[Unity]Unity开发NGUI代码实现ScrollView(放大视图)
Unity开发NGUI代码实现ScrollView(放大视图)
下载NGUI包
导入NGUI3.9.1版本package
创建MainCameraScript.cs脚本
MainCameraScript.cs
using UnityEngine;
using System.Collections;
public class MainCameraScript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
创建NGUI根节点的方法
private GameObject Window{ set; get;}
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
}
在Window上添加滚动子视图
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
}
添加下载图片的方法
private Texture texture;
private UITexture imageView;
//一个协程用到的函数,下载图片
IEnumerator DownloadTexture()
{
WWW www = new WWW ("http://p.baidupcs.com/file/00fb26654a14f822a8b8d4f99bffff4f?bkt=p2-nj-562&fid=4213918792-250528-600499188078355&time=1440052584&sign=FDTAXERBH-DCb740ccc5511e5e8fedcff06b081203-JvUURjnKMtJDPCeN7DC01lNSiAM%3D&to=pb&fm=Nan,B,G,bs&sta_dx=0&sta_cs=0&sta_ft=png&sta_ct=0&fm2=Nanjing02,B,G,bs&newver=1&newfm=1&secfm=1&flow_ver=3&expires=8h&rt=sh&r=853121535&mlogid=2433540290&vuk=4213918792&vbdid=724775054&fin=icon.png&fn=icon.png&uta=0&rtype=0&iv=1&isw=0");
yield return www;
this.texture = www.texture;
}
重置ScollView上的Panel对象
/// <summary>
/// 重置Panel对象
/// </summary>
/// <param name="panel">Panel.</param>
void ResetPanel(UIPanel panel)
{
//缩小,并且居中显示
panel.transform.localPosition = new Vector3(0,0,0);
//设置移动的位置
panel.clipOffset = new Vector2(0,0);
//设置大小
panel.baseClipRegion = new Vector4 (0, 0, 100, 100);
}
设定滚动视图的一些属性
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
//设定随意移动
this.scrollView.movement = UIScrollView.Movement.Unrestricted;
//重置panel对象
ResetPanel (this.scrollView.GetComponent<UIPanel> ());
//创建ImageView
CreateImage();
}
创建一个需要显示下载图片的ImageView
private UITexture imageView;
void CreateImage()
{
this.imageView = NGUITools.AddChild<UITexture> (this.scrollView.gameObject);
this.imageView.SetRect (-50, -50, 100, 100);
//给图片对象添加缺失组件
NGUITools.AddMissingComponent<UIDragScrollView> (this.imageView.gameObject);
NGUITools.AddMissingComponent<BoxCollider> (this.imageView.gameObject);
UIButton button = NGUITools.AddMissingComponent<UIButton> (this.imageView.gameObject);
//添加按钮的触发事件,单击图片放大、缩小
button.onClick.Add (new EventDelegate (() => {
//小图片
if (this.imageView.width == 100) {
//放大
this.imageView.SetRect(-512,-512,1024,1024);
}
else//大图片
{
ResetPanel(this.scrollView.GetComponent<UIPanel>());
this.imageView.SetRect(-50,-50,100,100);
}
}));
//设定碰撞器对象可以自动缩放
this.imageView.autoResizeBoxCollider = true;
this.imageView.ResizeCollider ();
}
整个MainCameraScript.cs的代码如下
using UnityEngine;
using System.Collections;
public class MainCameraScript : MonoBehaviour {
private GameObject Window{ set; get;}
