seajs进行模块化开发
seajs进行模块化开发
模块化前端开发入门指南(二)
2015-08-26 15:23 by paseo, 370 阅读, 0 评论, 收藏, 编辑
概览
使用seajs模块化加载器进行模块化开发,以及它的一些弊端。
使用seajs进行模块化开发
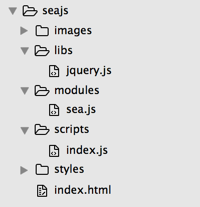
项目目录
- 新建新项目
- 引入sea.js,文件路径modules/sea.js
- 引入公共库jquery。
- 新建index.html,index.js
项目目录如下:
关于sea.js的公共模块路径
sea.js加载时,会自动获取sea.js所在的路径,将sea.js文件存放的路径做为公共模块的根目录。
以modules/sea.js为例,require('a')加载的是modules/a.js模块,require('a/b')加载的是modules/a/b.js模块。
index.html内容如下:
<!--index.html-->
<!doctype html>
<html>
<head>
<title>使用seajs进行模块化开发</title>
<!--引入公共库-->
<script src="libs/jquery.js"></script>
</head>
<body>
<div id="container"></div>
<!--引入seajs-->
<script src="modules/sea.js"></script>
<!--引入index.html业务脚本-->
<script>
seajs.use('./scripts/index')
</script>
</body>
</html>创建模块
创建文件modules/moduleA.js。接上篇三种封装形式,使用CMD规范后,分别是这样:
// 创建jquery插件形式,不需要返回值
// 使用方法require('moduleA'),返回为null
define(function(require, exports, module) {
//$为公共模块
$.fn.moduleA = function(options) {
};
});
//Object字面量方式
define(function(require, exports, module) {
module.exports = {
fn1: function() {},
fun2: functdion() {}
};
});
//prototype继承,new Function方式
define(function(require, exports, module) {
function moduleA() {
//constructor
}
moduleA.prototype.fn1 = function() {};
moduleA.prototype.fn2 = function() {};
module.exports = moduleA;
});
模块的使用
/*
jquery插件形式的模块加载方式
*/
define(function(require, exports, module) {
//加载模块
require('moduleA');
//使用
$('body').moduleA();
});
/*
Object形式
*/
define(function(require, exports, module) {
//加载模块
var moduleA = require('moduleA');
//使用
moduleA.fn1();
moduleA.fn2();
});
/*
原型链继承, new Function形式
*/
define(function(require, exports, module) {
//加载模块
var ModuleA = require('moduleA');
//使用
var moduleA = new ModuleA();
moduleA.fn1();
moduleA.fn2();
});
总结
seajs作为一款国人创造的一个工具库,一直是被放在与requirejs齐平的地位上探讨,个人觉得非常不易。使用方式也简单易懂。而且有配套的打包和构建工具,做工程化也不是问题。不足之处是文档不足,提供的工程化产品在国外的grunt、gulp、bower、browserify、components等工程化产品的生态和完整使用文档冲击下,受众不多。
延伸阅读
seajs进行模块化开发的更多相关文章
- seajs的模块化开发--实践笔记
2017-04-02 SeaJS是一个遵循CMD规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制.有效的解决复杂项目中命名冲突.依赖.性能等问题. SeaJS ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- JS模块化开发:使用SeaJs高效构建页面
一.扯淡部分 很久很久以前,也就是刚开始接触前端的那会儿,脑袋里压根没有什么架构.重构.性能这些概念,天真地以为前端===好看的页面,甚至把js都划分到除了用来写一些美美的特效别无它用的阴暗角落里,就 ...
- 2.精通前端系列技术之JavaScript模块化开发 seajs(一)
在使用seajs模块化开发之前,直接在页面引用js会容易出现冲突及依赖相关的问题,具体问题如下 问题1:多人开发脚本的时候容易产生冲突(比如全局参数冲突,方法名冲突),可以使用命名空间降低冲突,不能完 ...
- JavaScript模块化开发库之SeaJS
SeaJS是一个很好的前端模块化开发库,源码不到1500行,压缩后才4k,质量极高.
- 使用SeaJS实现模块化JavaScript开发(新)
本文转自张洋,因为SeaJS更新版本很快,所以原文中很多地方不太适用,在这里发布一个更新版. 前言 SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaSc ...
- 使用SeaJS实现模块化JavaScript开发
前言 SeaJS是一个遵循CommonJS规范的JavaScript模块加载框架,可以实现JavaScript的模块化开发及加载机制.与jQuery等JavaScript框架不同,SeaJS不会扩展封 ...
- 轻轻谈一下seaJs——模块化开发的利器
"仅做一件事,做好一件事." 这个应该就是seaJs的精髓了. 我在自己的一些项目中使用过seaJs.对其算是了解一二.如今就班门弄斧.轻轻地谈一下. 首先上一段度娘的话: &qu ...
- JS模块化开发(三)——seaJs+grunt
1.seaJs直接构建存在的问题 由于模块之间的依赖require引用的是模块名,当多个js模块被合并成一个时,会由于找不到模块名而报错 2.seaJs+grunt开发 用到的插件:grunt-cmd ...
随机推荐
- android如何使用自己定义JNI接口,以及NDK环境建设和使用的工具。
一.建筑环境: 1.需要的工具: A.cygwin (在windows下使用LINUX系统) ...
- IOT(Index Organized Table)
我们知道一般的表都以堆(heap)的形式来组织的,这是无序的组织方式.Oracle还提供了一种有序的表,它就是索引组织表,简称IOT表.IOT表上必须要有主键,而IOT表本身不对应segment,表里 ...
- add-apt-repository
也许你早已注意到,我们在介绍软件的时候,在安装这块一般都提供 PPA 源安装方式,这是一种快速方便的软件安装方法,但对于一些新手来说,对 PPA 并不是很熟悉,下面我们就详细介绍一下. # 我们先了解 ...
- leetcode先刷_Climbing Stairs
水的问题. 以为很常见.青蛙跳楼梯.能跳一步可以跳两步,它实际上是一个斐波那契数. 注意.空间O(1). class Solution { public: int climbStairs(int n) ...
- Mpmovieplayercontroller 黑屏
MPMoviePlayerController * moviePlayer; 原因是:你在声明movieplayer的时候,声明成为了局部变量,与此同一时候你的project支持ARC,所以会出现黑屏 ...
- Hive自己定义函数的使用——useragent解析
想要从日志数据中分析一下操作系统.浏览器.版本号使用情况.可是hive中的函数不能直接解析useragent,于是能够写一个UDF来解析.useragent用于表示用户的当前操作系统,浏览器版本号信息 ...
- [渣译文] SignalR 2.0 系列: 开始使用SignalR 2.0
原文:[渣译文] SignalR 2.0 系列: 开始使用SignalR 2.0 英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP ...
- Android - 分享内容 - 接收其他APP的内容
就象程序可以发送数据给其他程序,所以也可以接收其他程序的数据.想一下用户如何和程序交互,以及想从其他程序接收什么样类型的数据.例如,一个社交程序可能对接收其他程序的文字(比如有趣的网址)感兴趣.Goo ...
- HDU2516-取石子游戏
取石子游戏 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- Chapter 1 Securing Your Server and Network(9):使用Kerberos用于身份验证
原文:Chapter 1 Securing Your Server and Network(9):使用Kerberos用于身份验证 原文出处:http://blog.csdn.net/dba_huan ...
