《Nginx文件类型错误解析漏洞--攻击演练》 (转)
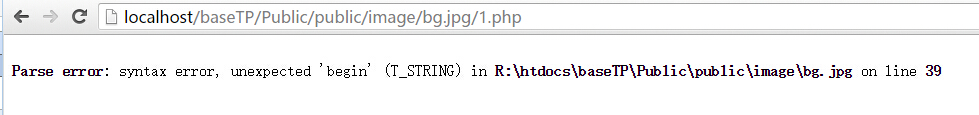
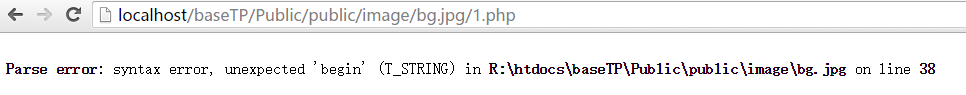
今天看书看到其中提到的一个漏洞,那就是Nginx+PHP的服务器中,如果PHP的配置里 cgi.fix_pathinfo=1 那么就会产生一个漏洞。这个配置默认是1的,设为0会导致很多MVC框架(如Thinkphp)都无法运行。这个漏洞就是比如 localhost/img/1.jpg 是正常地访问一张图片,而 localhost/img/1.jpg/1.php 却会把这张图片作为PHP文件来执行!如下图,应该是404 NotFound 才对的,它却显示说是有语法错误。

好家伙,既然有漏洞那就尝试怎么攻击吧。先看思路:首先弄一个很小的JPG文件方便修改,然后在JPG文件中插入代码,再上传,最后在浏览器打开。
第一步,小的JPG文件当然是直接用Photoshop做一个了;
几个像素就够了。样子随便,你喜欢就好。

第二步,在JPG中插入代码,这个要用到二进制编辑器;
JPG图片如何修改成为可以执行PHP代码?这里以实验目的,以成功执行一个输出PHP运行环境信息的函数 phpinfo() 为例。
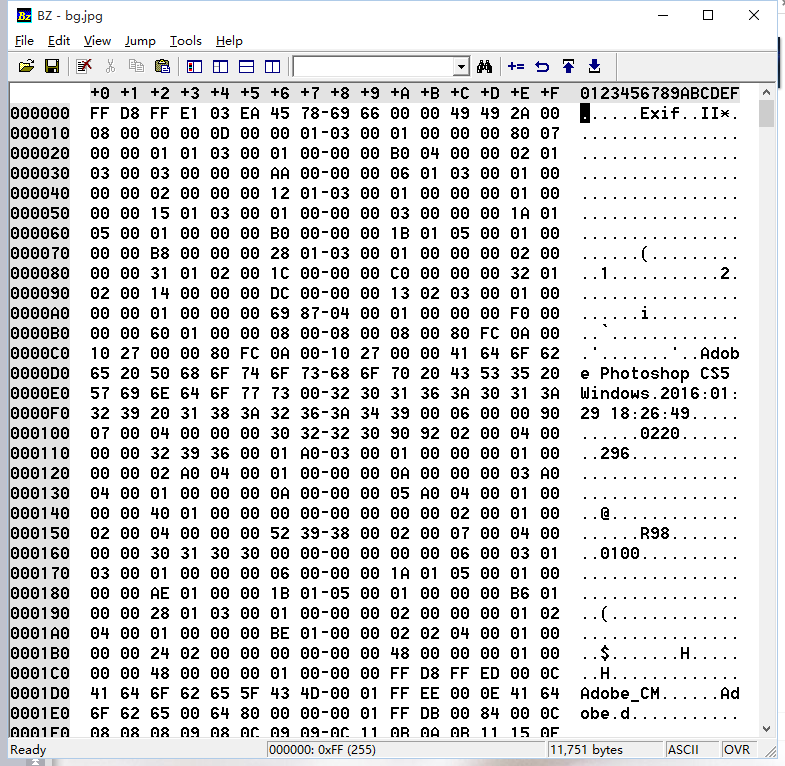
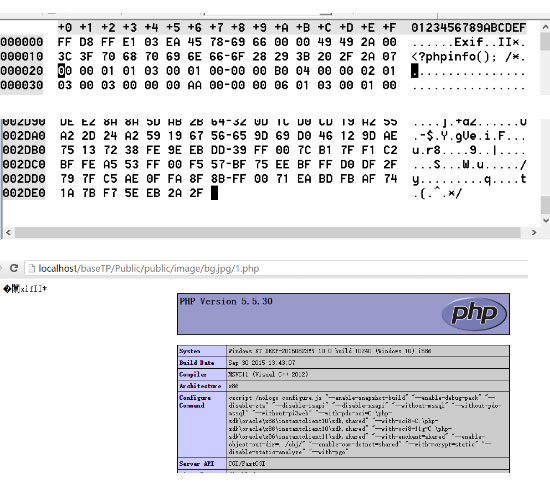
首先这里编辑图片的话并不是说用画图或者Phtoshop之类的图形软件,这次要用到的软件叫做 二进制编辑器,其中我用的这款名叫 Bz.exe,打开图片文件如下图

