【2】JavaScript编程全解笔记(二)
你过去的种种经历,就像人生的一颗颗珍珠,在未来的某一天,你找到了那根线,你就会把她们串联起来,变成美丽的项链。
第八章 客户端 JavaScript 与 HTML
1. 浏览器渲染页面的步骤

2. JS 性能优化
1). 在 body 标签结束前写 <script> 标签。( 不要操作 body 标签, 因为是在 body 标签结束前写 script的, 若想操作 body 可以用 onload 或 DOMContentLoaded )。
2). 把 JS 文件分离至外部文件 ( 好处:首先,浏览器能够缓存 JS 文件了。第二次就不需要在加载了。 )
3). onload: 能够在页面读取完成后再对其执行。( 包括图片 )
4). DOMContentLoaded: 是在完成 HTML 解析后发生的事件。比 onload 快一点。

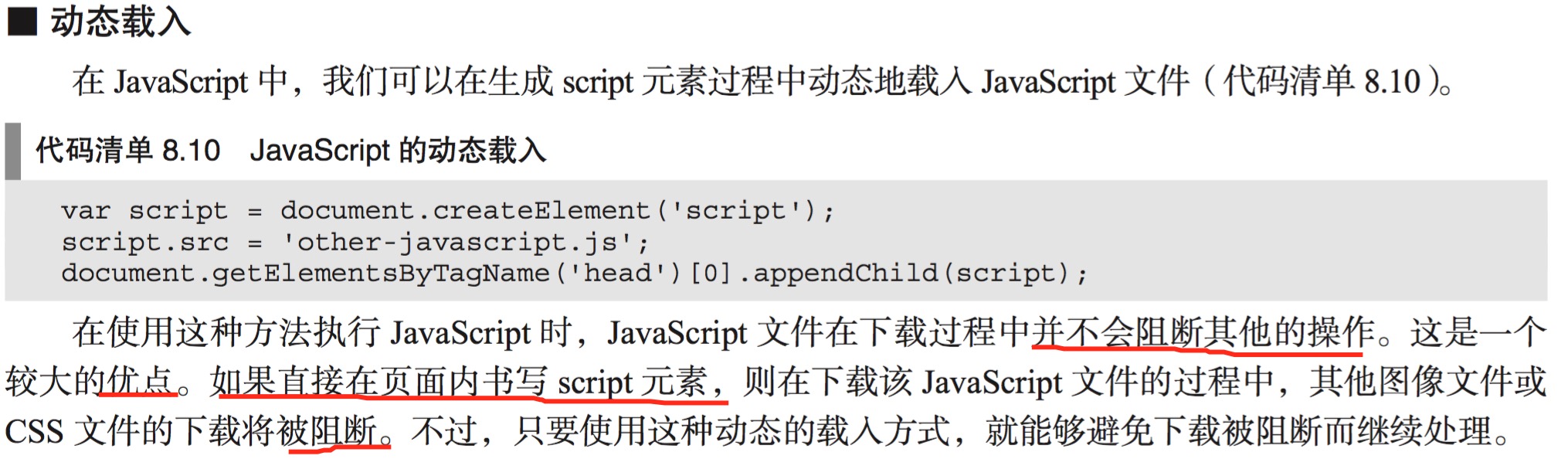
5) . 动态载入

6). 执行流程小结:
DOMContentLoaded: 是最恰当的选择。
3. 调试
1). alert
2). console ( IE 不支持可以采用以下虚拟 console )

4. 跨浏览器支持
1). 基于用户代理的跨浏览器支持策略

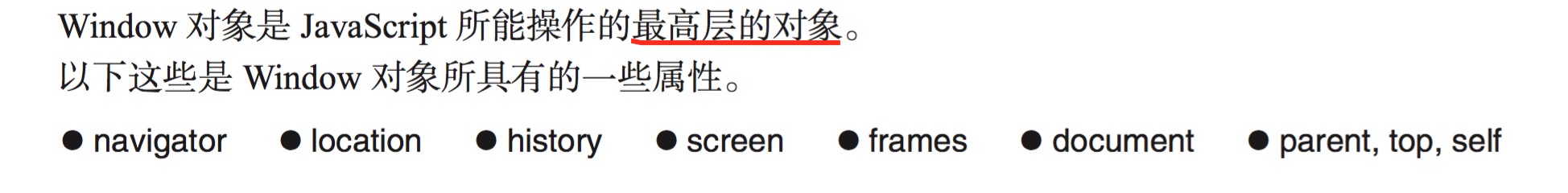
5. Window 对象

6. DOM 的定义
1). 根据依赖关系,分别有父节点、子节点、兄弟节点、祖先节点、子孙节点等类型。
2). DOM 可以分为 Level1 ~ 3 这几层。
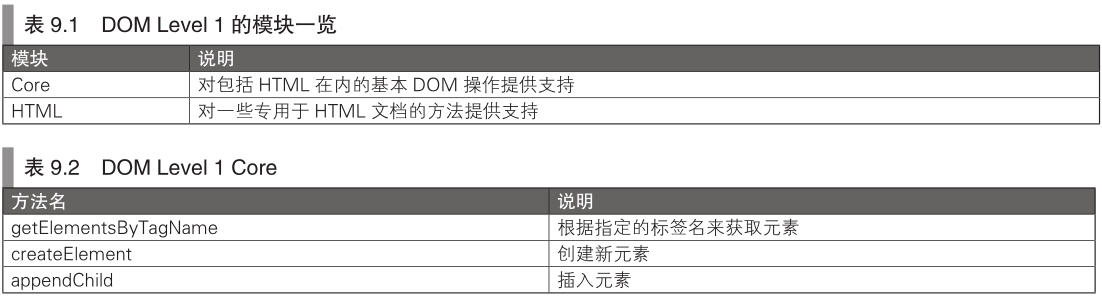
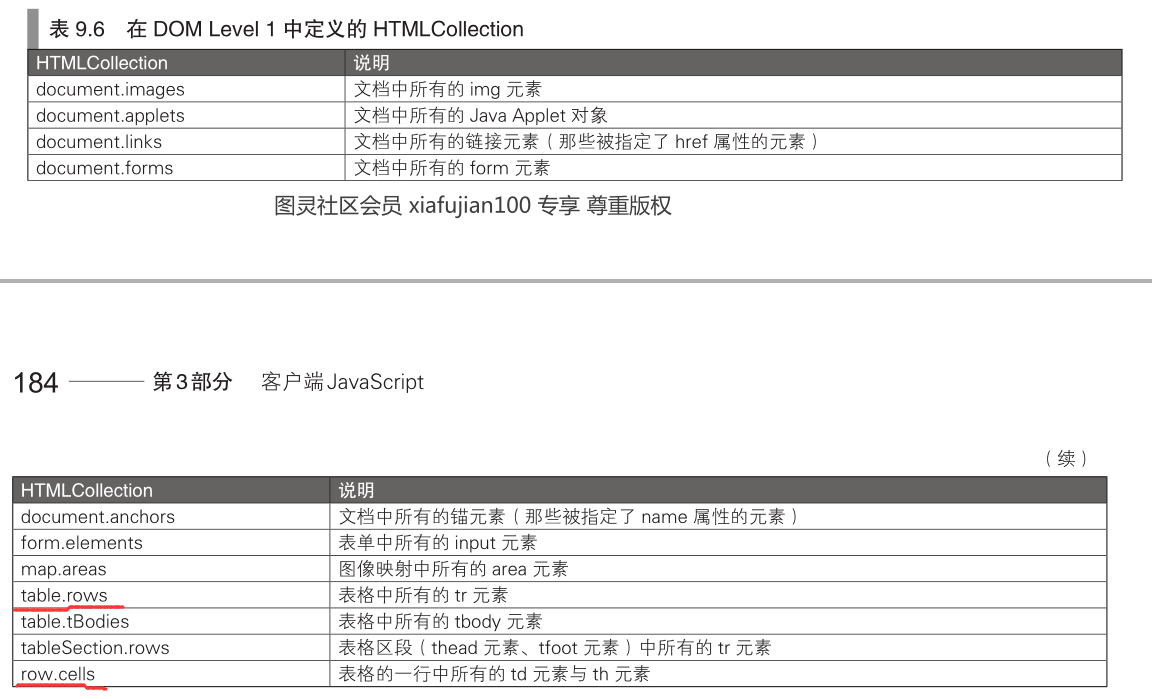
3). DOM Level 1 模块