private Texture texture;
IEnumerator DownloadTexture()
{
WWW www = new WWW ("http://p.baidupcs.com/file/00fb26654a14f822a8b8d4f99bffff4f?bkt=p2-nj-562&fid=4213918792-250528-600499188078355&time=1440052584&sign=FDTAXERBH-DCb740ccc5511e5e8fedcff06b081203-JvUURjnKMtJDPCeN7DC01lNSiAM%3D&to=pb&fm=Nan,B,G,bs&sta_dx=0&sta_cs=0&sta_ft=png&sta_ct=0&fm2=Nanjing02,B,G,bs&newver=1&newfm=1&secfm=1&flow_ver=3&expires=8h&rt=sh&r=853121535&mlogid=2433540290&vuk=4213918792&vbdid=724775054&fin=icon.png&fn=icon.png&uta=0&rtype=0&iv=1&isw=0");
yield return www;
this.texture = www.texture;
}
private UIScrollView scrollView;
void CreateUI()
{
//创建根节点
this.Window = NGUITools.CreateUI(false).gameObject;
//在根节点上创建一个UIScrollView子控件
this.scrollView = NGUITools.AddChild<UIScrollView>(this.Window);
//设定随意移动
this.scrollView.movement = UIScrollView.Movement.Unrestricted;
//重置panel对象
ResetPanel (this.scrollView.GetComponent<UIPanel> ());
//创建ImageView
CreateImage();
}
private UITexture imageView;
void CreateImage()
{
this.imageView = NGUITools.AddChild<UITexture> (this.scrollView.gameObject);
this.imageView.SetRect (-50, -50, 100, 100);
//给图片对象添加缺失组件
NGUITools.AddMissingComponent<UIDragScrollView> (this.imageView.gameObject);
NGUITools.AddMissingComponent<BoxCollider> (this.imageView.gameObject);
UIButton button = NGUITools.AddMissingComponent<UIButton> (this.imageView.gameObject);
//添加按钮的触发事件,单击图片放大、缩小
button.onClick.Add (new EventDelegate (() => {
//小图片
if (this.imageView.width == 100) {
//放大
this.imageView.SetRect(-512,-512,1024,1024);
}
else//大图片
{
ResetPanel(this.scrollView.GetComponent<UIPanel>());
this.imageView.SetRect(-50,-50,100,100);
}
}));
//设定碰撞器对象可以自动缩放
this.imageView.autoResizeBoxCollider = true;
this.imageView.ResizeCollider ();
}
/// <summary>
/// 重置Panel对象
/// </summary>
/// <param name="panel">Panel.</param>
void ResetPanel(UIPanel panel)
{
//缩小,并且居中显示
panel.transform.localPosition = new Vector3(0,0,0);
//设置移动的位置
panel.clipOffset = new Vector2(0,0);
//设置大小
panel.baseClipRegion = new Vector4 (0, 0, 100, 100);
}
// Use this for initialization
void Start () {
CreateUI ();
StartCoroutine ("DownloadTexture");
}
// Update is called once per frame
void Update ()
{
//设置图片
if (this.texture != null && this.imageView.mainTexture == null) {
this.imageView.mainTexture = this.texture;
}
}
}
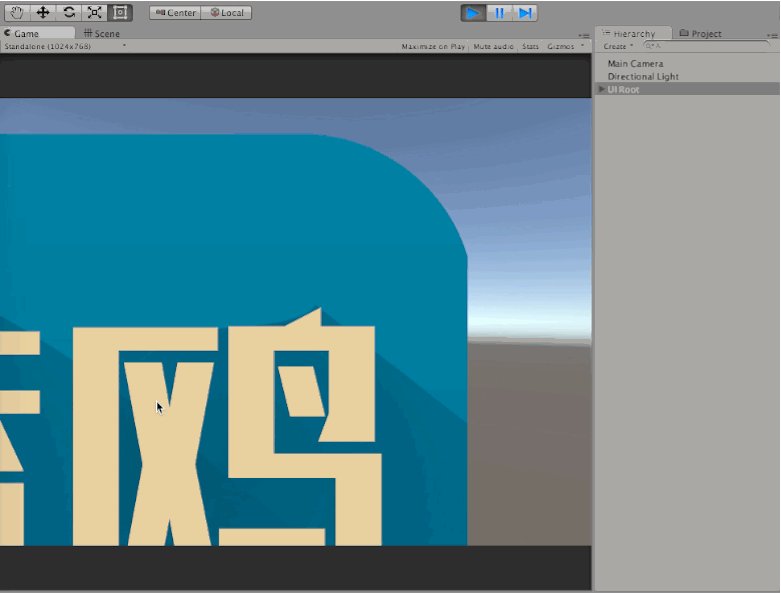
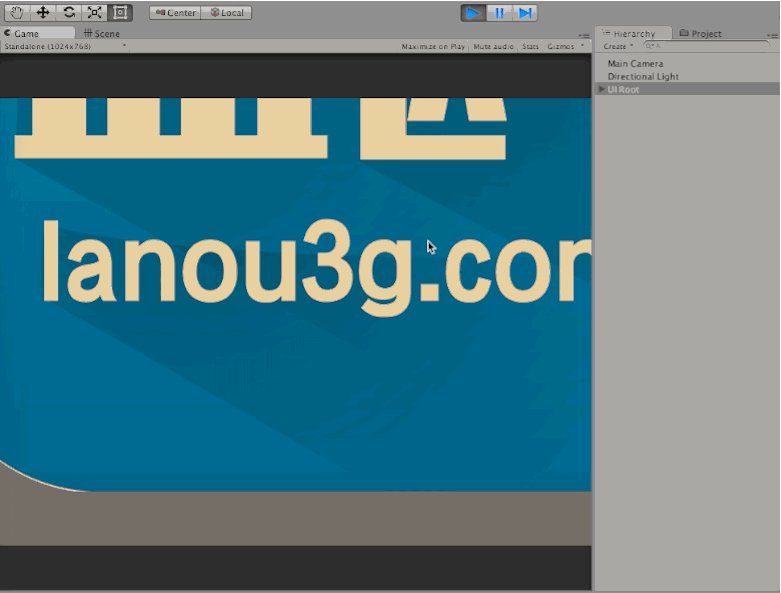
效果如下

[Unity]Unity开发NGUI代码实现ScrollView(放大视图)的更多相关文章
- [Unity]Unity开发NGUI代码实现ScrollView(滚动视图)
Unity开发NGUI代码实现ScrollView(滚动视图) 下载NGUI包 导入NGUI3.9.1版本package 链接: http://pan.baidu.com/s/1mgksPBU 密码: ...