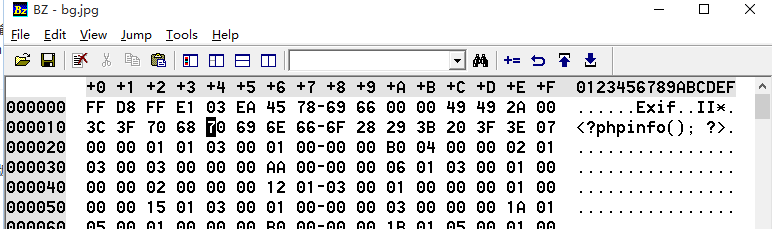
不要被吓到,就是16进制的数而已,右边显示的是对应的ASCII码,我们直接改右边就可以了。通过几个JPG文件的对比发现,从第二行开始就可以自行修改了,于是开工修改,注意不要使用退格删除导致长度缩短,要用字符替换的,否则会造成文件格式损坏。修改成如下图,保存到本地的图片文件夹中,在本地测试。

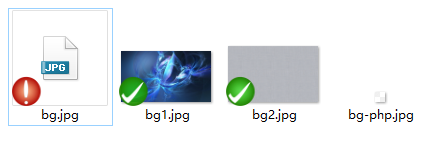
!注意不要使用退格删除导致长度缩短,图片损坏,比如像下图第一个的那种改了之后不显示缩略图的就已经是损坏了,损坏的图片可能会在上传的时候被拦截掉。

改好之后再本地测试,

似乎还不行,看起来应该是后面有一些PHP语法错误,那就简单粗暴,修改成下图这样,即是把后面的内容全部使用/* 来注释掉 结尾用 */ 闭合注释,当然结尾的注释不加也可以,只会多显示一个“Unterminated comment starting”的警告而已。建议不需要改成*/结尾,否则修改后的图片在Photoshop中会打不开(因为FF D9是jpg文件的标准结尾)。

