hexo 部署至Git遇到的坑
查找资料的时候发现了next这个博客主题,next!非常的漂亮,顺手查看了hexo的相关部署。
Hexo官方介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
官网 https://hexo.io/zh-cn/docs/index.html
Hexo博客建立
简洁高效,如同官网的介绍。安装过程非常简单,官网有非常详细的文档,安装文档;并且还是中文的哦!
部署至github
安装完成后需要部署至github,根据官网的介绍,首先进行配置

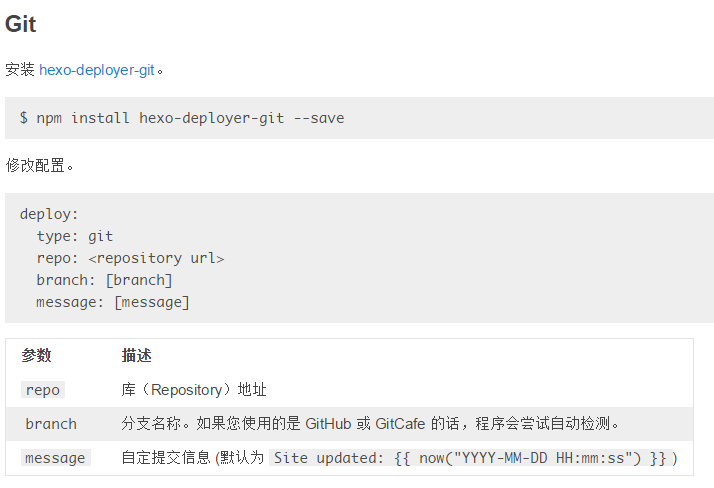
安装hexo-delopyer-git
安装hexo关于git管理组件:hexo-delopyer-git,照着做即可
修改配置文件
找到根目录下的_config.yml,修改配置
deploy:
type: git
repo: https://github.com/pyrinelaw/pyrinelaw.github.io.git
branch: master
上传操作
hexo d
报错spawn git ENOENT
Error: spawn git ENOENT
at exports._errnoException (util.js:746:11)
at Process.ChildProcess._handle.onexit (child_process.js:1053:32)
at child_process.js:1144:20)
at process._tickCallback (node.js:355:11)
未添加Git环境变量引起,添加Git与git管理库的环境变量即可;
D:\Git\bin;D:\Git\libexec\git-core
设置完毕后强制更新环境变量,或者重启电脑~
读取不到Git分支
Please make sure you have the correct access rights
and the repository exists.
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io
cs/troubleshooting.html
Error: fatal: 'github.com/pyrinelaw/pyrinelaw.github.io.git' does not appear
be a git repository
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
读取不到github上的分支,使用Hexo之前是有使用Git操作过Github的,所以不大可能是Git安装的问题。
ssh -v git@github.com
显示ssh连接github成功,说明Git安装正确。
卸载Git重新安装,错误继续出现。搁置了一天,中午午休的时候网上逛论坛,发现了此问题。原来是我的Git版本太新的缘故。。。
卸载Git 2.5版本,安装1.9版本,问题解决-_-

Git提交错误
再次部署
hexo d
提示success ~
但是尼玛,居然把整个hexo根目录给提交了上去,这不是我要的结果啊,说好的只提交public文件夹的呢!@Д@
查看hexo根目录,存在“.git”这个目录,原来是在hexo根目录下,我进行过git init的操作,删除“.git”文件夹即可。

