[转]【Android】9-patch图片以及例子说明
1、何为9-patch?
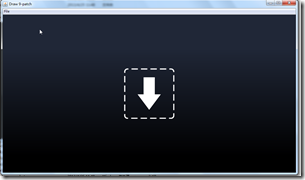
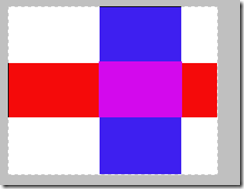
NinePatch图片以*.9.png结尾,和普通图片(png图片)的区别是四周多了一个边框(如下图所示):

采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。---在Android中,对于不同的分辨率,图片显示就不会变形了
上下左右的四条黑线表示如下:
1、左边和上边的交叉区表示可扩展区域;右边和下边的交叉区表示文字显示区域
2、左边和上边的黑线必须有(否则,工程会报错的);右边和下边的黑线可无,或者只有一个
3、当右边和下边的黑线都没有的时候,左边和上边的交叉区不仅仅表示该区域可扩展,也表示该区域是文字显示区域
4、当右边或者下边的黑线没有时,显示区以其对面的黑线为准
2、Android制作9-patch图片的工具:draw9patch.bat-------将png格式图片改成.9.png格式图片
该工具目录:D:\android-sdks\tools\draw9patch.bat
工具使用步骤:
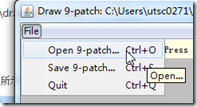
1、找到该工具,双击打开,节目如下图所示:

2、将要修改的png图片拖动到工作区域,或者选择File打开文件

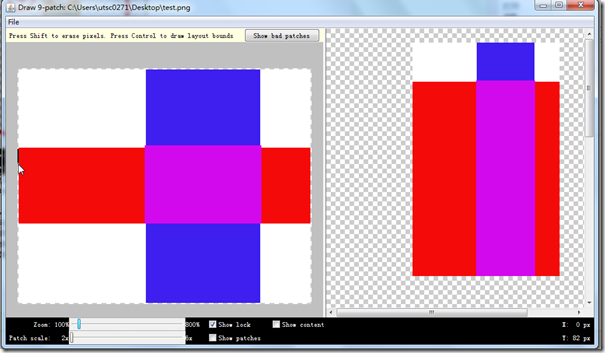
3、工作区域说明
【参考】http://www.cnblogs.com/slider/archive/2011/12/07/2279302.html
序 列 ① :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。 (实际试 发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
序列 ② :区域是导入的图片,以及可操作区域。
序 列 ③ :这里 zoom:的长条bar 是对导入的图放大缩小操作,这里的放大缩小只是为了让使用者更方便操作,毕竟是对像素点操作比较费 眼,下面的 patch scale 是序列 ④区域中的三种形态的拉伸后的一个预览操作,可以看到操作后的图片拉伸后的效果。
序列 ④: 区域这里从上到下,依次为:纵向拉伸的效果预览、横向拉伸的效果预览,以及整体拉伸的效果预览
序列 ⑤: 这里如果你勾选上,那么当你鼠标放在 ② 区域内的时候并且当前位置为不可操作区域就会出现lock的一张图,就是显示不可编辑区域 ;
序列 ⑥: 这里勾选上,那么在④ 区域中你就会看到当前操作的像素点在拉伸预览图中的相对位置和效果。
序列 ⑦: 在编辑区域显示图片拉伸的区域;
4、用鼠标在想要画黑线的区域画上黑线:
说明:鼠标直接拖动------画黑线
Shift+鼠标拖动----清除所画的黑线
Ctril+鼠标拖动-----填充颜色(这个,我木有用过,不确定是干啥子的)

记住:上边和左边的黑线是必须的
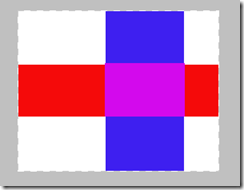
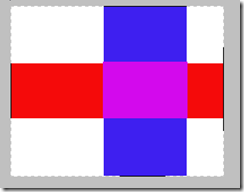
例如,我的原图test.png为:

我画第一张test1.9.png图片,画了左边和上边

第二张test2.9.png图片,画了上下左右

5、画好后,点击save,保存图片

3、9-patch例子说明
直接上个例子,说明9-patch图片吧。
采用了我画好的三张图片(test.png/test1.9.png/test2.9.png)
xml文件如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="@drawable/test"
android:text="@string/longcontent" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="1dp"
android:background="@drawable/test1"
android:text="@string/longcontent" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/button2"
android:layout_below="@+id/button2"
android:layout_marginTop="1dp"
android:background="@drawable/test2"
android:text="@string/longcontent" /> </RelativeLayout>
Button的文字内容:
<string name="longcontent">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbbbbbc\nccccccccccccccccccddddd</string>
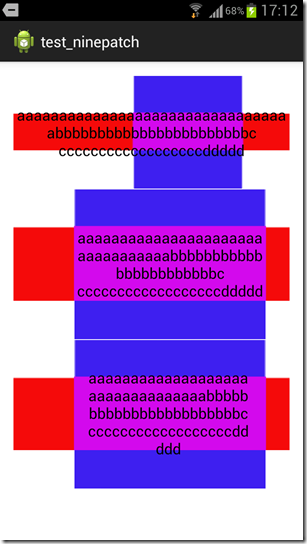
代码运行结果:
第一张为原始png背景图片的button;
第二张为定制了扩展区域的9patch背景图片的button;
第三张为定制了扩展区域以及显示区域的9patch背景图片的button