4). DOM Level 2

5). DOM Level 3

6). DOM 元素、节点

7. DOM 操作,选择、创建、更改与删除。
1). 选择
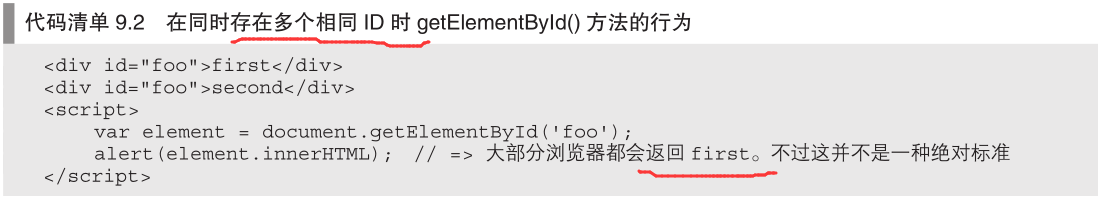
1. 通过 id 检索
var element = document.getElementById('foo');

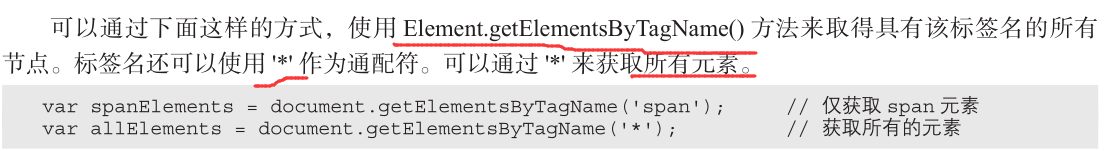
2). 通过标签名检索
语法: Element.getElementsByTagName();


Element.getElementsByTagName(); 所能取得的对象是一个 NodeList 对象,而不是单纯的 Node 对象的数组。而 NodeList 对象的一大特征是它是一个 Live 对象。


3). 通过名称检索
语法:HTMLDocument.getElementsByName() , 只能在 form 标签或 input 标签中使用 name 属性,所以与 getElementById() 相比,它的使用频率较低。
4). 通过类名检索
语法:HTMLElement.getElementsByClassName() 方法,是 HTML5 规定的功能。
8. 父节点、子节点、兄弟节点


9. 使用 XPath 方式
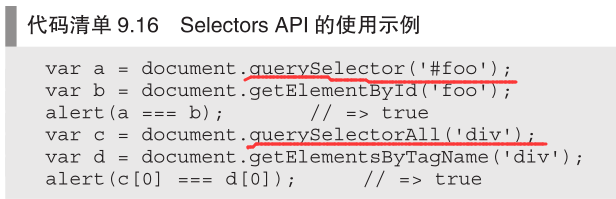
10. Selector API 方式
1). querySelector(): 返回第一个与条件符合的元素
2). querySelectorAll(): 返回所有条件符合的元素

3). 最重要的一点是:querySelectorAll() ,( getElementsByTagName() 是 NodeList ) 取得的事一个 StaticNodeList 对象( 与 NodeList 相反 )。( 也就是说向文档添加元素,文档不会做出反应 )
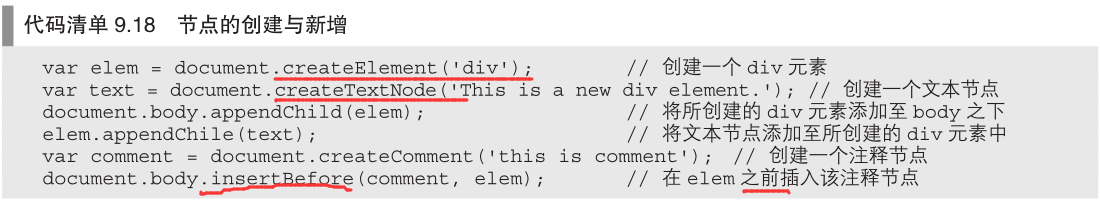
11. 节点的创建与新增
1). 可以通过 Document.createElement() 方法或 Document.createTextNode() 方法来创建节点。
2). 如果要将节点新增为某一节点的最后一个子元素,则可以使用 Node.appendChild() 方法。
3). 如果要将节点插入至某一元素所在的位置,则需要使用 Node.insertBefore() 方法。