至此博客已部署至Github完毕
贴上地址: pyrinelaw.github.io
附:相关查找资料
https://hexo.io/zh-cn/docs/
http://artori.us/git-github-usage/
http://www.jianshu.com/p/858ecf233db9
http://www.cognize.me/2015/08/22/msysgiterror/
hexo 部署至Git遇到的坑的更多相关文章
- hexo自动部署到git、ftp(虚拟主机等)、云服务器的方式
自动部署很有用,当你写完文章后,直接使用hexo d就可以自动更新你的网站了 部署到git 首先你需要在你的blog下安装git deployer插件:npm install hexo-deploye ...
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- 针对github权限导致hexo部署失败的解决方案
hexo deplay出错,没有反应 今天想在自己的另一个博客地址(链接地址)上更新一下博客,没想到hexo deplay没有反应,以下是解决过程:(更新于 2016-12-24 11:17:43) ...
- hexo部署到gitcafe上静态博客
http://zanderzhang.gitcafe.io/2015/09/17/hexo部署到gitcafe上静态博客/ hexo这些事儿,zippera's blog,之类的,这些都说的很清楚了. ...
- 用nodejs安装hexo,将hexo部署到github
跌跌撞撞写这篇博文,希望下一篇可以好点 运行环境:最新版本的nodejs + git 安装好nodejs 和 git ,注册好github账号,新建仓库****.github.io(****为gith ...
- 优化hexo访问速度-将hexo部署到云主机VPS
写在开始 一开始将自己hexo部署到github,结果发现打开页面速度有点慢,然后又将其同时部署到coding,实现双线路访问,国内解析记录到coding,国外解析到github,这样确实网站的速度能 ...
- hexo部署github和gitment操作简单介绍
优点: 快速高效 支持markdown 布局自定义简单,无广告 部署简单 因为想开始写博客,但又找不到好的博客平台,平时都看博客园和开源中国看博客文章,但博客园的那个皮肤是真有点难受,所以就想自己打个 ...
- hexo部署
title: hexo 部署(一) date: 2018-09-16 18:01:26 tags: hexo部署配置 categories: 博客搭建 hexo博客搭建 折腾了好久的时间,终于使用he ...
- 使用Github SSH Key来避免Hexo部署时输入账户密码
博客原文:http://fengyao.me/2016/04/10/use-git-ssh-key-carry-hexo-deploy/ 前言 当hexo使用https方式连接Github时,每次执行 ...
随机推荐
- => 朗姆达表达式带入符号
=> 是朗姆达表达式中的用法,是指向的意思具体就是是把=>左边声明的变量带入到=>右边的表达式或者代码段里.
- A Mathematical Curiosity
A Mathematical Curiosity Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/O ...
- 让你的字ScrollView、ListView充分伸展
android默认ScrollView.ListView在最顶部的下拉上拉时或底部,未与反弹效应,很僵,让你无法继续拖累,不比iOS至于能否反弹.个人觉得,iOS互动还是略胜一筹.因此,我们已经走在A ...
- Oracle在不同的语言环境结果to_date错误的问题
我写了一个存储过程,它使用了功能,有一些功能to_date(dateFrom, 'yyyy/mm/dd').执行发现数据插入错误后,数据插入"0001/9/14". 感觉莫名其妙, ...
- or1200中IMMU分析(续)
下面内容摘自<步步惊芯--软核处理器内部设计分析>一书 2 IMMU中的特殊寄存器 OR1200处理器中的IMMU包括第2组特殊寄存器,如表10.1所看到的. ITLBW0MRx是指令TL ...
- CAS实现SSO单点登录原理(转)
1. CAS 简介 1.1. What is CAS ? CAS ( Central Authentication Service ) 是 Yale 大学发起的一个企业级的.开源的项目,旨 ...
- BeagleBone Black教训四局:简单LED对照实验
BBB教训四局:简单LED对照实验 学习BBB董事会最终目的是做同样的想象单片机控制.但控制是不一样的想法,在所有(Linux在本质上,硬件设备的控制,以虚拟文件有关的设备下的读写),研究了几天头都大 ...
- RH033读书笔记(10)-Lab 11 Process Control
Lab 11 Process Control Sequence 1: Job Control 1. [student@stationX ~]$ su - 2. Begin some jobs in t ...
- 苹果WatchKit轻松入门
背景 前段时间苹果Apple推出 WatchKit,用于开发Apple Watch应用,同时也推出了 Xcode6.2 Beta(非稳定版,好期待稳定版)版本用于开发 Watch App.Apple ...
- [原创].NET 分布式架构开发实战之二 草稿设计
原文:[原创].NET 分布式架构开发实战之二 草稿设计 .NET 分布式架构开发实战之二 草稿设计 前言:本篇之所以称为草稿设计,是因为设计的都是在纸上完成的.反映了一个思考的过程. 本篇的议题如下 ...
