利用before、after制作提示框
提示框由两部分组成,框+箭头,箭头则利用伪元素before、after写成。
根据提示框的样式可以看出,上面的箭头由两部分组成:灰色大箭头+蓝色小箭头,蓝色嵌套在灰色里面,于是箭头就有了边框,整体搭配起来也比较好看。
那么这部分是怎么写的呢?
首先把箭头以外的部分写出来,下面是html代码以及它的css样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.demo{
width: 200px;
height: 60px;
background-color: #09f;
border:4px solid #ccc;
position: relative;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
显然我们还要用before、after为它加上箭头,这样才能起到提示作用,我们先来写外部箭头和内部箭头公共部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">.demo:before,.demo:after{
position: absolute;
width: 0;
height: 0;
content: '';
border:10px solid transparent;
bottom: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
由于这是一个箭头向上的提示框,所以箭头紧贴着上边框,于是就有了bottom:100%的设置;同理,箭头向下,top:100%;箭头向右,left:100%;箭头向左,right:100%;
我们这里用before写外部箭头,after写内部箭头
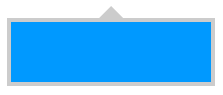
下面是外部箭头的写法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.demo:before{
border-bottom-color: #ccc;
border-width: 16px;
left: 50%;
margin-left: -16px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
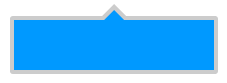
现在呈现在页面上的效果是这样的:

没问题,下面把内部箭头写出来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.demo:after{
border-bottom-color: #09f;
border-width: 10px;
left: 50%;
margin-left: -10px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
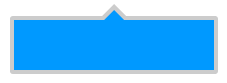
完成,最终效果就是这样了

下面是全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.demo{
width: 200px;
height: 60px;
background-color: #f56;
border:4px solid #ccc;
position: relative;
}
.demo:before,.demo:after{
position: absolute;
width: 0;
height: 0;
content: '';
border:10px solid transparent;
bottom: 100%;
}
.demo:before{
border-bottom-color: #ccc;
border-width: 16px;
left: 50%;
margin-left: -16px;
}
.demo:after{
border-bottom-color: #f56;
border-width: 10px;
left: 50%;
margin-left: -10px;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
这是一个箭头向上的提示框,只要修改一下,箭头想朝哪朝那,老方便了似不似<( ̄︶ ̄)>
利用before、after制作提示框的更多相关文章
- 利用react来制作评论框
学习地址:https://my.oschina.net/leogao0816/blog/379488
- 纯css来实现提示框
用js用多了,就疏忽了最基本的css了---用title属性来实现提示框.下面言归正传------如何用css实现提示框: 1.利用title属性来实现鼠标滑过某个元素时,实现提示整段内容的功能(利用 ...
- Qt之透明提示框
简述 经常使用企鹅的小伙伴一定对登录失败的提示框很熟悉,主要涉及窗口透明并添加图标.提示信息.关闭按钮的显示等. 我们可以利用QWidget创建一个提示框,然后通过样式设置我们想要的效果. 简述 效果 ...
- 【 D3.js 高级系列 — 9.0 】 交互式提示框
一般来说,图表中不宜存在过多文字.但是,有时需要一些文字来描述某些图形元素.那么,可以实现一种交互:当用户鼠标滑到某图形元素时,出现一个提示框,里面写有描述文字.这是一种简单.普遍的交互式,几乎适用于 ...
- Bootstrap_Javascript_提示框
一. 结构分析 在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮<button>标签或者链接<a>标签来制作.不管是使用按钮还是链接来制作提示框,他们都有一个 ...
- Bootstrap提示框
前面的话 提示框是一个比较常见的功能,一般来说是鼠标移动到特定元素上时,显示相关的提示语.本文将详细介绍Bootstrap提示框 基本用法 Bootstrap框架中的提示框,结构非常简单,常常使用的是 ...
- [转]Angular——提示框
本文转自:https://blog.csdn.net/whm18322394724/article/details/80177950 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
- 【Unity笔记】提示框ToolTips大小自适应,及其闪烁的问题
需求:制作了一个提示框,当鼠标移入背包格子内,显示提示框,且提示框位置跟随鼠标移动.当鼠标移出背包格子,隐藏提示框. 制作提示框ToolTips 因为提示框的大小要求随着显示的文本内容长度而自动大小适 ...
- 提示框,对话框,路由跳转页面,跑马灯,幻灯片及list组件的应用
目录: 主页面的js业务逻辑层 主页面视图层 主页面css属性设置 跳转页面一的js业务逻辑层 跳转页面一的视图层 跳转页面二的视图层 跳转页面三的js业务逻辑层 跳转页面三的视图层 跳转页面三的cs ...
随机推荐
- Asp.net mvc 大文件上传 断点续传
Asp.net mvc 大文件上传 断点续传 进度条 概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这 ...
- 【转载】Stack Overflow: The Architecture - 2016 Edition
转载:http://www.infoq.com/cn/news/2016/03/Stack-Overflow-architecture-insi?utm_source=tuicool&utm_ ...
- 用django搭建一个简易blog系统(翻译)(一)
Django 入门 原始网址: http://www.creativebloq.com/netmag/get-started-django-7132932 代码:https://github.com/ ...
- mvc+linq+EF对数据表的查删改
/// <summary> /// 查询数据库中学生姓名 /// </summary> /// <returns></returns> public A ...
- 【NET】Winform用户控件的初步封装之编辑控件
编辑控件 public abstract partial class TEditorBase <TEntity, TRepository, TSqlStrConstruct> : User ...
- IOS 跳转到系统的url
About — prefs:root=General&path=AboutAccessibility — prefs:root=General&path=ACCESSIBILITYAi ...
- ORA-12520错误解决方法
ORA-12520监听程序无法为请求的服务器类型找到可用的处理程序 以下不知道是不是解决方法的方法,因为我只重启下oracle服务就好了,并没进行任何修改 引用别人的文章: 1)数据库是专用服务器,但 ...
- windows下配置PHP+Nginx+MySQL完整流程(转)
对于在windows上的php+nginx的配置可能好多同学一次根本都配不正确,于我也是如此,为此我将我成功配置的过程细致的总结如下,希望能帮助搞PHP研究的同学 1.资源准备 MySQL:这个链接不 ...
- ISupportInitialize的用处
[译]ISupportInitialize的用处 [译]ISupportInitialize的用处 注:本文是对How ISupportInitialize Can Help的翻译.原文作者编 ...
- Organic Solar Cells - Generations of Solar Cells
Sunlight --> Electricity A. E. Becquerel, 1839 . He stated that we can get energy from sunlight. ...