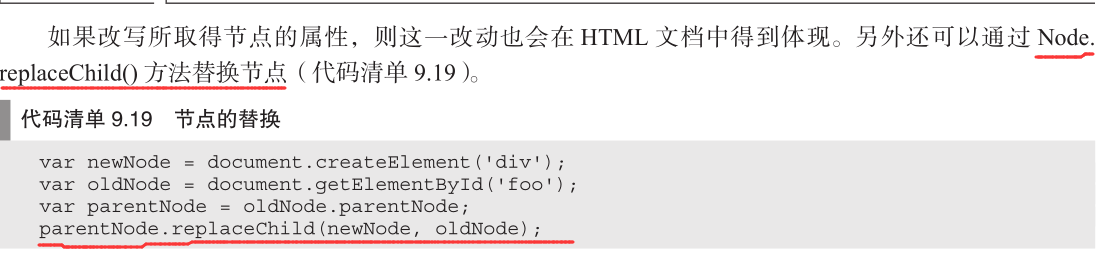
12. 节点的内容更改

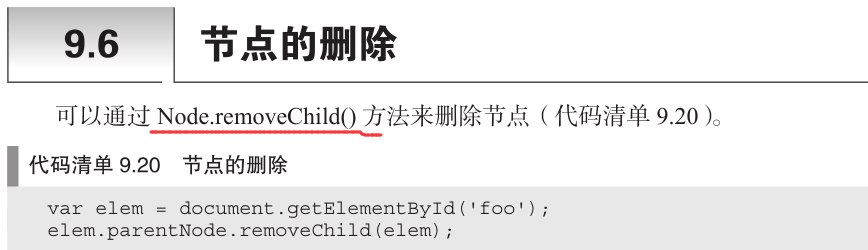
13. 节点的删除

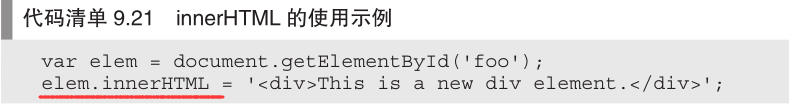
14. innerHTML/textContent
1). innerHTML 属性并不是一种在 DOM 标准中被定义的功能,而是一种在 HTML5 中被定义的属性。


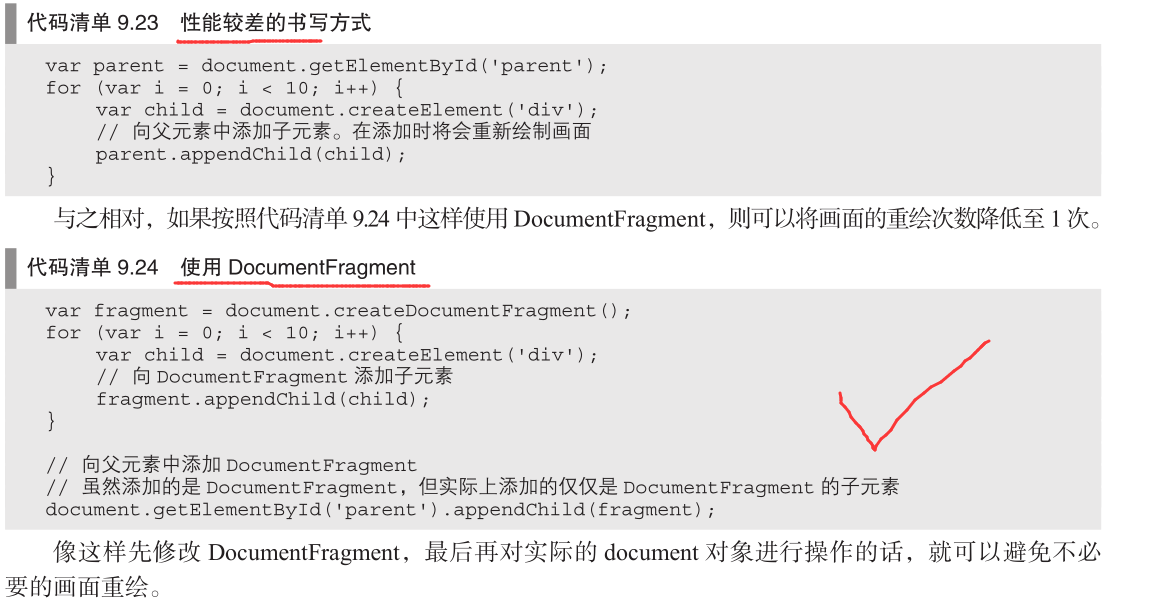
15. DOM 操作的性能
1). DOM 内容的改写,若显示上发生变化,浏览器自然要重绘画面。重绘是需要花费开销的。所以避免重新绘制画面。

避免重绘的理解:比如你要买 10 个西瓜,你是一个一个往家拿,还是一次把 10 个西瓜一起拿回家呢?
16. 事件
1). JS 是通过事件驱动程序设计的方式来实现功能的。( 哈哈哈,让我想到了寻龙诀里面的女神墓,貌似古墓里面都是以机关来驱动古墓的。多个机关构成了一个古墓。biu biu biu~~~ )。
2). 注册事件( 添加一个事件 ),就像声明了一个函数,只有调用的时候才触发。( 也就像我挖好一个陷阱等人掉进来,嘻嘻嘻。。。 )。

3). 指定为 HTML 元素的属性,直接写在 HTML 元素上。( 比喻成台灯把,开关就在台灯的身上,优点大大的,简单。 )


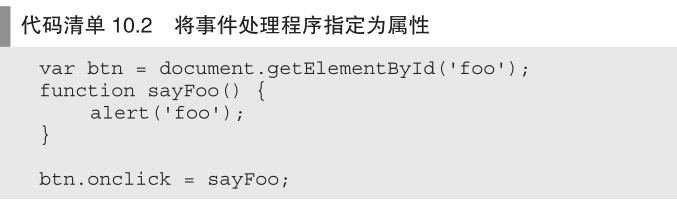
4). 指定为 DOM 元素的属性

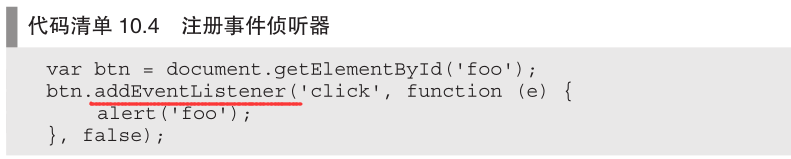
5). 通过 EventTarget.addEventListener() 进行指定

6). 事件的传播
事件的处理会分别经过 3 个阶段 捕获阶段、目标阶段、事件冒泡阶段。

事件取消: Event.stopPropagation() 方法取消传播
取消默认处理: Event.preventDefault() 方法来取消浏览器中默认实现的处理操作。
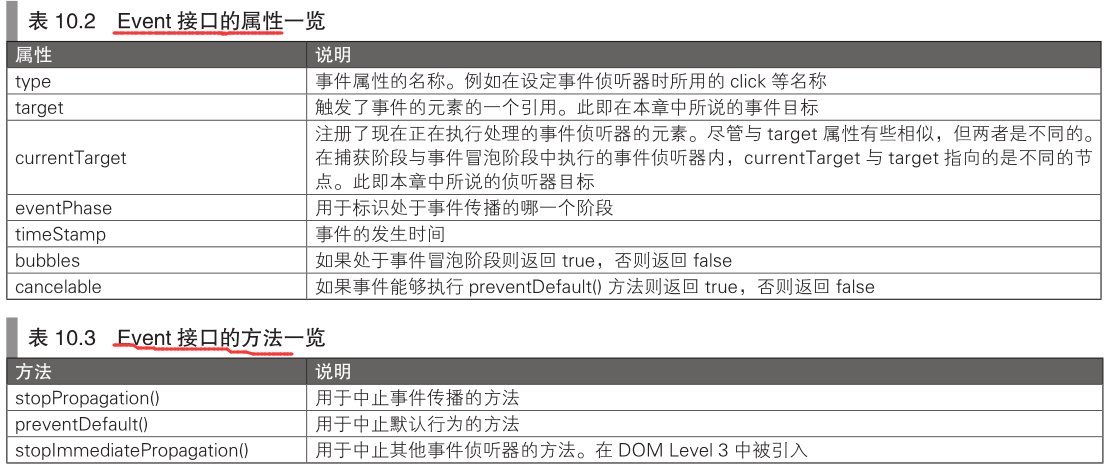
17. Event 接口

