.net mvc mssql easyui treegrid 及时 编辑 ,支持拖拽
这里提到了,1个问题,怎么扩展 Easyui
参见: http://blog.csdn.net/chenkai6529/article/details/17528833
@{
ViewBag.Title = "Index2";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!--支持拖拽的插件-->
<script src="~/jquery-easyui-1.4.2/Extension/treegrid-dnd.js"></script>
<input type="radio" name="OperationType" value="">
<span name="OperationSpan" style="cursor: pointer">编辑模式</span>
<input type="radio" name="OperationType" value="">
<span name="OperationSpan" style="cursor: pointer">拖拽模式</span>
<table id="MenuTree" title="Menu" class="easyui-treegrid" style="height: 700px; width: 850px;" data-options="
rownumbers:true,
method:'post',
url:'@Url.Action("Index2")',
treeField:'MenuName',
fixed:true,
idField:'id',
onClickCell:onClickCell,
onLoadSuccess: function(row){
$(this).treegrid('enableDnd', row?row.id:null);
},
onDrop: onDrop,
onAfterEdit:onAfterEdit
">
<thead>
<tr>
<th data-options="field:'id',checkbox:true"></th>
<th data-options="field:'MenuName',editor:'text'">MenuName</th>
<th data-options="field:'Url',editor:'text'">Url</th>
<th data-options="field:'MenuNo'">MenuNo</th>
</tr>
</thead>
</table>
<script>
//扩展方法 摘自 :http://blog.csdn.net/chenkai6529/article/details/17528833
// if 里面 的没有看明白 else 里面的代码和后面的代码 ,意思是 所有节点 设置 draggable 为 disabled: true
$.extend($.fn.treegrid.methods, {
disableDnd: function (jq, id) {
return jq.each(function () {
var target = this;
var state = $.data(this, 'treegrid');
state.disabledNodes = [];
var t = $(this);
var opts = state.options;
if (id) {
var nodes = opts.finder.getTr(target, id);
var rows = t.treegrid('getChildren', id);
for (var i = ; i < rows.length; i++) {
nodes = nodes.add(opts.finder.getTr(target, rows[i][opts.idField]));
}
} else {
var nodes = t.treegrid('getPanel').find('tr[node-id]');
}
nodes.draggable({
disabled: true,
revert: true,
cursor: 'pointer'
});
});
}
});
var SelectId;//当前编辑行的Id
var OperationType;// 操作模式 (编辑或拖拽)
function onClickCell(index, field, data) {
var Type = $("[name='OperationType']:checked").val();
if (Type == "") {
$('#MenuTree').treegrid('disableDnd');
if (SelectId != undefined) {
$('#MenuTree').treegrid('endEdit', SelectId);
}
SelectId = field.id;
$('#MenuTree').treegrid('beginEdit', SelectId)
}
}
function onDrop(targetRow, sourceRow, point) {
// 记录 拖拽 的 数据
}
function onAfterEdit(row, changes) {
for (change in changes) {
//记录 修改 的 数据
}
}
$(document).ready(function () {
$("[name='OperationType']").click(function () {
OperationType = $(this).val();
if (OperationType == "") {
} else {
document.getElementsByName('OperationType')[].checked = true;
$('#MenuTree').treegrid('endEdit', SelectId);
$('#MenuTree').treegrid('enableDnd');
}
});
$("[name='OperationSpan']").click(function () {
if (this.innerText == "编辑模式") {
OperationType = "";
document.getElementsByName('OperationType')[].checked = true;
} else {
OperationType = "";
document.getElementsByName('OperationType')[].checked = true;
$('#MenuTree').treegrid('endEdit', SelectId);
$('#MenuTree').treegrid('enableDnd');
}
});
document.getElementsByName('OperationType')[].checked = true;// 设置默认为编辑模式
});
</script>
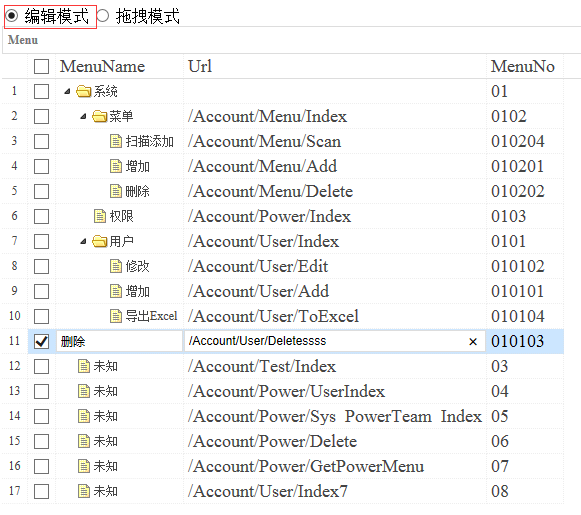
效果图:


数据源、后台代码 参见 上一篇 http://www.cnblogs.com/bingguang/p/4496951.html
未完、待续~ 后台执行代码还没有写.