可以看到,已经可以执行PHP代码了。本地攻击演练成功!
第三步,上传,因为上传的确实是jpg格式的文件,网站几乎无法识别和拦截;
第四步,在浏览器打开,Hello World!
这一步成功需要两个条件:
1)服务器是Nginx+PHP并且配置里是cgi.fix_pathinfo=1;
2)网站没有屏蔽上传目录的脚本执行权限;
所以,慢慢找吧,也许可遇而不可求;
|++ 此漏洞的功击效果与“文件上传漏洞”相当
∞、防御建议
1)使用Apache、IIS等成熟久经考验的服务器软件,在动态语言的支持上,Nginx还是太年经了。
2)上传目录、静态资源目录,都设置好屏蔽脚本执行权限。例如使用Apache服务器的在相应目录下放一个 .htaccess 文件,里面写上
RewriteEngine On
RewriteRule (?i:\.php)$ - [F]
http://www.cnblogs.com/batsing/p/nginx_bug1_attack.html
《Nginx文件类型错误解析漏洞--攻击演练》 (转)的更多相关文章
- 转《在浏览器中使用tensorflow.js进行人脸识别的JavaScript API》
作者 | Vincent Mühle 编译 | 姗姗 出品 | 人工智能头条(公众号ID:AI_Thinker) [导读]随着深度学习方法的应用,浏览器调用人脸识别技术已经得到了更广泛的应用与提升.在 ...
- face-api.js:一个在浏览器中进行人脸识别的 JavaScript 接口
Mark! 本文将为大家介绍一个建立在「tensorflow.js」内核上的 javascript API——「face-api.js」,它实现了三种卷积神经网络架构,用于完成人脸检测.识别和特征点检 ...
- TensorFlow.js之安装与核心概念
TensorFlow.js是通过WebGL加速.基于浏览器的机器学习js框架.通过tensorflow.js,我们可以在浏览器中开发机器学习.运行现有的模型或者重新训练现有的模型. 一.安装 ...
- 在Java中直接调用js代码(转载)
http://blog.csdn.net/xzyxuanyuan/article/details/8062887 JDK1.6版添加了新的ScriptEngine类,允许用户直接执行js代码. 在Ja ...
- 第十一章:WEB浏览器中的javascript
客户端javascript涵盖在本系列的第二部分第10章,主要讲解javascript是如何在web浏览器中实现的,这些章节介绍了大量的脚本宿主对象,这些对象可以表示浏览器窗口.文档树的内容.这些章节 ...
- 在Java中直接调用js代码
JDK1.6版添加了新的ScriptEngine类,允许用户直接执行js代码. 在Java中直接调用js代码 不能调用浏览器中定义的js函数,会抛出异常提示ReferenceError: “alert ...
- TensorFlow.js入门(一)一维向量的学习
TensorFlow的介绍 TensorFlow是谷歌基于DistBelief进行研发的第二代人工智能学习系统,其命名来源于本身的运行原理.Tensor(张量)意味着N维数组,Flow(流)意味着 ...
- JavaScript权威指南--WEB浏览器中的javascript
知识要点 1.客户端javascript window对象是所有客户端javascript特性和API的主要接入点.它表示web浏览器的一个窗口或窗体,并且可以用window表示来引用它.window ...
- 解决webkit浏览器中js方法中使用window.event提示未定义的问题
这实际上是一个浏览器兼容性问题,根源百度中一大堆,简要说就是ie中event对象是全局变量,所以哪里都能使用到,但是webkit内核的浏览器中却不存在这个全局变量event,而是以一个隐式的局部变量的 ...
- JS Date当前时间:获取日期时间方法在各浏览器中的差异
转自:http://www.feiesoft.com/00047/<script type="text/javascript"> // JS Date当前时间获取方法在 ...
随机推荐
- linux安装Tesseract-OCR
安装Tesseract-OCR 1. leptonica 需要源码编译安装http://www.leptonica.org/ leptonica 包: leptonica-1.73.tar.gz 解 ...
- uva 699
#include <iostream> #include <cstdio> #include <cmath> #include <cstring> #i ...
- Linux通配符摘要
参考<鸟哥linux私房菜> * - 通配符,代表随机字符(0对于许多) ? - 通配符,它代表一个字符 # - 凝视 / - 跳转符号,将特殊字符或通配符还原成一般符号 | - 分隔两个 ...
- VC/MFC 使edit控件不能进行粘贴操作
这里使用消息拦截的方法 BOOL PersonDlg::PreTranslateMessage(MSG* pMsg) { if (GetDlgItem(IDC_EDIT_USER_ID)->m_ ...
- SVN权限解析规则详解(转)
首先创建一个版本库后,会生成最初的目录结构和基本的配置文件,本文主要分析“authz”文件的内容:我们先抛开alias和groups不谈,将重点放在路径的权限配置上. 一. 权限格式 svn权限的基本 ...
- c++ anonymous namespace -- 匿名空间
c++ anonymous namespace -- 匿名空间 匿名空间,匿名类,匿名联合体,匿名结构体. 匿名空间 #include <stdio.h> namespace A ...
- C++ 可以多个函数声明
c/c++可以有多个函数声明,但实现只能有一个 例子: //file t_defs.h #ifndef _T_DEFS_H_ #define _T_DEFS_H_ void say(void); #e ...
- 构建基于Javascript的移动web CMS——模板
在上一篇<构建基于Javascript的移动CMS--Hello,World>讲述了墨颀 CMS的大概组成,并进行了一个简单的演示样例,即Hello,World.这一次,我们将把CMS简单 ...
- 文件比较,文件夹比较-- vimdiff,beyond compare, compare suite, WinMerge,Kdiff3
文件比较,文件夹比较-- vimdiff,beyond compare, compare suite, WinMerge,Kdiff3 有一个项目的源码包需要比较,400M以上,这就要找个好的工具了 ...
- 2cifang.com_2次方学习
2cifang.com_2次方学习