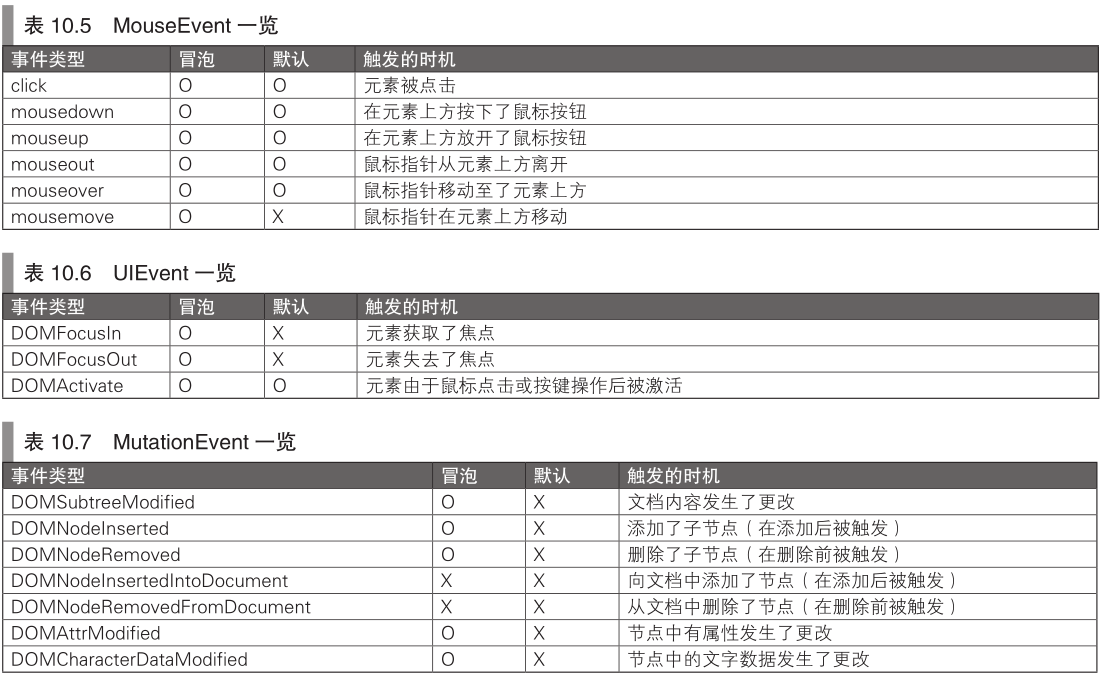
18. DOM Level2 定义的事件



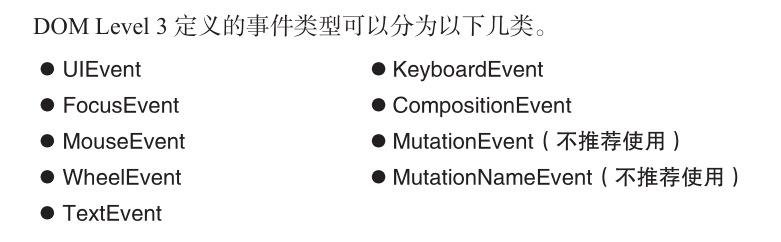
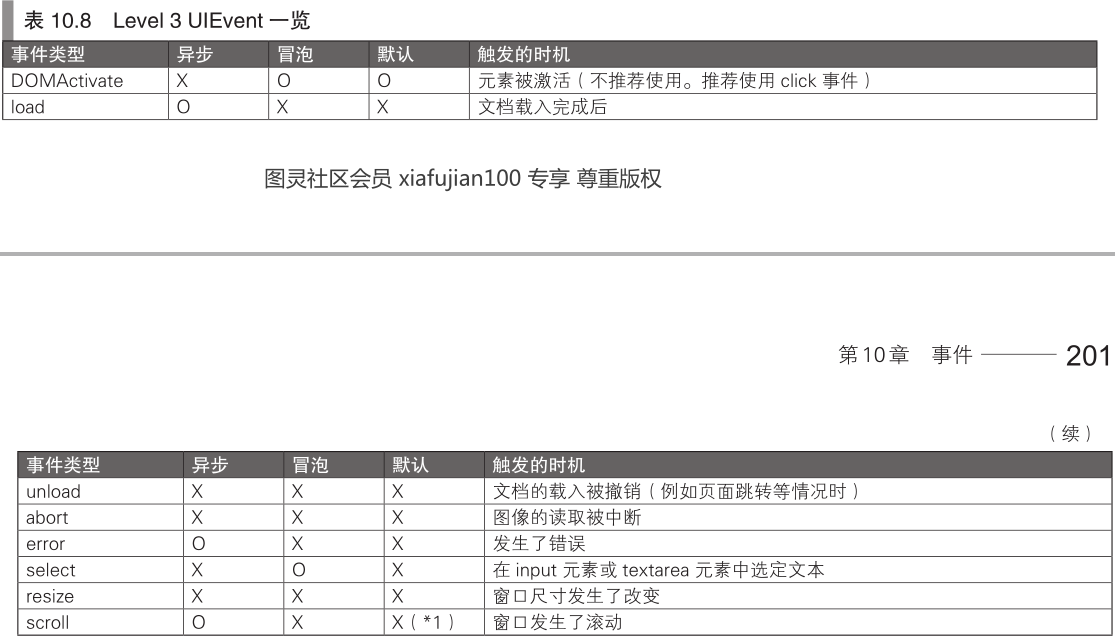
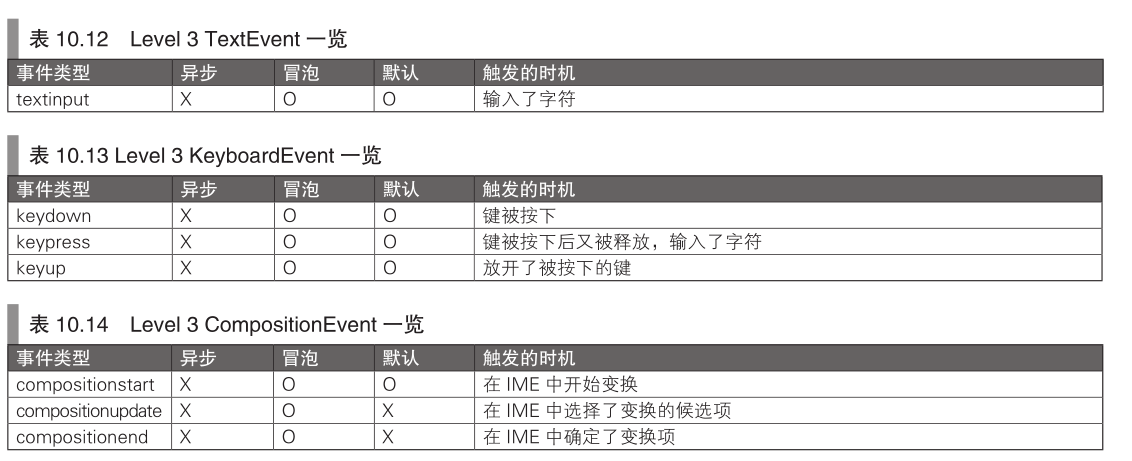
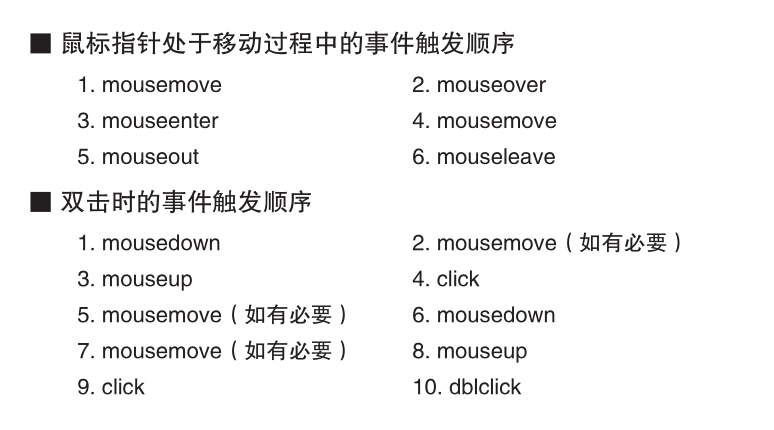
19. DOM Level3 定义的事件