最后再总结下:
1、9patch是随文字大小可以缩放的图片。 定义了拉伸区域,则除拉伸区域可变外,其他区域保持原来的形状大小不变。
2、采用9patch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)
3、为了支持不同分辨率的设备,View可以采用9patch图片做背景图片
4、可以使用SDK自带的draw9patch.bat工具将png格式图片转换为9patch格式图片
转载:http://www.cnblogs.com/Amandaliu/archive/2013/04/26/3045286.html
参考
http://www.cnblogs.com/slider/archive/2011/12/07/2279302.html
http://developer.android.com/tools/help/draw9patch.html
[转]【Android】9-patch图片以及例子说明的更多相关文章
- Android 9 patch 图片 (.9.png 格式图片) 的特点和制作(转)
本文围绕 .9.png 格式图片讨论以下两个话题: 1. 该格式图片的特点 2. 制作方式 一 .9.png 格式的文件的特点 与传统的png 格式图片相比, 9.png 格式图片在图片四周有一圈一个 ...
- 解决android:background背景图片被拉伸问题
ImageView中XML属性src和background的区别: background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸.src是图片内容(前 ...
- Android 简单介绍图片压缩和图片内存缓存
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9316683 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工, ...
- Android开发笔记——图片缓存、手势及OOM分析
把图片缓存.手势及OOM三个主题放在一起,是因为在Android应用开发过程中,这三个问题经常是联系在一起的.首先,预览大图需要支持手势缩放,旋转,平移等操作:其次,图片在本地需要进行缓存,避免频繁访 ...
- Android第三方开源图片裁剪截取:cropper
Android第三方开源图片裁剪截取:cropper 很多app都需要裁剪截取图片作为头像.logo之类,而cropper是github上的一个针对Android平台的.第三方开源图片裁剪截取项 ...
- Android LruCache 压缩图片 有效避免程序OOM
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9316683 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工, ...
- android获得ImageView图片的等级
android获得ImageView图片的等级问题 要实现的功能如下图,点击分享能显示选中与不选中状态,然后发送是根据状态来实现具体分享功能. 在gridview中有5个子项,每个子元素都有两张图片A ...
- Android PNG透明图片转JPG格式背景变黑
Android PNG透明图片转JPG格式背景变黑 在上传图片是,需要把PNG格式转换成JPG格式的,但是在遇上透明背景时,转过来就变成黑色底图了! 原因是PNG支持透明图而 JPG格式不支持透明底 ...
- Android中的图片压缩
1.android中计算图片占用堆内存的kB大小跟图片本身的kB大小无关,而是根据图片的尺寸来计算的. 比如一张 480*320大小的图片占用的堆内存大小为: 480*320*4/1024=600kB ...
随机推荐
- python有些错误换行问题解决
有时候数据会遇到一些错误包.例如,正确的数据应: 20141010,aaa,bbb,ccc,ddd,eee 但实际的数据是来: 20141010,aaa,bbb, ccc,ddd, eee 这样出现错 ...
- 使用 CodeIgniter 框架快速开发 PHP 应用(三)
原文:使用 CodeIgniter 框架快速开发 PHP 应用(三) 分析网站结构既然我们已经安装 CI ,我们开始了解它如何工作.读者已经知道 CI 实现了MVC式样. 通过对目录和文件的内容进行分 ...
- DevExpress XtraReports 入门一 创建 Hello World 报表
原文:DevExpress XtraReports 入门一 创建 Hello World 报表 本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更 ...
- ABP领域层——实体
ABP领域层——实体 基于DDD的现代ASP.NET开发框架--ABP系列之10.ABP领域层——实体 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)”的 ...
- Lake Counting (DFS)
N*M的园子,雨后积起了水.八连通的积水背认为是连接在一起的.请求出园子里总共有多少水洼? dfs(Depth-First Search) 八个方向的简单搜索.... 深度优先搜索从最开始的状态出 ...
- Android中的“再按一次返回键退出程序”实现[转]
用户退出应用前给出一个提示是很有必要的,因为可能是用户并不真的想退出,而只是一不小心按下了返回键,大部分应用的做法是在应用退出去前给出一个Dialog,我觉得这样不太友好,用户还得移动手指去按dial ...
- linux高级技巧:rsync同步(一个)
1.rsync基本介绍 rsync这是Unix下的一款应用软件,它能同步更新两处计算机的文件与文件夹,并适当利用差分编码以降低数据传输.rsync中一项与其它大部分类似程序或协议中所未 ...
- ASP.NET MVC上传文件----uploadify的使用
课程设计需要实现上传文件模块,本来ASP.NET是有内置的控件,但是ASP.NET MVC没有,所以就有两种方法:自定义和采用第三方插件.由于时间的关系,故采用第三方插件:uploadify. upl ...
- Linq实现对XML的简单增删查改
一.传统DOM创建XML方法 private static void CreateXmlDocWithDom() { XmlDocument doc =new XmlDocument(); XmlEl ...
- linux_redhat_线程后台运行方法
建议看完1:后直接看2 screen 方式熟练些可靠. 次方法适用于redhat系统,unbunt* 系统用screen 命令 产看系统版本 cat /proc/version 首先项目制作的sh文件 ...