.net mvc mssql easyui treegrid 及时 编辑 ,支持拖拽的更多相关文章
- .net mvc mssql easyui treegrid
效果图 数据图 可以看到 这里是根据 MenuNo 来 分级别的,支持 无限极,第一级是 01 ,第二级就是 01XX ,第三级 就是 01XXOO.类似 id.pid ,Ztree 里面 也是这 ...
- GMF Q&A(1): 如何让palette支持拖拽(DnD)等10则
1,如何让palette支持拖拽(DnD) 在*PaletteFactory类中,把私有类NodeToolEntry 和LinkToolEntry的基类修改为PaletteToolEntry.并在构造 ...
- 一个可以自由定制外观、支持拖拽消除的MaterialDesign风格Android BadgeView
为了尊重作者,先放上链接:https://github.com/qstumn/BadgeView BadgeView 一个可以自由定制外观.支持拖拽消除的MaterialDesign风格Android ...
- 关于安装了VMware tools后仍然不支持拖拽文件的问题
我在学校机房里面的redhat4上面安装了VMware tools之后能正常支持拖拽,但是我自己电脑上的却不支持,折腾了好久,网上找了很久也还是没有解决,不过发现了一些问题,总结如下:(当然我总结的这 ...
- 让一个view 或者控件不支持拖拽
让一个view 或者控件不支持拖拽: dragView.userInteractionEnabled = NO;
- jQuery插件之路(三)——文件上传(支持拖拽上传)
好了,这次咱一改往日的作风,就不多说废话了,哈哈.先贴上源代码地址,点击获取.然后直接进入主题啦,当然,如果你觉得我有哪里写的不对或者欠妥的地方,欢迎留言指出.在附上一些代码之前,我们还是先来了解下, ...
- Qt无边框窗体-最大化时支持拖拽还原
目录 一.概述 二.效果展示 三.demo制作 1.设计窗体 2.双击放大 四.拖拽 五.相关文章 原文链接:Markdown模板 一.概述 用Qt进行开发界面时,既想要实现友好的用户交互又想界面漂亮 ...
- PyQt5控件支持拖拽方法
让控件支持拖拽动作A.setDragEnable(True) 设置A可以拖动B.setAcceptDrops(True) 设置B可以接受拖动B需要满足两个事件1.dragEnterEvent 将A拖到 ...
- WinForm支持拖拽效果
有一个MSDN客户提问在WinForm中如何实现拖拽效果——比如在WinForm中有一个Button,我要实现的效果是拖拽这个Button到目标位置后生成一个该控件的副本. 其实这个操作主要分成三步走 ...
随机推荐
- index_ss hint 使用的运行计划变化对照
index_ss hint 使用的运行计划变化对照 当中 buffer 代表:当前操作中发生的内存读次数,包括一致性读和当前读 尽管 emp 表记录数不多,可是buffer 读内存的次数区别还是有点 ...
- ZipDemo
package swing.zip; import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt. ...
- IOS经典的书籍推荐
基础 objective-c基础教程 iphone 开发秘籍 进阶篇 iOS 6编程实战 Objective-C 高级编程:iOS与OS X多线程和内存管理 Effective Objective-C ...
- 走向DBA[MSSQL篇] 面试官最喜欢的问题 ----索引+C#面试题客串
原文:走向DBA[MSSQL篇] 面试官最喜欢的问题 ----索引+C#面试题客串 对大量数据进行查询时,可以应用到索引技术.索引是一种特殊类型的数据库对象,它保存着数据表中一列或者多列的排序结果,有 ...
- 使用python+flask让你自己api(教程源代码)
1.背景 ok,这可能是很多朋友和我一样经常使用的各种api,例facebook的.github的.甚至微信api.因此,很多人都想使自己的api.在线教程在这方面它是非常小的,今天,我做了一个平稳, ...
- Windows 2008 卸载 IIS7 批处理
@echo offcolor 0aecho 正在卸载IIS功能,这可能需要几分钟时间...start /w pkgmgr /uu:IIS-WebServerRole;WAS-WindowsActiva ...
- JavaEE(9) - Session EJB的生命周期、事务及拦截器
1. SessionBean的生命周期 无状态Session Bean: 不存在状态-->待命状态-->被销毁状态 不存在状态-->待命状态: 1)通过构造器创建EJB实例 2)执行 ...
- Android fragment onActivityResult 不起作用
fragment 跳转至Acivity后,fragment里面的onActivityResult 被被调用 试过非常多办法,最后getactivity().startactivityforresult ...
- 【Java】【jquery】ajax垃圾问题
1.暗示HTML.JSP文件本身使用UTF-8格公式 2.HTML的head加: <META http-equiv="Content-Type" content=" ...
- Oracle中使用Entity Framework 6.x Code-First
Oracle中使用Entity Framework 6.x Code-First方式开发 去年写过一篇EF的简单学习笔记,当时EF还不支持Oracle的Code-First开发模式,今天无意又看了下O ...