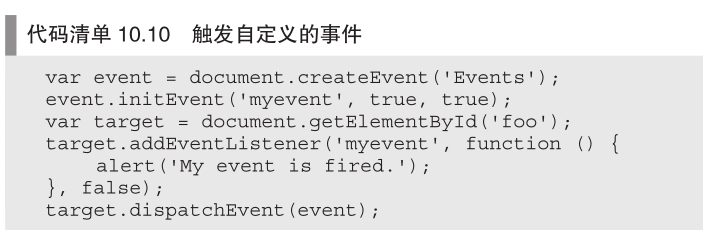
20. 自定义事件
1). 通过 createEvent() 创建一个事件对象, 并通过目标节点的 dispatch() 方法来分发这一事件对象。

第十一章 客户端 JS 实践
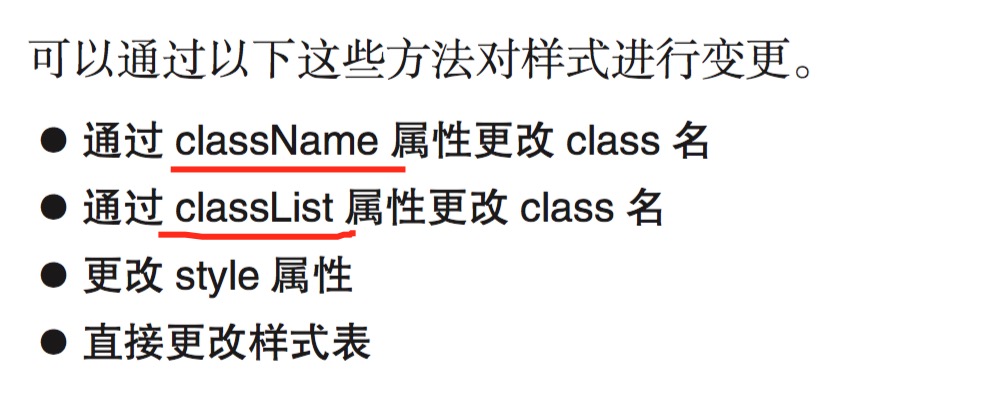
1. 样式变更方法
使用 className

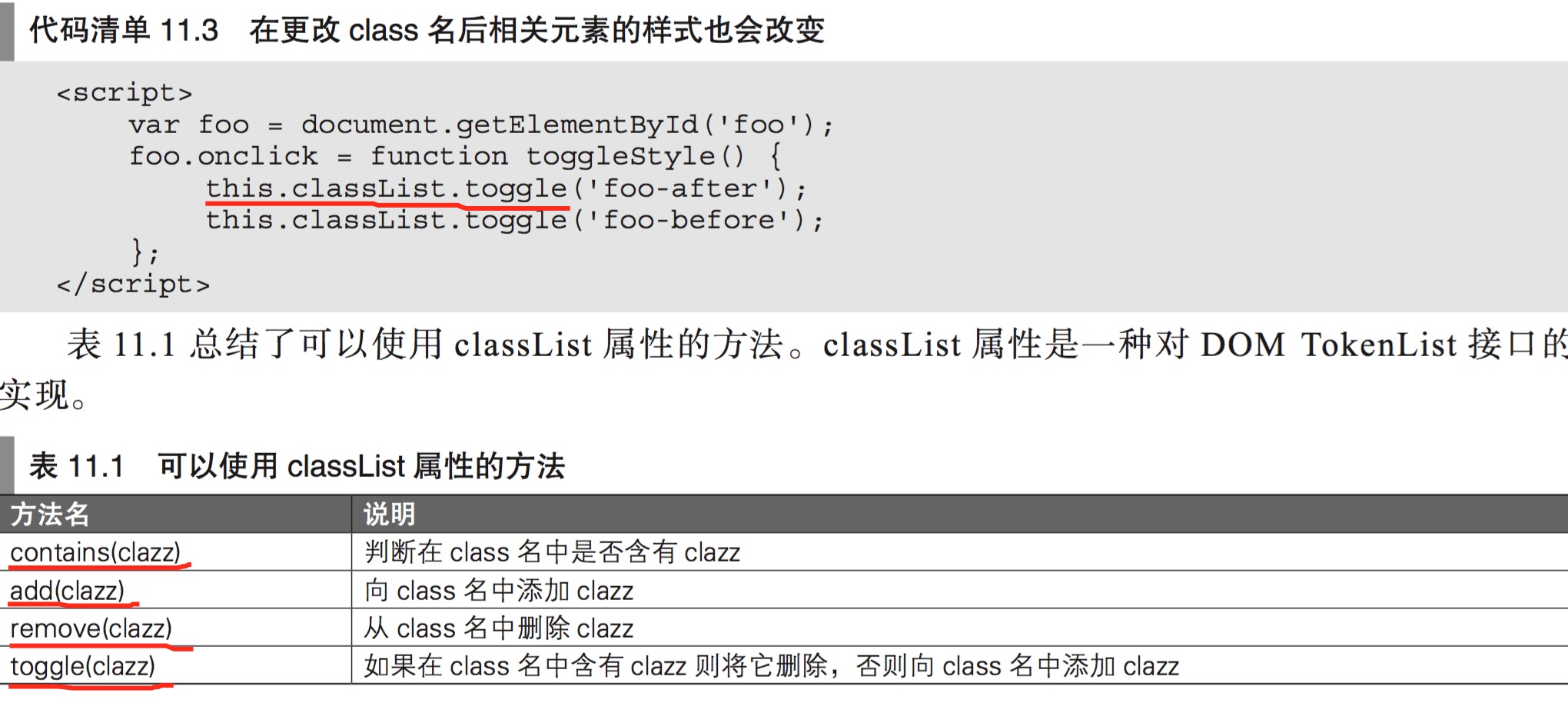
s使用 classList

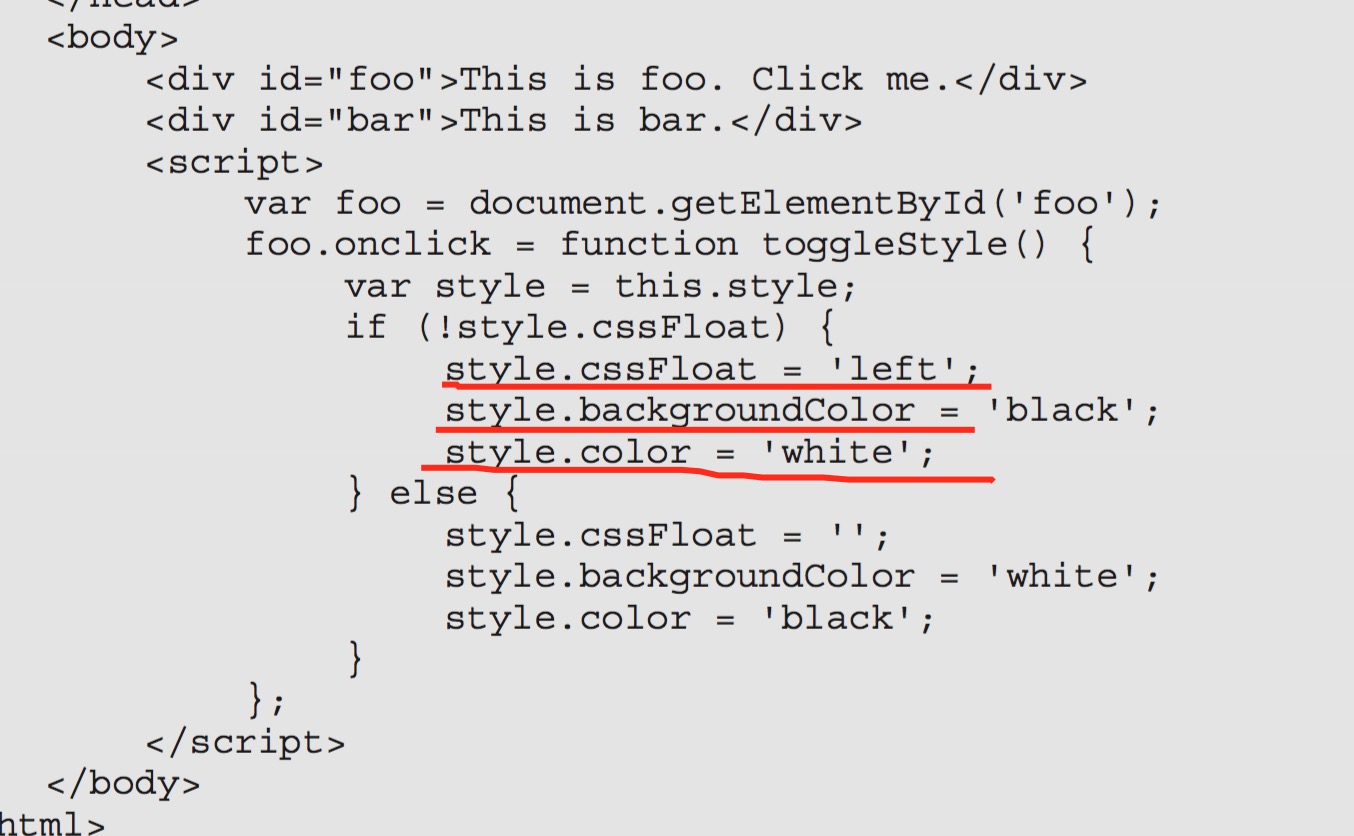
操作 Style


2. 位置
1). 屏幕坐标:ScreenX,ScreenY: 以计算机显示器左上角为原点。
2). 窗口坐标:clientX,clientY: 屏幕坐标以浏览器的显示范围的左上角为原点。
3). 文档坐标:pageX,pageY: 文档坐标是一种以文档页面的左上角为原点的。
3. 动画
1). 如果要实现移动的动画效果,则可以对被设定的 position: absolute 元素的 left 属性进行渐变。
2). 如果要实现淡入淡出的效果,则可以逐渐改变元素的透明度的值。
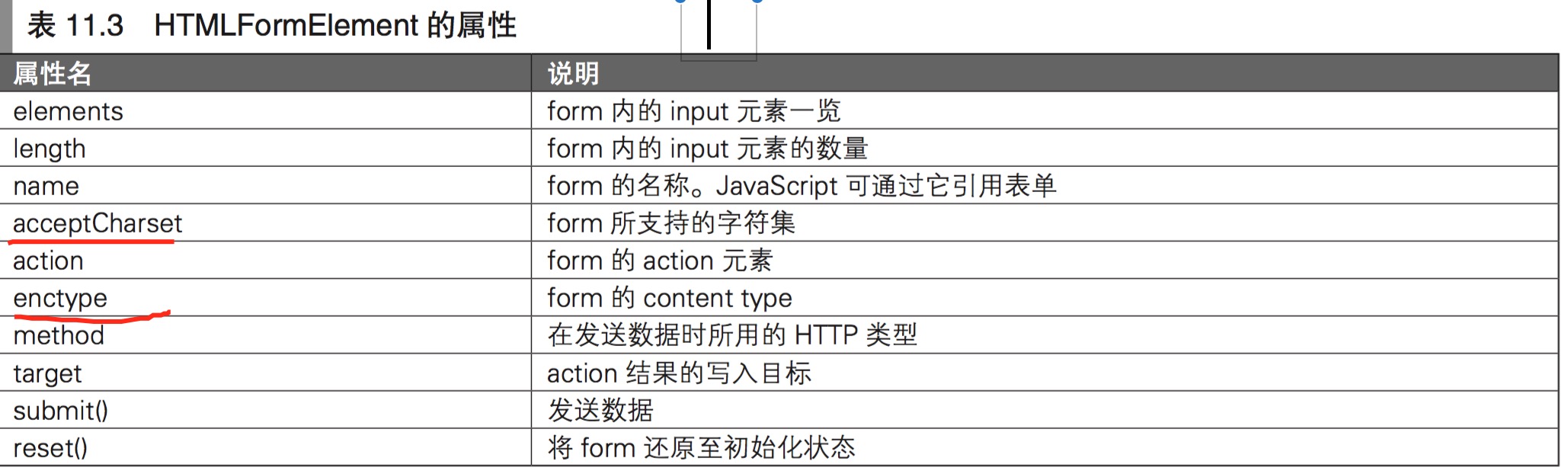
4. form 表单
1). 可用于验证的事件有:
submit ( 表单提交 ),
focus, blur ( 获取焦点, 失去焦点 )
change ( input 元素的值发生变化时该事件将被触发 )
keydown, keyup ( 键盘按下, 释放按下键 ), keypress ( 键盘被按下且输入了字符时触发 )
input ( HTML5, 当 input 元素发生了输入行为时将触发 input 事件 和 change 相同 )
第十二章 库
1. 为什么使用 jQ
1. 体积小
2. 链式语法
3. 支持插件, 扩展性高
4. 通过 CSS3 选择器及自定义选择获取元素。
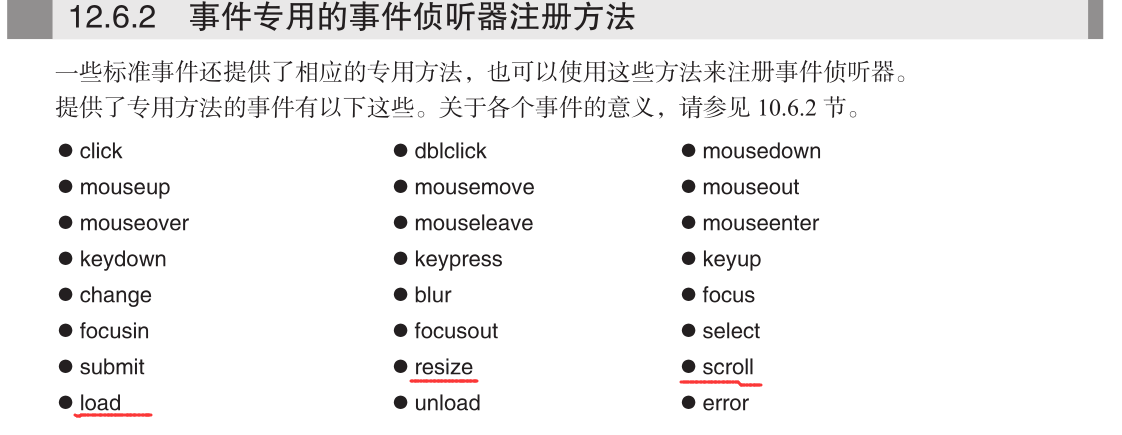
2. 事件专用的事件侦听器的注册方法
3. jQuery 插件模板

- (function($){
- $.fn.myplugin = function (method) {
- var methods = {
- init: function (options) {
- this.myplugin.settings = $.extend({}, this.myplugin.defaults, options);
- return this.each(function(){
- // 初始化处理
- });
- },
- someMethod: function () {
- // 插件专有的函数
- }
