(
category
).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.editCategoryModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
})(jQuery);
3.添加方法
void UpdateCategory(CreateCategoryInput input);
CategoryOutput GetCategoryForEdit(EntityRequestInput input);
public void UpdateCategory(CreateCategoryInput input)
{
int count = _categoryRepository.Count(a => a.Name.Equals(input.Name) && a.Id!=input.Id);
if (count > )
{
throw new UserFriendlyException("分类名称已存在!");
}
var category=_categoryRepository.Get(input.Id);
category.Name = input.Name;
} public CategoryOutput GetCategoryForEdit(EntityRequestInput input)
{
var category = _categoryRepository.Get(input.Id);
return new CategoryOutput()
{
Id = category.Id,
Name = category.Name
};
}
4.修改Index.js
...
var _createModal = new app.ModalManager({
viewUrl: abp.appPath + 'Mpa/Category/CreateModal',//加载视图
scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_CreateModal.js',//加载对应js
modalClass: 'CreateCategoryModal'
}); var _editModal = new app.ModalManager({
viewUrl: abp.appPath + 'Mpa/Category/EditModal',
scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_EditModal.js',
modalClass: 'EditCategoryModal'
});
...
//事件注册
abp.event.on('app.createCategoryModalSaved', function () {
getCategories(true);
}); abp.event.on('app.editCategoryModalSaved', function () {
getCategories(true);
});
5.控制器
private ICategoryAppService _categoryAppService;
public CategoryController(ICategoryAppService categoryAppService)
{
_categoryAppService = categoryAppService;
}
...
public ActionResult EditModal(int id)
{
CategoryOutput category=_categoryAppService.GetCategoryForEdit(new EntityRequestInput(id));
CategoryViewModel categoryViewModel=new CategoryViewModel()
{
Id = category.Id,
Name = category.Name
};
return PartialView("_EditModal", categoryViewModel);
}
6.添加ViewModel

public class CategoryViewModel
{
public int Id { get; set; }
public string Name { get; set; }
}
7.测试

ASP.NET Zero--12.一个例子(5)商品分类管理-编辑分类的更多相关文章
- [asp.net core]SignalR一个例子
摘要 在一个后台管理的页面想实时监控一些操作的数据,想到用signalR. 一个例子 asp.net core+signalR 使用Nuget安装包:Microsoft.AspNetCore.Sign ...
- ASP.NET Zero--13.一个例子(6)商品分类管理-删除分类
1.添加按钮 首先添加一个删除按钮,打开文件Index.js[..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.j ...
- ASP.NET Zero--15.一个例子(8)商品分类管理-权限控制
1.添加权限常量 打开文件AppPermissions.cs [..\MyCompanyName.AbpZeroTemplate.Core\Authorization\AppPermissions.c ...
- ASP.NET Zero--8.一个例子(1)菜单添加
以一个商品分类管理功能来编写,代码尽量简单易懂.从一个实体开始,一直到权限控制,由浅到深一步步对功能进行完善. 1.打开语言文件 [..\MyCompanyName.AbpZeroTemplate.C ...
- 这算是ASP.NET MVC的一个大BUG吗?
这是昨天一个同事遇到的问题,我觉得这是一个蛮大的问题,而且不像是ASP.NET MVC的设计者有意为之,换言之,这可能是ASP.NET MVC的一个Bug(不过也有可能是保持原始请求数据而作的妥协). ...
- 返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性
原文:返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性 [索引页][源码下载] 返璞归真 asp.net mvc (12) - asp.net mvc ...
- 通过一个例子了解Ajax
Ajax指的Asyncronous JavaScript and XML Ajax并不是什么新的编程语言, 它是现有一些东西的应用.从它的名称中就可以看出来 假如我们设想, 浏览器展示了一个页面,但需 ...
- [ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] [ASP.NET MVC2 系列] ASP.Net MVC教程之<在15分钟内用ASP.Net MVC创建一个电影数据库应用程序> ...
- 《The art of software testing》的一个例子
这几天一直在看一本书,<The art of software testing>,里面有一个例子挺有感触地,写出来和大家分享一下: [问题] 从输入对话框中读取三个整数值,这三个整数值代表 ...
随机推荐
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- ecma6的学习好网站
http://www.nodeclass.com/api/ECMAScript6.html#function http://es6.ruanyifeng.com/#docs/destructuring ...
- linux下查看cpu物理个数和逻辑个数 - chw1989的专栏 - 博客频道 - CSDN.NET
body { font-family: 微软雅黑,"Microsoft YaHei", Georgia,Helvetica,Arial,sans-serif,宋体, PMingLi ...
- USACO Section 1.1 Greedy Gift Givers 解题报告
题目 问题描述 有若干个朋友,朋友之间可以选择互相赠送一些有价值的礼物.一个人可以选择将一部分钱分给若干个朋友,例如某人送给其他两个人钱,总共赠送3元,两个人平均分,原本应该是每人1.5元,但是只能取 ...
- AsParallel 用法
http://www.cnblogs.com/leslies2/archive/2012/02/08/2320914.html AsParallel 通常想要实现并行查询,只需向数据源添加 AsPar ...
- Openlayers修改矢量要素并且可捕捉
<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content= ...
- Android获取手机唯一码
大部分安卓手机都可以获取手机唯一码,但是有些手机的厂商却禁止了获取手机唯一码的权限,导致我们不能使用手机唯一码作为标识,但遇到一些必须要填的坑,我们也不能不填,所以使用以下方法来填坑,因此我们使用UU ...
- APP导致界面卡死,iPhone卡死
实测,是 Reachability 类创建实例过多导致 http://stackoverflow.com/questions/34063166/ios-9-app-freeze-with-consol ...
- jquery之选项卡效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 苹果App Store开发者帐户从申请,验证,到发布应用(1)
app store为开发者提供四种类型的申请: 个人ios开发者计划$99/年 公司ios开发者计划$99/年 企业ios开发者计划$299/年 高校ios开发者计划免费 在这里主要介绍一下公司ios ...
