WPF弹性模拟动画
原文:WPF弹性模拟动画
我们此次将要制作模拟物理中的弹性现象的交互动画,我们让一个小球向鼠标点击位置移动,这个移动的轨迹不是简单的位移,而是根据胡克定律计算得出的。
胡克定律:F=-kd
F代表弹性力的大小
d是拉伸的位移
k为弹性系数
在我们的动画中还将加入摩擦力,否则物体就如在真空中运动,永远不会停止。
需声明的是,以上知识并不属于我,也不是来自课本,要知道我的初中物理及格次数并不多,这些是来自于奇才Robert Penner的著作,而以下示例也是其书中Flash示例的翻版。
下面开始我们的示例:
首先我在Expression Design中设计了一个球的外观以及一个渐变的背景:

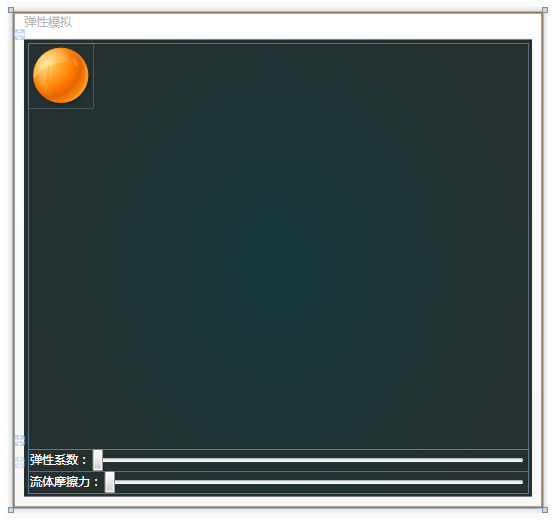
然后将它们导出为WPF资源字典,在Visual Studio中新建一个项目,引用上述资源做Ellipse元素和Window元素的背景,创建如下的界面:

需注意的是,要将两个Slider的Maximum属性设为1、LargeChange属性设为0.1,因为我们的两个属性取值范围都是在0-1之间。
在后台代码中将窗体的DataContext属性设为其自身,即“this”。
然后实现INotifyPropertyChanged接口,并设置4个用于前台绑定的4个属性:X、Y、弹性系数、流体摩擦力
之后将Ellipse的Canvas.Top及Canvas.Left属性分别绑定到Y和X,两个Slider的Value属性分别绑定到弹性系数和流体摩擦力。
之后为Window增加ContentRendered事件处理,在此将初始化一个计时器,以此来控制动画的每个帧:
DispatcherTimer 帧计时器;
private void Window_ContentRendered(object sender, EventArgs e)
{
帧计时器 = new DispatcherTimer();
帧计时器.Tick += new EventHandler(帧计时器_Tick);
帧计时器.Interval );
帧计时器.Start();
}
double x ;
double y ;
void 帧计时器_Tick(object sender, EventArgs e)
{
var X轴弹力 = (X - 目标位置.X) * -弹性系数;
x += X轴弹力;
x -流体摩擦力;
X += x;
var Y轴弹力 = (Y - 目标位置.Y) * -弹性系数;
y += Y轴弹力;
y - 流体摩擦力;
Y += y;
}
计时器每次触发时,都将进行位置计算,并调整X、Y的值。
其中的目标位置是在鼠标单击时指定的,为此还要为Window增加PreviewMouseLeftButtonDown事件处理:
private void Window_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
var p = e.GetPosition(this);
目标位置 = , p);
}
在此事件处理中,将目标位置设为鼠标当前坐标减去Ellipse元素的实际尺寸的一半,这样在移动完成后,球的中心点就位于鼠标的点击处了。
PS:将PreviewMouseLeftButtonDown事件改为MouseLeftButtonDown也是可行的,但是窗体内的控件如果截获并处理了点击事件,那么将不会引发球体移动。
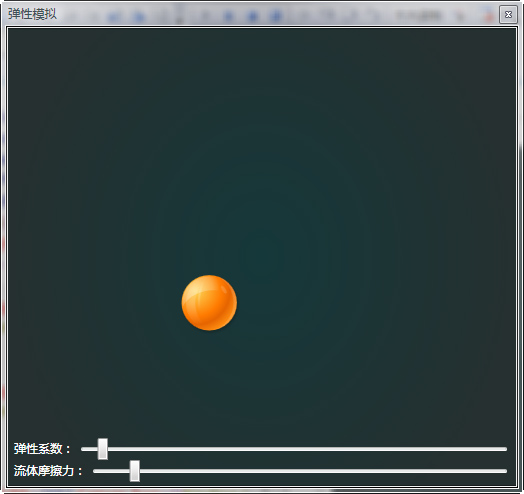
现在编译和运行后,显示的程序界面效果如下:

通过点击可以使球移动,调整两个参数可以看到不同的移动效果。
你可以通过下面这个视频大略了解此示例的效果,但它与实际的流畅度有些差距,程序中的帧频应当是每秒100帧的,而视频只有每秒25帧。
源视频下载(清晰度高一些):http://www.box.net/shared/fjv5kucgns
本文章的PDF文档下载:http://www.box.net/shared/rlqoqf5lkp
WPF弹性模拟动画的更多相关文章
- WPF利用动画实现圆形进度条
原文:WPF利用动画实现圆形进度条 这是我的第一篇随笔,最近因为工作需要,开始学习WPF相关技术,自己想实现以下圆形进度条的效果,逛了园子发现基本都是很久以前的文章,实现方式一般都是GDI实现的,想到 ...
- WPF控制动画开始、停止、暂停和恢复
1.闲言 好久也没更新一博客了,自己有点发懒,同时确实这几个月来也有点忙.风机监测软件,项目中,有这样一个小需求:正常风机在旋转的时候,上位机软要做一个风机的图片,让它不停地旋转,一但检测到下面风机停 ...
- Wpf(Storyboard)动画简单实例
原文:Wpf(Storyboard)动画简单实例 动画的三种变换方式 RotateTransform:旋转变换变化值:CenterX围绕转的圆心横坐标 CenterY纵坐标 Angle旋转角度(角度正 ...
- WPF实现动画的几种方式及其小案例
WPF实现动画的方式: 基于计时器的动画 建立一个定时器,然后根据其频率循环调用函数或者一个事件处理函数,在这个函数中可以手工更新目标属性,直到达到最终值,这时可以停止计时器. 案例: 效果图: XA ...
- WPF之动画
原文:WPF之动画 线性关键帧.不连续关键帧动画: <Window.Triggers> <EventTrigger RoutedEvent="Window.Loaded&q ...
- WPF后台动画DoubleAnimation讲解
WPF后台动画,使用DoubleAnimation做的. 1.移动动画 需要参数(目标点离最上边的位置,目标点离最左边的位置,元素名称) Image mImage = new Image(); Flo ...
- C# WPF 时钟动画(2/2)
模拟实现时钟效果,学习WPF动画好例子,本文承接上文 C# WPF 时钟动画(1/2). 微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. C# ...
- C# WPF 时钟动画(1/2)
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. C# WPF 时钟动画(1/2) 内容目录 实现效果 业务场景 编码实现 本文参考 源码下载 ...
- WPF路径动画(动态逆向动画)
WPF 中的Path.Data 不再多介绍,M开始坐标点 C弧度坐标点 L 直线坐标点 <Path x:Name="path0" Data="M 10,100 C ...
随机推荐
- asp.net中通过注册表来检测是否安装Office(迅雷/QQ是否已安装)
原文 asp.net中通过注册表来检测是否安装Office(迅雷/QQ是否已安装) 检测Office是否安装以及获取安装 路径 及安装版本 代码如下 复制代码 #region 检测Office是否 ...
- response.sendRedirect 传递参数的问题
response.sendRedirect是通过浏览器来做转向的. 假设在A.jsp页面设置request.setAttribute("username","admin& ...
- zabbix 主机名必须要能ping通
api01:/home/tomcat> cat /etc/hosts 127.0.0.1 localhost ::1 localhost localhost.localdomain localh ...
- Linux版EPUB阅读器
Linux版EPUB阅读器 如果说用平板电脑看书尚属主流的话,那么在电脑上读书就非常少见了.专注阅读16世纪的书是非常困难的了,没人希望后台蹦出QQ聊天窗口.但是如果你非要在电脑上打开电子书的话,那么 ...
- 基于visual Studio2013解决面试题之0305广度优先搜索二叉树
题目
- 设置静态IP
设定IP $sudo vi/etc/network/interfaces autolo iface lo inet loopback 加入下面内容 autoeth0 iface eth0inet st ...
- 打破“中规中矩”,手机QQ何以萌翻众人?
随着移动互联网的迅猛发展,越来越多的手机应用展现在了用户面前,不过,面对林林总总的手机应用,有时候我们却提不起兴趣,因为功能的同质化,UI的千篇一律已经让我们多少有些审美疲劳的感觉. ...
- 获取信息的有关Windows API(最有意思是OpenProcess和GetProcessMemoryInfo)
1.窗口信息MS为我们提供了打开特定桌面和枚举桌面窗口的函数.hDesk = OpenDesktop(lpszDesktop, 0, FALSE, DESKTOP_ENUMERATE);// 打开我们 ...
- NET5
ASP.NET5(RC1) - 翻译 前言 ASP.NET 5 是一次令人惊叹的对于ASP.NET的创新革命. 他将构建目标瞄准了 .NET Core CLR, 同时ASP.NET又是对于云服务进行优 ...
- 4.2、Libgdx每个模块概述
(原版的:http://www.libgdx.cn/topic/34/4-2-libgdx%E5%90%84%E4%B8%AA%E6%A8%A1%E5%9D%97%E6%A6%82%E8%A7%88) ...