- }
- if (methods[method]) {
- return methods[method].apply(this, Array.prototype.slice.call(arguments, 1));
- } else if (typeof method === 'object' || !method) {
- return methods.init.apply(this, arguments);
- } else {
- $.error('Method "' + method + '" does not exsit in myplugin plugin!');
- }
- }
- $.fn.myplugin.defaults = {
- foo: 'bar'
- }
- $.fn.myplugin.settings = {}
- })(jQuery);
ing!!!
小技巧
1. DOM
1. DOM 只要理解他的操作 选择、创建、更改与删除。接着在想想需要在什么地方去操作他们,接下来就会有节点的概念,父节点、子节点、兄弟节点、祖先节点、子孙节点,理解这些就够了,大多数基本的流程是可以走通的。
2). 避免重绘的理解:比如你要买 10 个西瓜,你是一个一个往家拿,还是一次把 10 个西瓜一起拿回家呢?
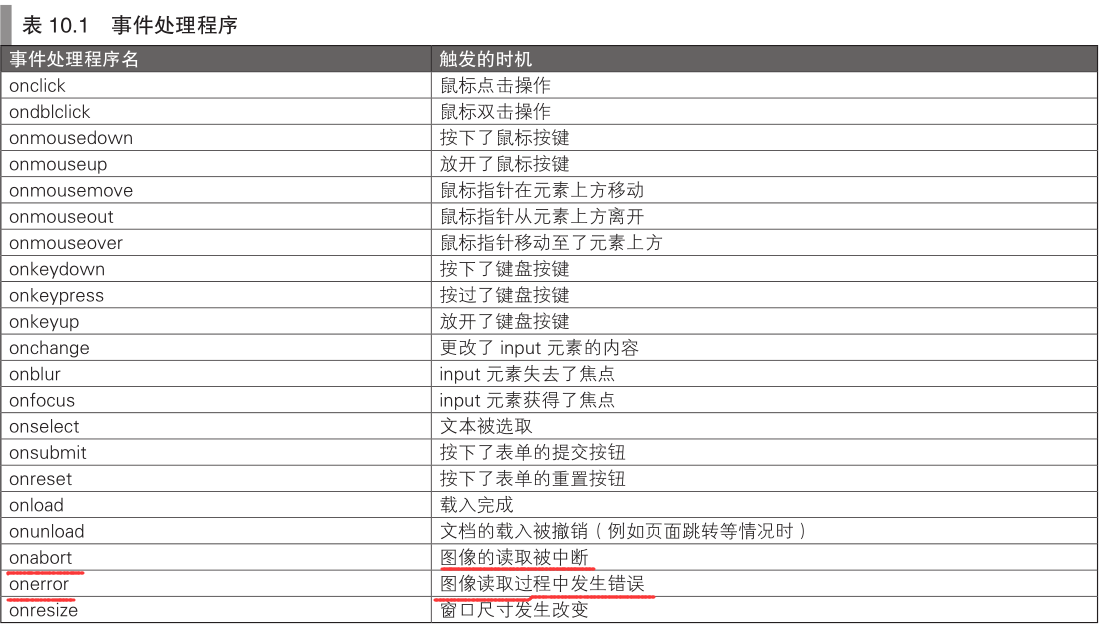
3). 事件表