- Android中通过Java代码实现ScrollView滚动视图-以歌词滚动为例
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
- Unity 游戏开发技巧集锦之制作一个望远镜与查看器摄像机
Unity 游戏开发技巧集锦之制作一个望远镜与查看器摄像机 Unity中制作一个望远镜 本节制作的望远镜,在鼠标左键按下时,看到的视图会变大:当不再按下的时候,会慢慢缩小成原来的视图.游戏中时常出现的 ...
- 喵的Unity游戏开发之路 - 在球体上行走
很多童鞋没有系统的Unity3D游戏开发基础,也不知道从何开始学.为此我们精选了一套国外优秀的Unity3D游戏开发教程,翻译整理后放送给大家,教您从零开始一步一步掌握Unity3D游戏开发. 本文不 ...
- Unity该插件NGUI得知(9)—— Tween并转换成世界坐标系的大小NGUI尺寸
在游戏中,还有一种比较常见的动画,这是进球后产生,分数将被显示在游戏,而快速移动,使其失去位置加入.就打算使用NGUI的Tween来制作这样的分数动画效果. 依据 Unity插件之NGUI学习(2), ...
- C# Unity游戏开发——Excel中的数据是如何到游戏中的 (二)
本帖是延续的:C# Unity游戏开发——Excel中的数据是如何到游戏中的 (一) 上个帖子主要是讲了如何读取Excel,本帖主要是讲述读取的Excel数据是如何序列化成二进制的,考虑到现在在手游中 ...
- C# Unity游戏开发——Excel中的数据是如何到游戏中的 (三)
本帖是延续的:C# Unity游戏开发——Excel中的数据是如何到游戏中的 (二) 前几天有点事情所以没有继续更新,今天我们接着说.上个帖子中我们看到已经把Excel数据生成了.bin的文件,不过其 ...
- C# Unity游戏开发——Excel中的数据是如何到游戏中的 (四)2018.4.3更新
本帖是延续的:C# Unity游戏开发--Excel中的数据是如何到游戏中的 (三) 最近项目不算太忙,终于有时间更新博客了.关于数据处理这个主题前面的(一)(二)(三)基本上算是一个完整的静态数据处 ...
- 2017年Unity游戏开发视频教程(入门到精通)
本文是我发布的一个Unity游戏开发的学习目录,以后我会持续发布一系列的游戏开发教程,都会更新在这个页面上,适合人群有下面的几种: 想要做独立游戏的人 想要找游戏开发相关工作的人 对游戏开发感兴趣的人 ...
随机推荐
- Android OpenGL ES(七)基本几何图形定义 .
在前面Android OpenGL ES(六):创建实例应用OpenGLDemos程序框架 我们创建了示例程序的基本框架,并提供了一个“Hello World”示例,将屏幕显示为红色. 本例介绍Ope ...
- toad执行存储过程
选中存储过程,右键执行,根据存储过程中的sql语句,输入参数, 执行结果的out值点击connection output,鼠标放在statement标签,就会显示下边的out值. 在db2cmd下执行 ...
- [转]Linux挂载点介绍及桌面服务器分区方案
原链接:http://www.metsky.com/archives/255.html 本文介绍Linux常用分区挂载点常识以及桌面.服务器分区挂载点的推荐配置,当然这个配置是天缘自己写的,分区大小这 ...
- [转]Android 导入v7包常见错误,以及项目引用v7包错误解决
android下v4 v7 v21等包是android系统的扩展支持包,就想windows的系统补丁一个道理. android的扩展包主要是用来兼容低版本的,比如android3.0以后出现 ...
- IE6下绝对定位元素和浮动元素并列绝对定位元素消失
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- android 学习之RecyclerView
RecyclerView:ListView的升级版,它提供了更好的性能而且更容易使用.该控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动.当你list中的元素经常动态改变时可以使用R ...
- Node.js学习 - Global Object
全局对象:特殊的对象,它及其所有属性都可以在程序的任何地方访问. __filename 表示当前正在执行的脚本的文件名.它将输出文件所在位置的绝对路径,且和命令行参数所指定的文件名不一定相同. 如果在 ...
- 转:Jmeter常见问题 (转载) http://www.51testing.com/?uid-128005-action-viewspace-itemid-84094
说明:这些问答是从网上转载的,自己修改了其中的一些内容,如果大家兴趣,可以将大家在使用Jmeter的时候碰到的问题写下来,我们一起补充到这个问答里面,共同努力完善jmeter的资料. 1. JMet ...
- Issue 5158: Modal dialog present (UnexpectedAlertOpen) issue in IE (Similar issue like 3360)
https://code.google.com/p/selenium/issues/detail?id=5158 Reported by mailtopa...@gmail.com, Feb 13 ...
- ormlite 删除操作
ormlite删除操作 DeleteBuilder<TransferDetailDtl, Integer> deleteBuilder = mRawDao.deleteBuilder(); ...