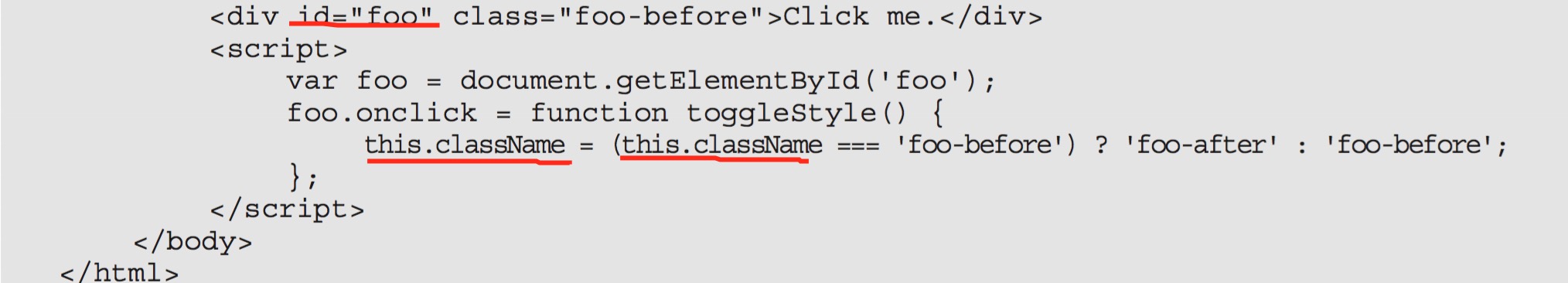
4). 三元表达式切换样式
- foo.onclick = function toggleStyle() {
- this.className = (this.className === 'foo-before') ? 'foo-after' : 'foo-before';
- };
【2】JavaScript编程全解笔记(二)的更多相关文章
- 【1】JavaScript编程全解笔记(一)
1.概述 本书涵盖了 JavaScript 各个方面的主题,从客户端以及服务端 JavaScript 等基础内容,主要讲了 HTML5.Web API.Node.js 与 WebSocket 等技术 ...
- 【3】JavaScript编程全解笔记(三)
减少重复劳动,抓住核心. 第 4 部分 HTML5 1. HTML 技术分类 与 API 2. ApplicationCache 缓存 第 15 章 与桌面应用的协作 第 17 章 WebSocket ...
- Java IO编程全解(二)——传统的BIO编程
前面讲到:Java IO编程全解(一)——Java的I/O演进之路 网络编程的基本模型是Client/Server模型,也就是两个进程之间进行相互通信,其中服务端提供位置信息(绑定的IP地址和监听端口 ...
- Java IO编程全解(一)——Java的I/O演进之路
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7419117.html JDK1.4之前的早期版本,Java对I/O的支持并不完善,开发人员在开发高性能I/O ...
- Java IO编程全解(三)——伪异步IO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7723174.html 前面讲到:Java IO编程全解(二)--传统的BIO编程 为了解决同步阻塞I/O面临 ...
- Java IO编程全解(五)——AIO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7794151.html 前面讲到:Java IO编程全解(四)--NIO编程 NIO2.0引入了新的异步通道的 ...
- Java IO编程全解(四)——NIO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7793964.html 前面讲到:Java IO编程全解(三)——伪异步IO编程 NIO,即New I/O,这 ...
- 【HANA系列】【第二篇】SAP HANA XS使用JavaScript编程详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第二篇]SAP HANA XS ...
- [顶]ORACLE PL/SQL编程详解之二:PL/SQL块结构和组成元素(为山九仞,岂一日之功)
原文:[顶]ORACLE PL/SQL编程详解之二:PL/SQL块结构和组成元素(为山九仞,岂一日之功) [顶]ORACLE PL/SQL编程详解之二: PL/SQL块结构和组成元素(为山九仞,岂一日 ...
随机推荐
- SQL2008R2 无法读取此系统上以前注册的服务器的列表--网上方法不可行
C:\Users\<username>\AppData\Local\Temp,然后创建两个命名为1和2的文件夹
- WebForms vs. MVC
[译]WebForms vs. MVC(推荐阅读) 正文如下======================================================= 原文示例(VS2012): ...
- 强烈推荐:240多个jQuery插件【转】
强烈推荐:240多个jQuery插件 概述 jQuery 是继 prototype 之后又一个优秀的 Javascript 框架.其宗旨是—写更少的代码,做更多的事情.它是轻量级的 js 库(压缩后只 ...
- Thrift RPC实战(二) Thrift 网络服务模型
限于篇幅关系,在观察源码的时候,只列举了部分源代码 TServer类层次体系 TSimpleServer/TThreadPoolServer是阻塞服务模型 TNonblockingServer/THs ...
- SSD Buffer Pool Extension
SSD Buffer Pool Extension 简介 SQL Server 2014中另一个非常好的功能是,可以将SSD虚拟成内存的一部分,来供SQL Server数据页缓冲区使用.通过使用SSD ...
- [每日一题] OCP1z0-047 :2013-07-19 Rules of Precedence――括号的使用
这道题目的意思是你的公司决定给所有呆到5年或5年以上的所有员工每个月加50美元,然后算出总的年薪.每个月薪水:salary,每个月加到:salary+50,总的年薪: (salary+50)*12. ...
- Linux负载均衡软件LVS之四(测试篇-完)
一.启动LVS集群服务LVS负载均衡管理和使用有两种方式,一种是以ipvsadm命令行脚步与ldirectord监控方式,一种是以Piranha工具进行管理和使用.下面分别介绍. 1.利用ipvsad ...
- In-Memory:内存优化数据的持久化和还原
数据持久化是还原的前提,没有数据的持久化,就无法还原内存优化表的数据,SQL Server In-Memory OLTP的内存数据能够持久化存储,这意味着内存数据能够在SQL Server实例重启之后 ...
- 真的了解js生成随机数吗
由js生成一切随机数的基础都是Math.random()这个方法,这个方法比较特别,生成的随机数落在的区间是[0,1),进行一次操作的话,js只能生成一个类似于[n,m)这样,左闭右开的区间.所以当有 ...
- H5与CS3权威下.18 and 19 选择器(1)
18章.CSS3概述 1.从前端技术的角度把互联网的发展分为三个阶段: (1)web1.0:HTML和CSS. (2)web2.0:Ajax,Javascript/DOM/异步数据请求. (3)web ...